Bootstrap Alert Warning
Overview
The alerts are offered by all these components you even really don't think of as far as you totally get to need them. They are used for providing quick in time responses for the user working with the website hopefully directing his or hers focus on a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a recommendation if a area has been completed incorrectly, which is the right format expected or which is the status of the submission just after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which may possibly be used according the particular scenario where the Bootstrap Alert has been displayed on screen. As it's an alert notification it is very important to grab user's care but still leave him in the zone of comfort nevertheless it might even be an error text message. ( additional resources)
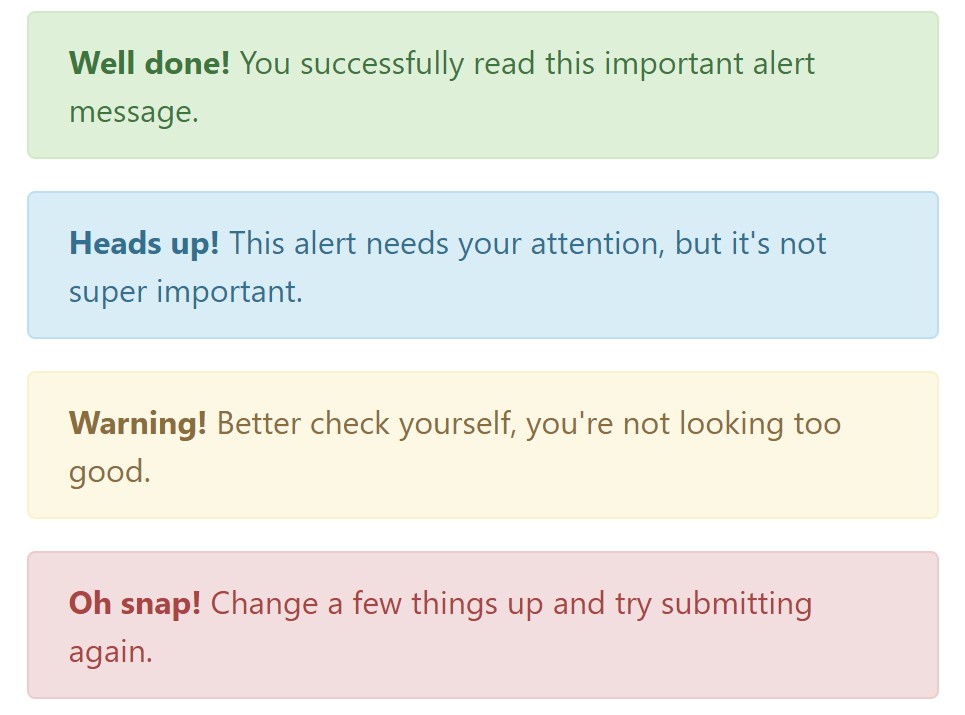
This gets fulfilled by the use of mild toned color tones each being intuitively attached to the semantic of the message information such as green for Success, Light Blue for basic info, Pale yellow aiming for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
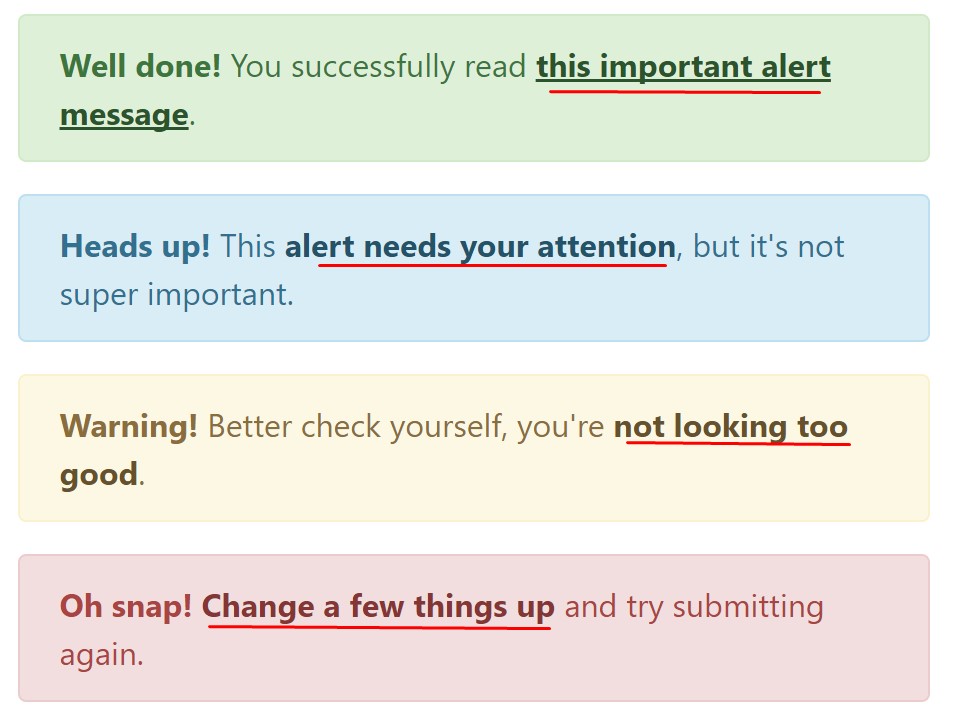
This might possibly not be discovered at a quick look but the font color option itself is in fact following this color scheme as well-- just the colors are much much darker so get intuitively taken dark nevertheless it's not exactly so.
Same works not only for the alert text message itself but at the same time for the links provided in it-- there are link classes getting rid of the outline and colouring the anchor elements in the proper color tone so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional info for alerts
A thing to mention-- the color options carry their obvious interpretation only for those who in fact get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
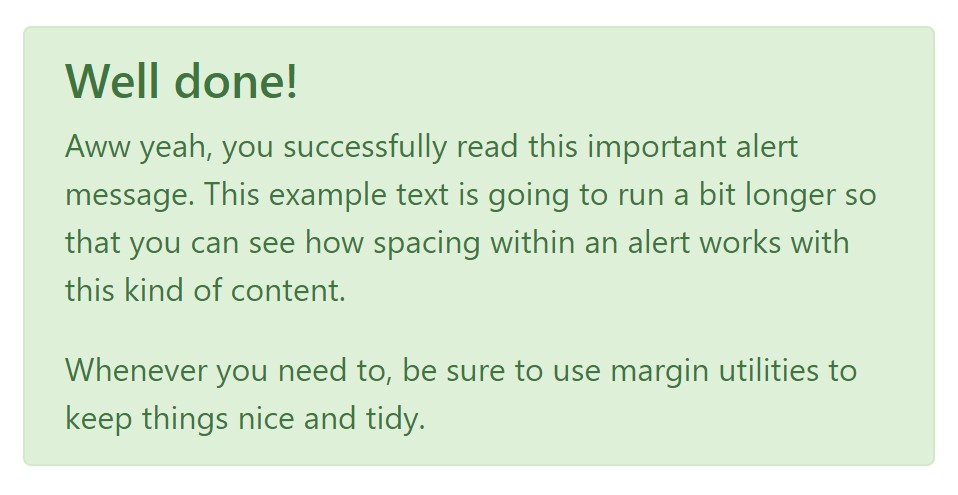
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you need to display a bit longer information ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can also bring in an X icon to dismiss the alert and bring in a cool transition to it to once more make sure the visual pleasure of the Bootstrap Alert Box visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their names to narrow down the manner in which you are actually making use of them-- all of these are just a number of color schemes and the way they will be actually implemented in your web site is definitely up to you and completely depends on the particular case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Or even with information features on a button inside the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for hooking in to alert functions.
close.bs.alertclosed.bs.alertReview a few online video information about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue