Bootstrap List Example
Introduction
List group is a highly effective and flexible component that is looked up in Bootstrap 4. The component is operated for displaying a variety or 'list' information. The list group materials are able to be modified and enhanced to maintain just about any type of web content within just through a number of features available for modification in the list itself. These particular list groups can certainly as well be used for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Example is a component that styles the unordered lists in a specific manner since it paves the way for building custom web content just within system lists without having to think about the presentation difficulty ( given that the language deals with that on its own). ( learn more)
Opportunities of Bootstrap List Class:
Displayed here are the features which are obtainable in the list group component with Bootstrap 4:
• Unordered list: Easily the most simple style of list group that you can easily set up in Bootstrap 4 is an unordered list that has a series of objects using the effective classes. You can easily built upon it by using the other solutions which are available in the component.
• Active elements: You can easily pointed out the present active option through just adding the
.active.list-group-item• Disabled items: You can easily also de-highlight a list piece to make it appear as though it has been certainly disabled. You simply need to bring in the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you may quickly produce an workable element inside the Bootstrap List Example which means that you will have the ability to put in hover, active, and disabled states to these elements via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another excellent component that becomes part of the list group element which allows you to design each list element alongside a descriptive color and background. These are mainly practical for emphasize individual items or sorting them according to color-'s code.
• Badges: You can in addition put in badges to a list material to demonstrate the unread counts, activity on the thing, and enable other interactive components through the use of additional services. (read this)
Lets look at some good examples
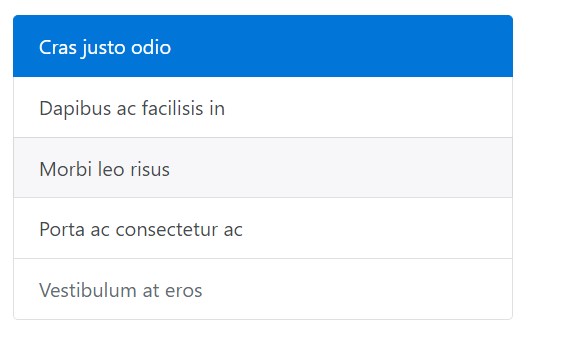
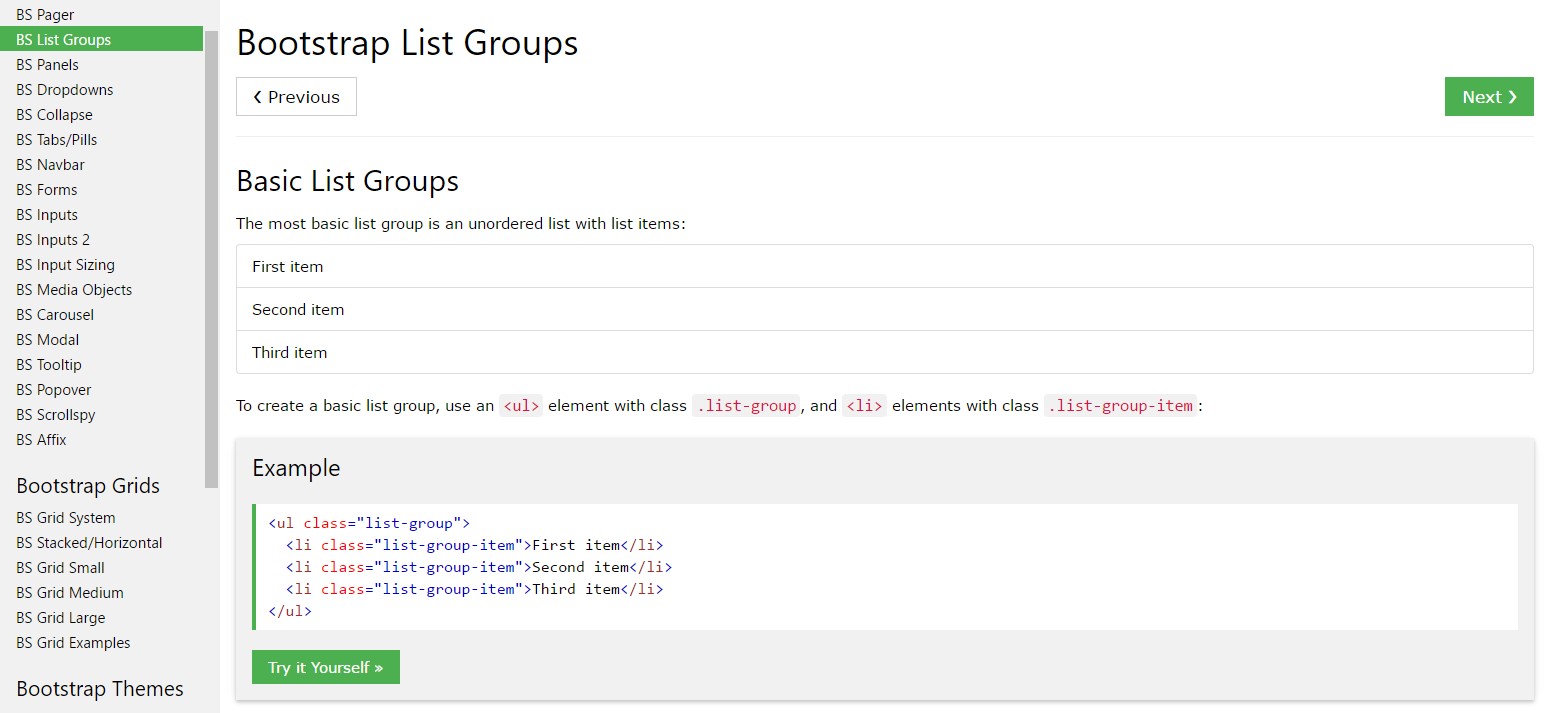
General standard
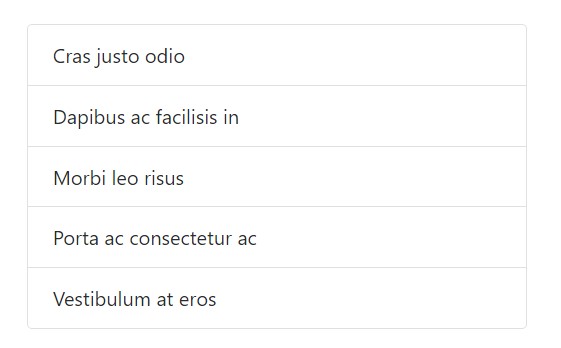
The absolute most standard list group is an unordered list along with list items and the proper classes. Build on it using the approaches that follow, or even using your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
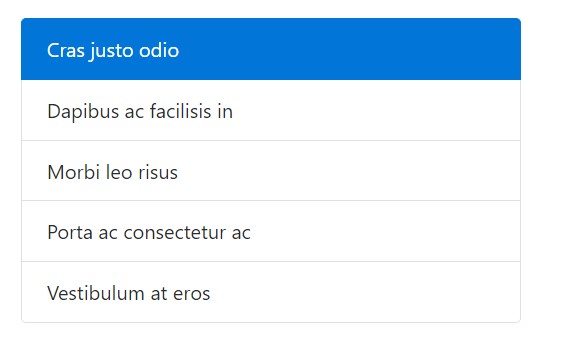
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
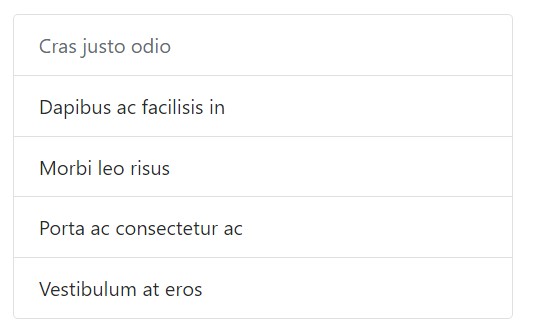
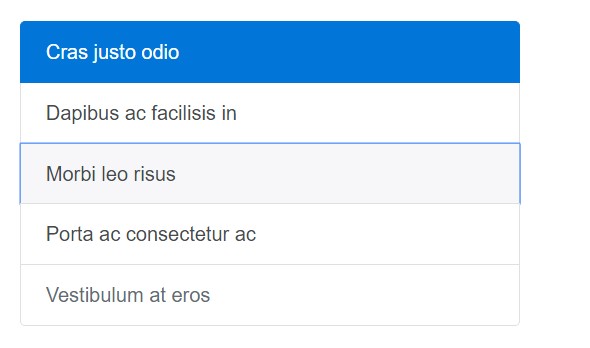
</ul>Disabled elements
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Ensure to not work with the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
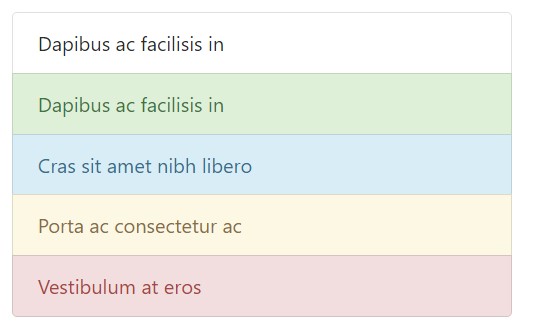
</div>Contextual classes
Use contextual classes to style list things by a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
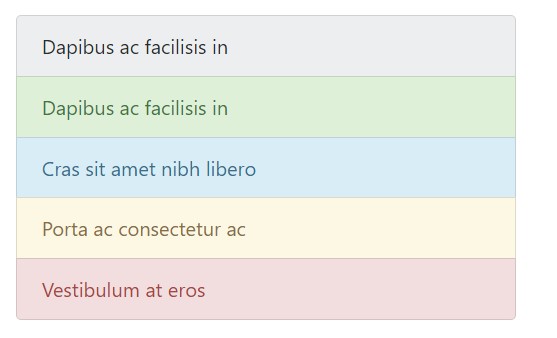
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive technological innovations.
Putting into action different colors to bring in meaning just presents a graphic signifier, which in turn will definitely not be communicated to users of assistive systems -- like display screen readers. Be sure that relevant information signified via the color tone is either obvious directly from the web content itself (e.g. the exposed text message), or is incorporated with different ways, like supplementary text covered up using the
.sr-onlyUsing badges
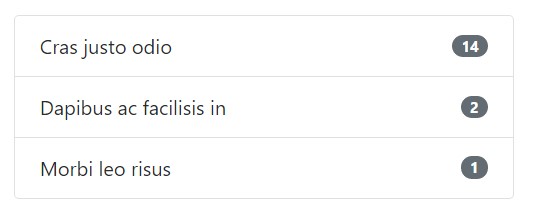
Bring in badges to any kind of list group element to present unread totals, activity, and more with help from a number of utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
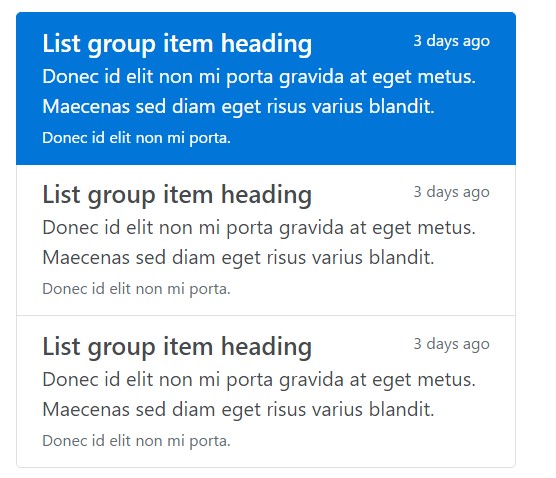
</ul>Custom web content
Include practically any HTML within, even for connected list groups like the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component in Bootstrap 4 that lets you to get an unordered list much more organized, interactive, and responsive without ruining on the visual appeal as well as layout of the list items themselves.
Review some video clip information about Bootstrap list:
Connected topics:
Bootstrap list approved documents

Bootstrap list information

Bootstrap list concern