HTML Popup Window
Beautiful photo galleries
made easy!
Create web image galleries with a fancy overlay effect, in a few clicks without writing a line of code. Just drag and drop your photos into the colorbox vs fancybox app window, press "Publish" and your own beautiful web gallery will open in the browser instantly! No html, javascript, css coding, no image editing, just a click to get your slideshow or gallery ready.
VisualLightBox is available as jQuery or Prototype plugin, for Windows and Mac, it is translated by volunteers to 28 languages!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
Step 1. Adding images to colorbox vs fancybox.
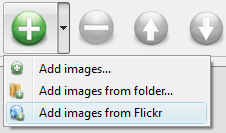
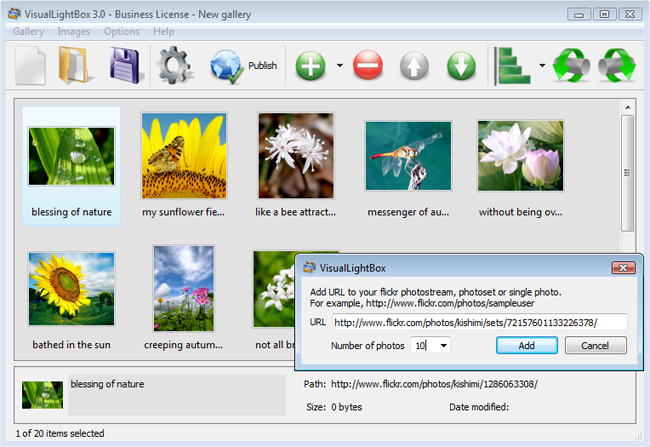
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the html onclick new popup window images. You can also use Add images from folder... and Add images from Flickr options.

Colorbox Vs Fancybox will now include these pictures. Or you can drag the images (folder) to the HTML Popup Window window. The image is copied to your pictures folder and automatically added to your website gallery.

If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the colorbox vs fancybox pictures you like.
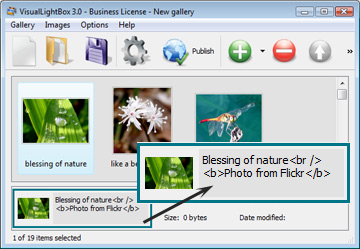
Step 2. Adding caption.
When you select an image you'll see the pop up in center javascript various information about it, such as:


Step 3 - Editing capabilities.
In this website gallery software you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Right click on the picture and select "Edit images.." item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with HTML Popup Window . From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar.
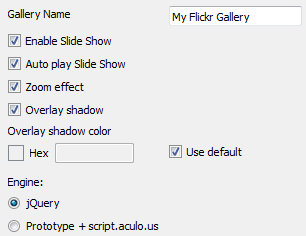
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).

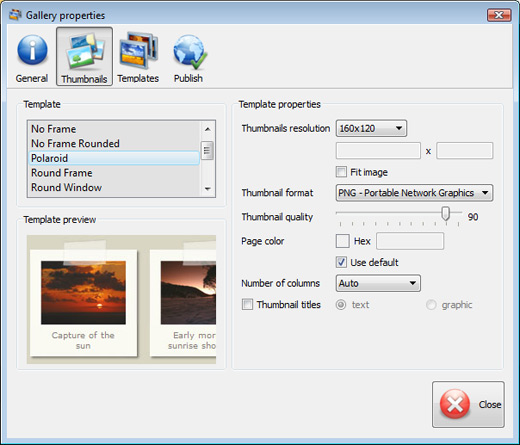
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.

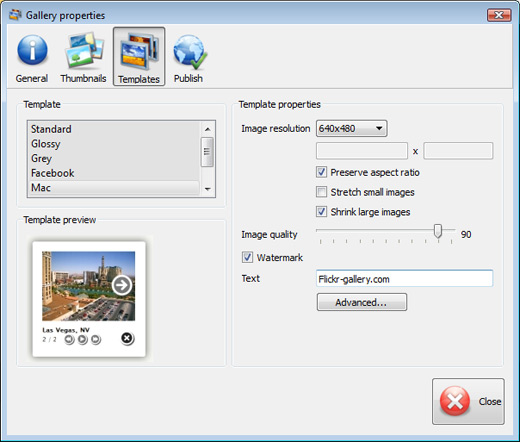
On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.

You can set up the fckeditor insert flash gallery various sizes for exported images.

Control the quality of output PNG or JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%...100%).

Step 5 - Publishing gallery.
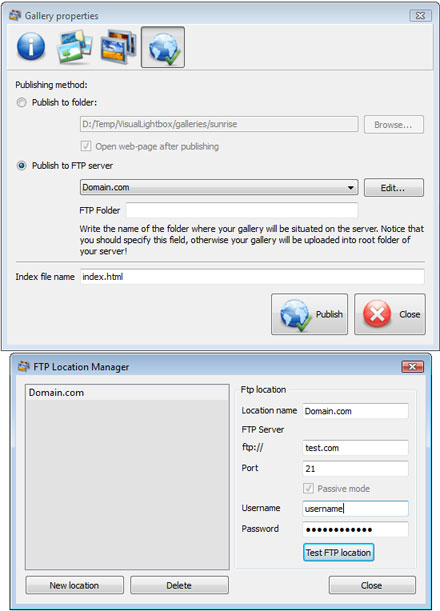
When you are ready to publish your pop up window with effect website photo album online or to a local drive for testing you should go to "Gallery/Publish Gallery". Select the publishing method: publish to folder or publish to FTP server.

You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the dhtml window vista style actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, HTML Popup Window is unable to connect to your site and thus not able to upload your gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your modal popup net uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the popup link menu mouse over name of the folder where your website gallery will be placed on the server. Notice that you should specify this vertical scrolling album thumbnail css field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your ajax popupcontrol modal photo gallery as project file.
When you exit HTML Popup Window application, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It's a photo album drag and drop good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 - Add gallery inside your own page.
HTML Popup Window generates a special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using HTML Popup Window app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for HTML Popup Window from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start HTML Popup Window.com HEAD section -->
.....
<!-- End HTML Popup Window.com HEAD section -->
... </head>
<body>
...
<!-- Start HTML Popup Window.com BODY section -->
.....
<!-- End HTML Popup Window.com BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/css/vlightbox.css' file and open it in any text editor.
Download jQuery Photo Gallery
| for Windows | for MAC |
Visual LightBox is free for non - commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit string as well as a feature to put your own logo to images. After you conclude the payment via the secure form, you will receive a license key instantly by email that turns the Visual LightBox Free Edition into a Business one. You can select the most suitable payment procedure: bank transfer, check, PayPal, credit card etc.
javascript pop window is minimized
|
| |||||||||||||||||||||||||||||||
Support
For troubleshooting, feature requests and general help contact Customer Support at  . Make sure to include details on your browser, operating system, Visual LightBox version and a link (or relevant code). html pop up box
. Make sure to include details on your browser, operating system, Visual LightBox version and a link (or relevant code). html pop up box
Feedback
* I would like to say that Visual LightBox is a stunning lil program! Its almost too good to be true i'd say! I've been looking for tutorials to create a lightbox gallery, but just couldnt come right. Im so glad i found Visual LightBox!
* First of all, I love you Visual LightBox. I think it's beautiful! I purchased the lightbox "business edition" yesterday, and I�m very happy how easy it is to use. Found this to be one of the fastest ways to get a gallery on the web. Thanks.
* Just bought the business version of Visual LightBox and I just had to write and say how impressed I am with it. Really easy to use, intuitive interface and generates a truly professional presentation. Seldom have I been so pleased with a software purchase. Thank you.kohana fancybox tutorial
* I tried Visual LightBox and for me its a very cool and usefull application. Its so easy to manage my galleries and it looks very nice.
FAQ
Q:How can I set the number of thumbnails columns?
A:Open the generated 'engine\css\vlightbox.css' in any text editor and specify the width for your gallery,
for example:
#vlightbox { zoom:1; width: 650px;}
Change this value to have a different number of columns.