Bootstrap Button Styles
Introduction
The button elements coupled with the urls wrapped within them are probably the most necessary features allowing the users to have interaction with the website page and take various actions and move from one web page to some other. Most especially nowadays in the mobile first industry when at least half of the web pages are being viewed from small touch screen devices the large convenient rectangle places on display screen very simple to find with your eyes and touch with your finger are more important than ever before. That's reasons why the new Bootstrap 4 framework progressed delivering more comfortable experience giving up the extra small button size and providing some more free space around the button's captions making them much more legible and easy to make use of. A small touch bring in a lot to the friendlier appeals of the brand-new Bootstrap Button Radio are also just a little more rounded corners which coupled with the more free space around helping make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Input
In this version that have the similar variety of great and easy to use semantic styles bringing the capability to relay meaning to the buttons we use with simply just adding a specific class.
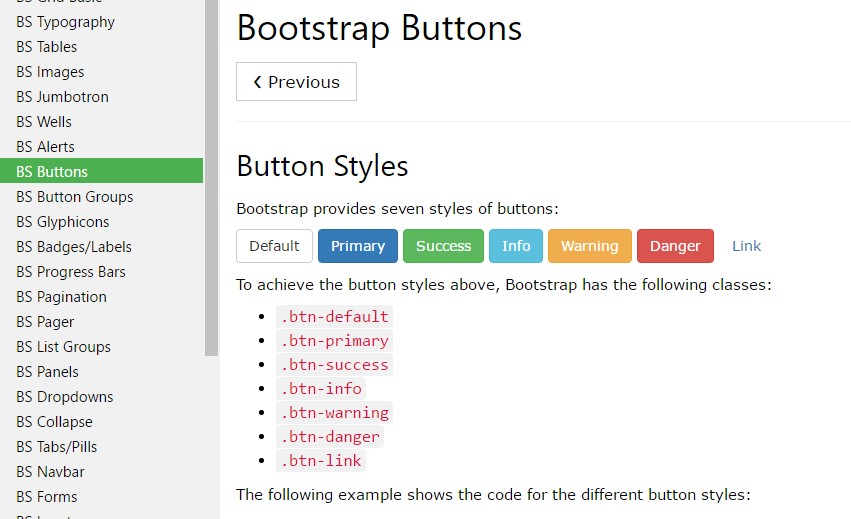
The semantic classes are the same in number as in the last version on the other hand with a number of enhancements-- the hardly ever used default Bootstrap Button normally coming with no meaning has been gone down in order to get substituted by a lot more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
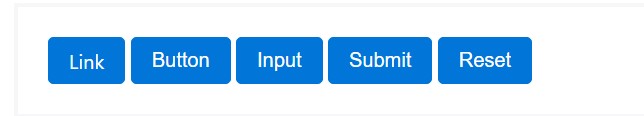
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable forms you are able to put in your buttons in Bootstrap 4 since the updated version of the framework as well brings us a brand new suggestive and pleasing way to design our buttons keeping the semantic we already have-- the outline mode ( find out more).
The outline setting
The pure background without any border gets removed and replaced by an outline having some text with the equivalent coloration. Refining the classes is undoubtedly easy-- simply add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary factor to note here is there actually is no such thing as outlined web link button and so the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
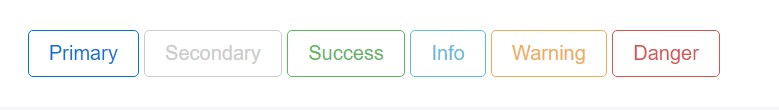
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
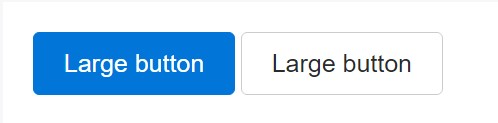
As we stated earlier the updated version of the framework aims for legibility and simplicity so when it goes to button proportions together with the default button scale which requires no extra class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons looking inactive by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A few future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers which support that property, you won't see the disabled cursor at all.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caution
The
.disabled<a>tabindex="-1"Toggle attribute
Incorporate
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The reviewed status for all of these buttons is only up-dated with click event on the button. If you work with some other method to improve the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons demand you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect some video information about Bootstrap buttons
Connected topics:
Bootstrap buttons approved information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button