HTML Web Making Software Download
Lately I had the chance investing some time checking out a Third party Web Building Software theme which boasted concerning having loads of blocks-- I counted nearly one hundred actually-- as well as today returning to the excellent golden indigenous Web Building Software environment I obtained advised of something which took place to me a couple of years ago. Well that's specifically the way I felt returning to the native Web Building Software 2 theme after discovering Unicore as well as I'll tell you why.
Web Building Software is regular as well as dependable - if an element acts in such a way in one block-- it acts similarly everywhere every time. There is no such everything as unforeseen habits distracting as well as puzzling you in the chase of the most effective appearance.
Web Building Software is functional-- one block can be established up in countless ways becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being virtually countless. The only limitations reach be your vision as well as creativity.
Web Building Software advances-- with every considerable update announced through the pop up home window of the application we, the individuals get a growing number of priceless as well as well thought tools fitting the growing individual demands. As an example simply a few months previously you needed to write your very own multilevel menus and also the concept of creating an on the internet store with Web Building Software was just unimaginable and currently merely a couple of versions later on we currently have the opportunity not just to sell things with our Web Building Software sites however additionally to fully tailor the look and feeling of the process without composing a basic line of code-- completely from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop I've never ever obtained the "Program should shut" message or shed the outcomes of my job. It may be all in my creativity, but it seems the program obtains to run a bit quicker with every next upgrade.
Basically these except for one are the factors in the current months the spectacular Web Building Software became my preferred as well as actually main web design tool.
The last however perhaps crucial reason is the refined and also outstanding HTML and CSS discovering curve the software program provides. I'm not sure it was intentionally established in this manner yet it in fact functions every single time:
Hearing or googling from a pal you begin with Web Building Software as well as with virtually no time spent finding out how to utilize it you've already obtained something up as well as running. Soon after you require to change the appearance just a little bit further and also risk to break a block parameter uncovering the customized HTML area to change a personality or 2 ... This is how it begins. And quickly after one day you inadvertently take an appearance at a bit of code and also get stunned you recognize exactly what it implies-- wow when did this occur?! Maybe that's the component concerning Web Building Software I like most-- the freedom to evolve with no pressure at all.
In this short article we're visiting take a further consider the new attributes introduced in version 2 and explore the numerous methods they could help you in the creation of your next terrific looking absolutely responsive internet site. I'll likewise share some new pointers as well as tricks I lately discovered in order to help you increase the Web Building Software capabilities even additionally and perhaps even take the initial step on the understanding curve we discussed.
Hey there Awesome Icons!
For the previous couple of years legendary typefaces took a terrific location in the web content. They are easy expressive, range well on all screen sizes given that they are totally vector aspects and also take nearly no data transfer and time for packing. These basic yet expressive pictograms can efficiently aid you communicate the message you require in a laconic as well as classy method-- still an image deserves a thousand words. So I presume for Web Building Software Development group developing a module allowing you to freely put web typeface symbols right into felt sort of all-natural point to do. Internet symbols module has been around for a while as well as served us well.
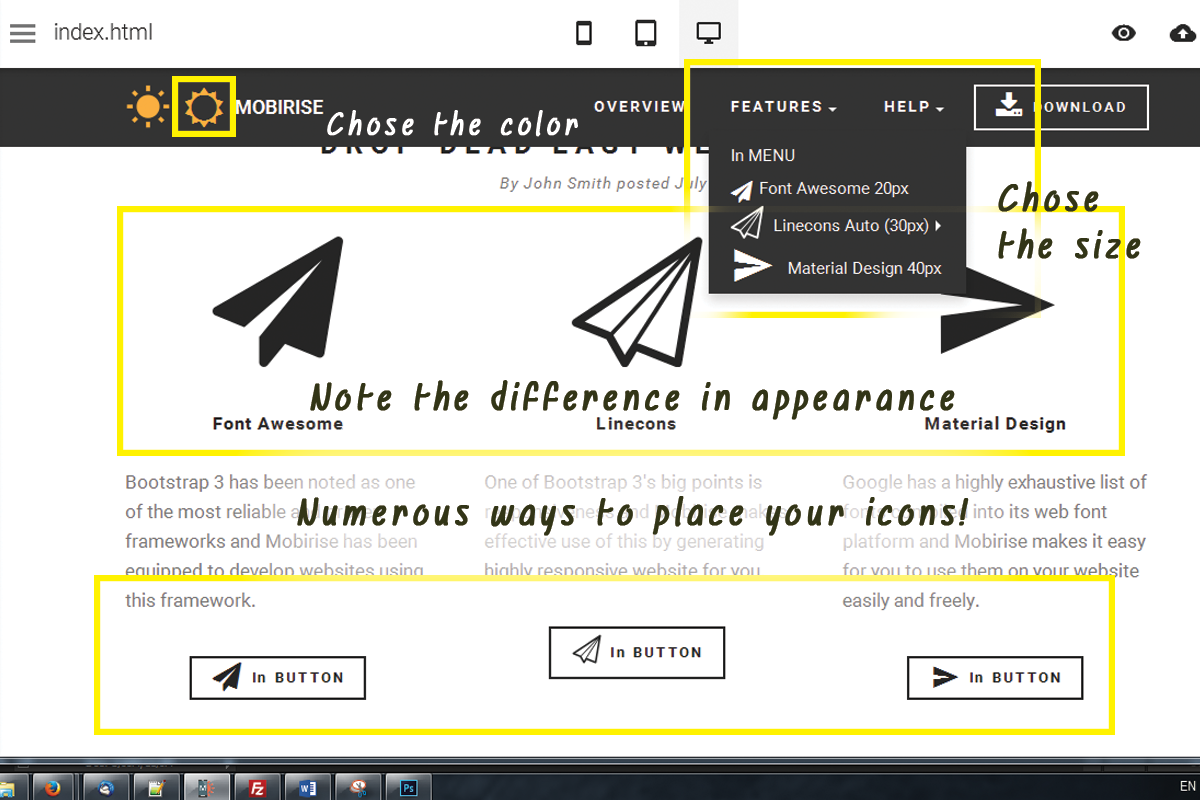
The great information are from this variation on it will offer us even a lot better! Currently with Web Building Software 2 we currently have two additional icon font style to take complete advantage of in our layouts-- Linecons and Font Awesome. Each or hem brings us a tiny lot of money of rewards. Linecons gives us the refined as well as meaningful appearance of in-depth graphics with several line widths and meticulously crafted contours and Font Awesome supplies substantial (and I imply large) collection of signs as well as since it gets filled all over our Web Building Software jobs offers us the liberty achieving some cool styling impacts. Let's take a detailed appearance.
Where you can make use of the icons from the Web Building Software Icons expansion-- practically everywhere in your project depending of the approach you take.
Just what you can utilize it for-- practically everything from adding extra clarity and expression to your content and also embellishing your switches and food selection products to styling your bulleted checklists, consisting of meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some movement leveraging an additional integrated in Web Building Software capability-- we'll speak about this in the future.
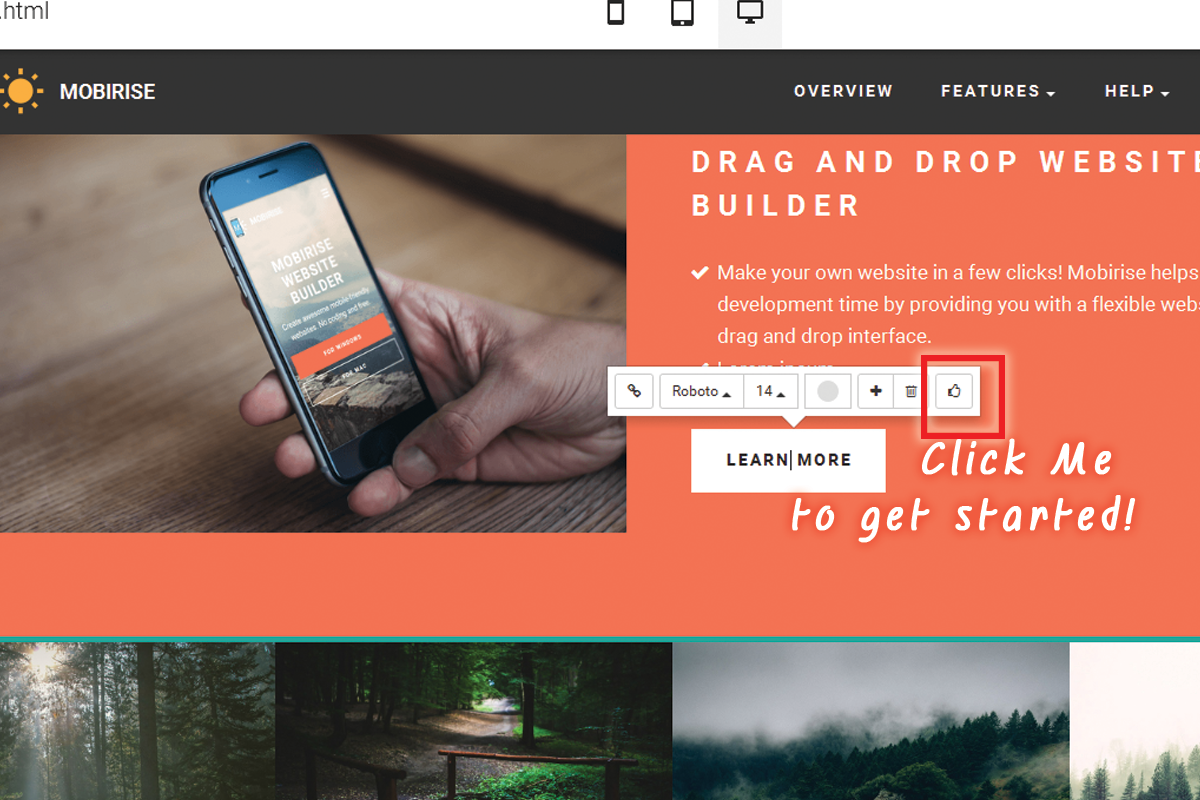
Adding icons via the constructed in visuals user interface-- clean and simple.
This is certainly the easiest and also fastest method which is one of the factors we love Web Building Software-- we constantly get an easy method.
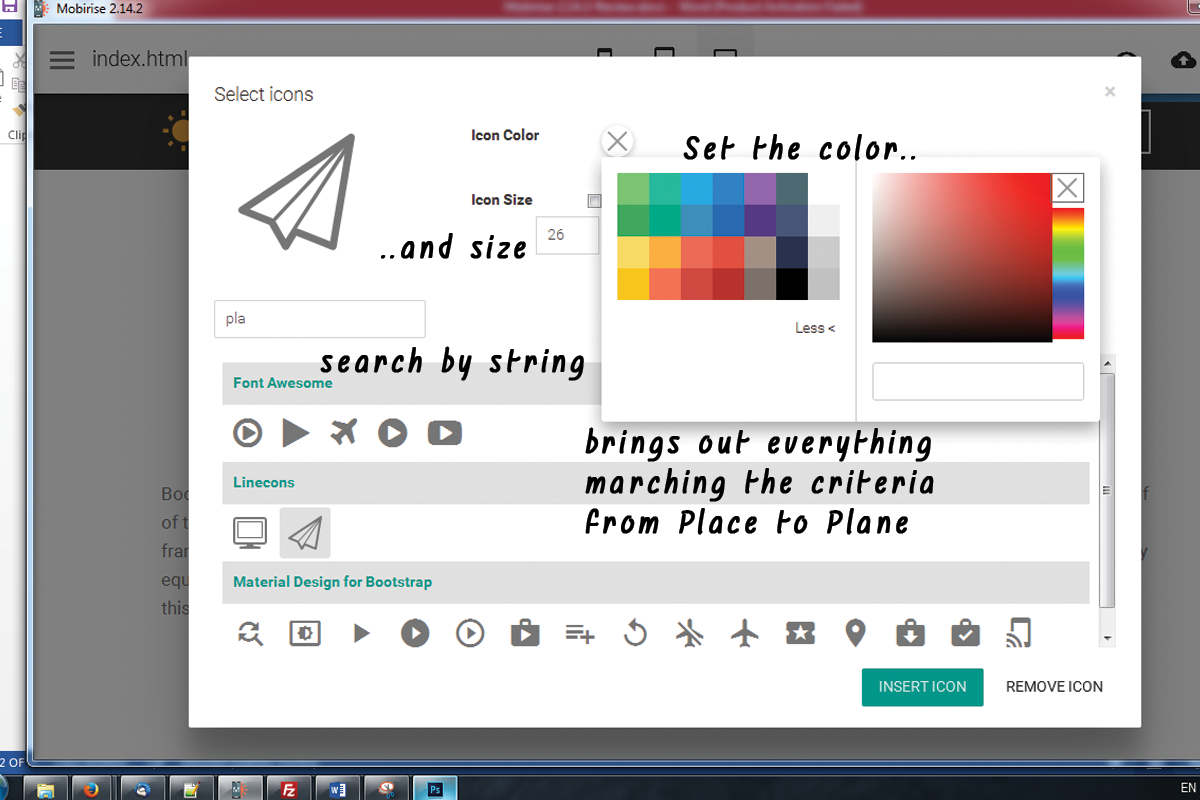
Through the symbols plugin you obtain the flexibility putting symbols in the brand name block, all the buttons and also a few of the media placeholders. Keep in mind that alongside with keeping the default size and also shade setups the Select Icons Panel allows you select your values for these properties. It also has a helpful search control assisting you to discover faster the visual content you require instead of endlessly scrolling down and also in some cases missing out on the best pick.
Another benefit of the freshly included Font Awesome is it includes the brand name marks of nearly 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you need them.
Generally every crucial interactive aspect in the websites you are constructing with Web Building Software is capable of being broadened even further with adding some beautiful, light weight as well as totally scalable icon graphics. Through this you are lining out your concept as well as because shapes as well as signs are much quicker well-known as well as understood-- making the content more understandable and instinctive.
This is just a component of all you could achieve with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us a fantastic benefit-- it internationally includes the Icon fonts in our Web Building Software tasks. This behavior integrated with the means Font Awesome courses are being developed provides us the freedom accomplishing some very incredible stuff with merely a few lines of personalized CSS code put in the Code Editor.
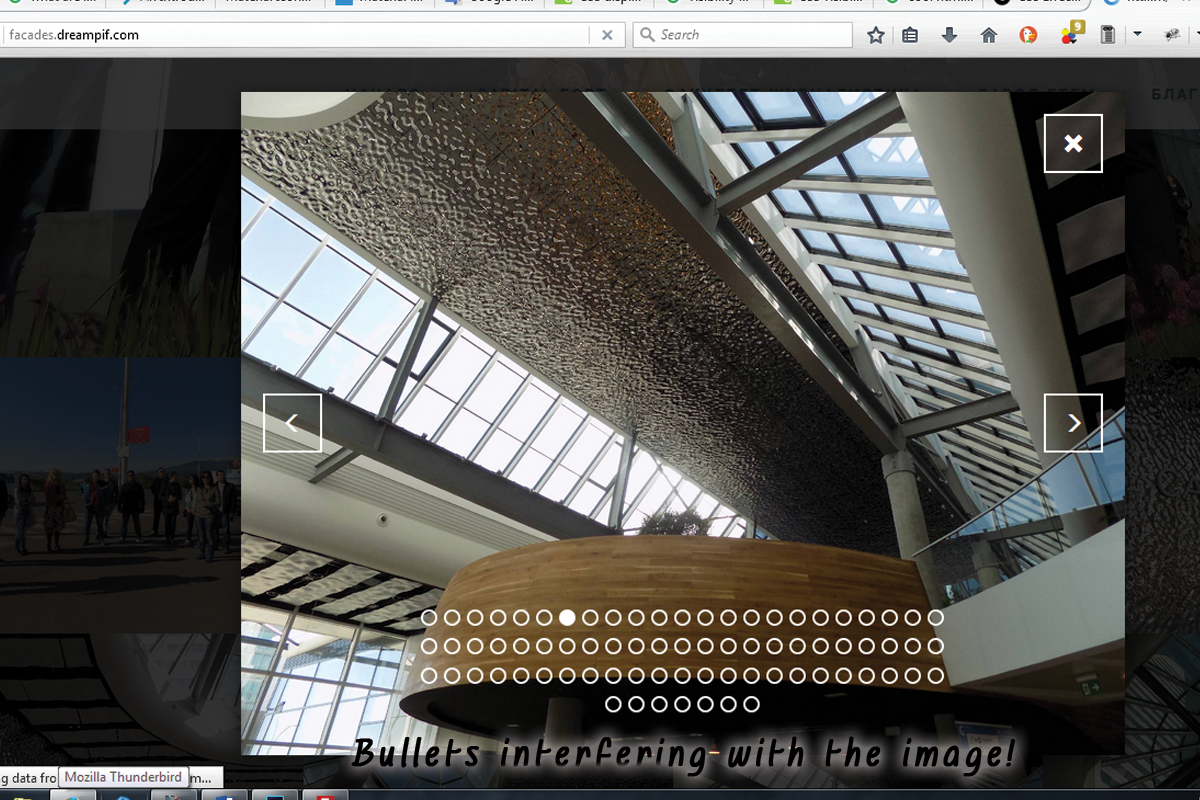
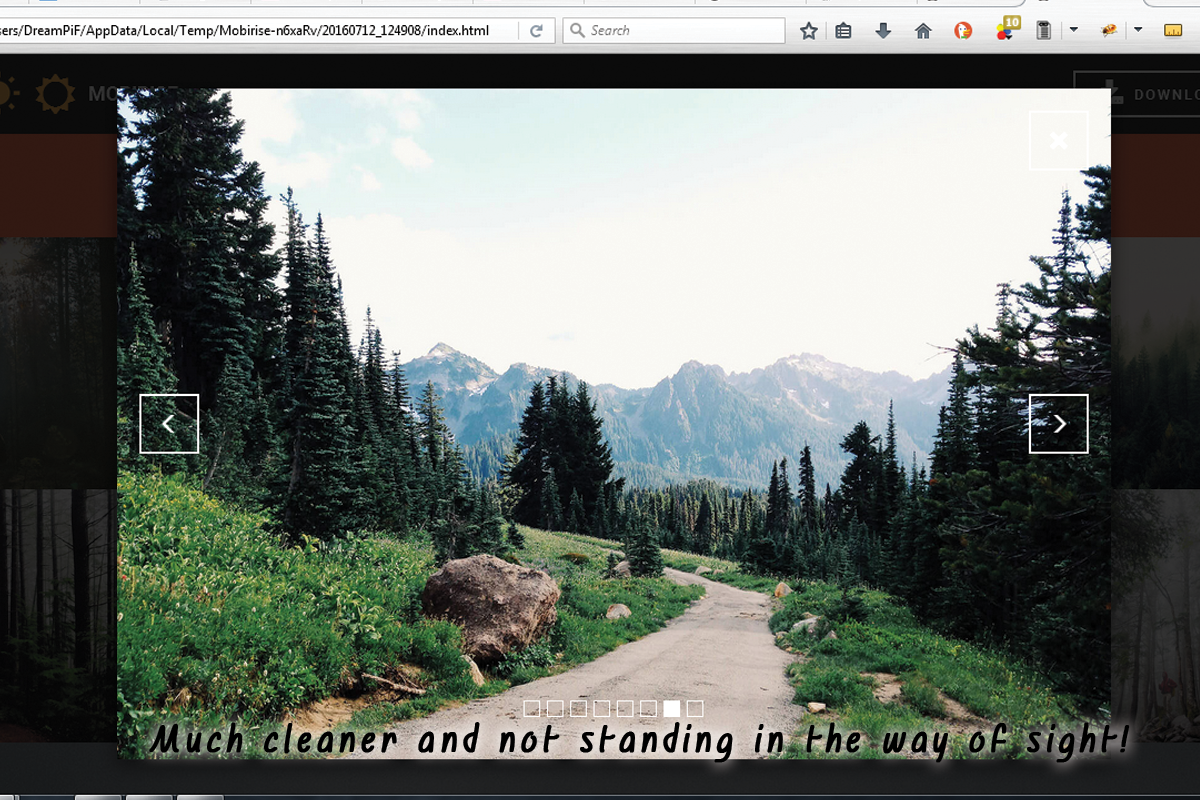
Putting a Font Awesome Icon as a bullet in a checklist as well as providing it some life.
Have you ever before been a little bit disappointed by the restricted options of bullets for your checklists? With the recently contributed to Web Building Software Font Awesome nowadays end. It is in fact takes simply a few simple actions:
- first we undoubtedly should pick the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated below:
http://fontawesome.io/cheatsheet/
it includes all the icons included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the worth you do not select them-- it's a little bit difficult the initial couple of times.
Scroll down as well as take your time obtaining knowledgeable about your new arsenal of symbols and also at the exact same time grabbing the one you would find most appropriate for a bullet for the listing we're about to style. When you find the one-- simply duplicate the & Unicode value without the brackets.
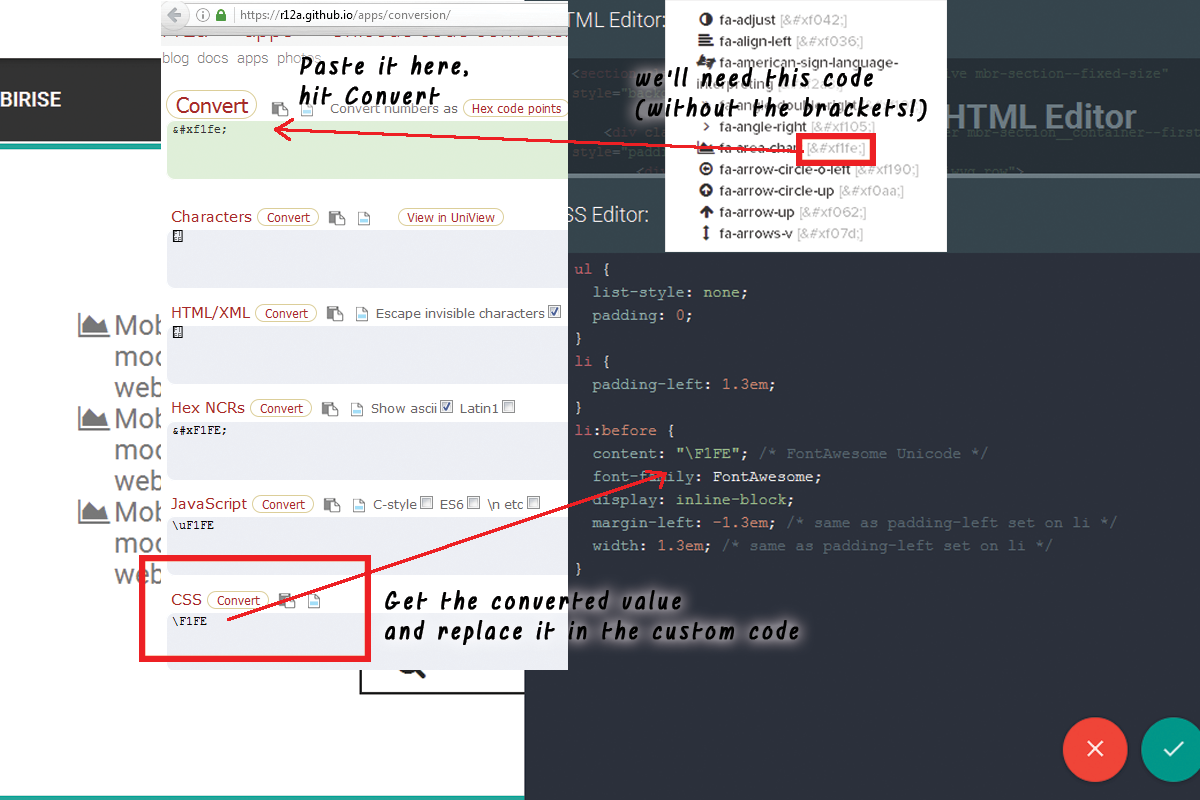
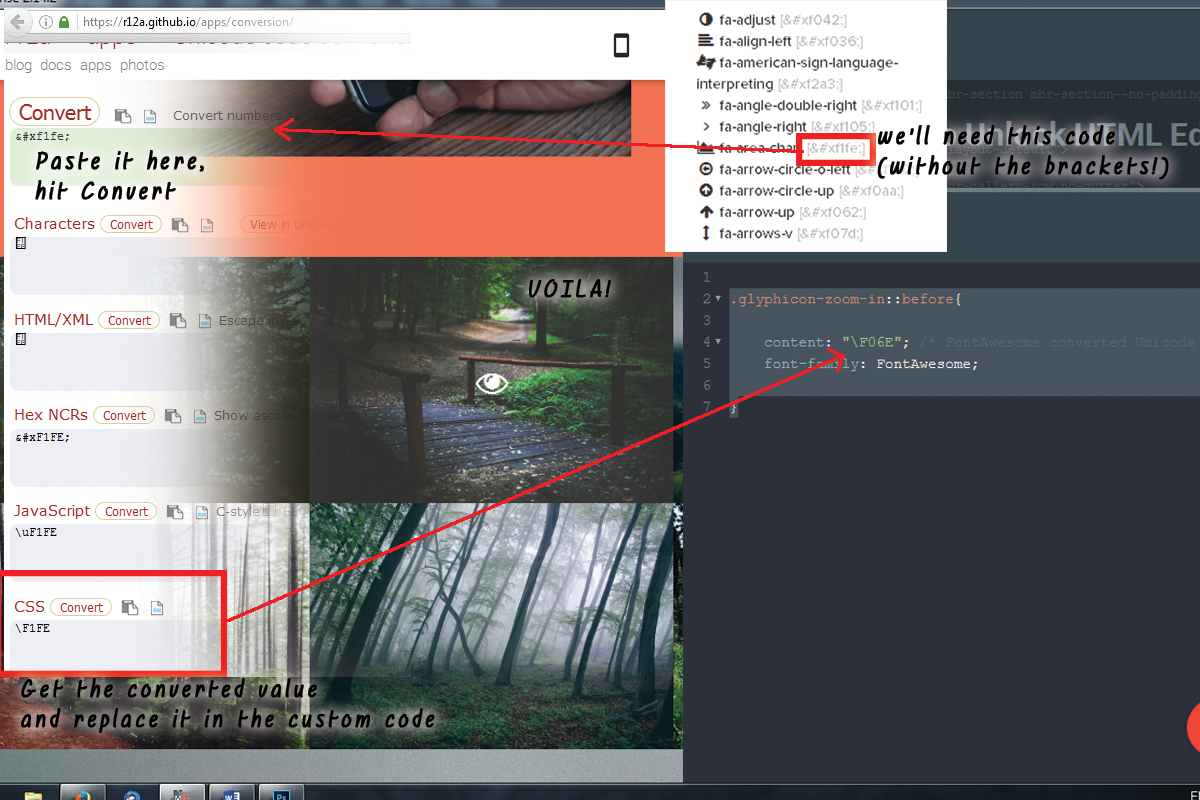
Now we require to transform this value to in a method the CSS will certainly understand. We'll do this with the assistance of another online device located below:
https://r12a.github.io/apps/conversion/
paste the worth you've merely copied as well as hit Convert. Scroll down until you find the CSS area-- that's the value we'll be needing in a minute.
If you occur to discover problems specifying the different colors you need for your bullets just shut the Code editor, inspect the message shade HEX code with the Web Building Software's constructed in color picker choose/ specify the shade you need, replicate the value and departure declining adjustments. Now all you should do is positioning this worth in the Custom CSS code you've produced in a minute. That's it!
Allow's move around some more!
Another amazing everything you could accomplish with just a couple of lines of customized CSS as well as without yet unlocking the personalized HTML and also losing all the block Properties visual changes is including some motion to all the symbols you are qualified of putting with the Icons Plugin. Use this electrical power with caution-- it's so easy you could soon obtain addicted and a flooded with impacts site sometimes obtains tough to review-- so utilize this with action a having the general appearance and feel I mind.
Allow's claim you desire to include an icon to a switch which must just show up when the guideline overcomes this button. And since it's activity we're chatting about, allow's make it relocate when it's visible. The personalized code you would certainly intend to make use of is:
If you require some extra tweaks in the look merely fallow the comments tips to change the numbers. And of training course-- alter the animation kind if required. If you require this effect all the time-- erase the ": hover" component and uncomment "endless" making computer animation loop forever not just as soon as when the site lots ant the control you've merely styled could be unseen
This approach can easily be expanded to collaborate with all the put Font Awesome icons in your Web Building Software job. As an example in order to apply to all the symbols placed in a block, merely replace
. btn: hover >. fa with. fa: with.fa or hover to make it long-term.
If required, remember to set animation loophole for life.
Add some personality to the gallery.
One more amazing and also easy styling treatment you get with the ability of accomplishing after the Web Building Software 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome icon you locate appropriate. The procedure is quite much like the one setup of the custom-made icon bullets. First you should pick the ideal icon as well as transform its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- merely like in the previous example.
Being Awesome all over the restaurant.
As well as now it's time to obtain a bit more drastic as well as chat concerning putting your symbol at any position in the text content of your site. And since it's as constantly a take as well as offer online game in order to accomplish this you need accessibility to the custom HTML area of your blocks, suggesting that you will certainly shed the Block Properties panel after that. Not a huge worry though because you could always set the preferred appearance originally and also as an extremely last action insert the symbols at the wanted places in the code. If you occur to still be a little bit insecure screwing up with the code-- merely release your Web Building Software job in a neighborhood folder and if something fail-- import it back from there-- similar to if you save a routine office document.
The course defining which icon is being positioned is the red one and also can be gotten for all the FA icons from the Cheat sheet we discussed. Heaven classes are simply optional.fa-fw fixes the size of the icon and fa-spin makes it (undoubtedly) spin. There is another native activity class-- fa-pulse, also self-explanatory.
All the icons inserted by doing this right into your content could be freely stiled by the means of the previous 2 examples, so all that's left for you is consider the very best use for this remarkable newly presented in Web Building Software attribute and also have some enjoyable try out it!