Bootstrap Media queries Using
Intro
As we said previously within the present day net that gets surfed almost likewise through mobile phone and desktop computer devices having your webpages aligning responsively to the screen they get displayed on is a requirement. That's exactly why we own the effective Bootstrap system at our side in its most recent fourth edition-- currently in growth up to alpha 6 released now.
But precisely what is this thing under the hood that it literally works with to execute the job-- exactly how the page's content becomes reordered correctly and exactly what helps make the columns caring the grid tier infixes like
-sm--md-Effective ways to utilize the Bootstrap Media queries Using:
The responsive behaviour of some of the most popular responsive framework inside its own most recent fourth version gets to operate thanks to the so called Bootstrap Media queries Override. Things that they handle is having count of the size of the viewport-- the display of the device or the width of the internet browser window in the case that the web page gets showcased on desktop and employing a wide range of styling rules accordingly. So in common words they use the simple logic-- is the width above or below a certain value-- and pleasantly activate on or off.
Each and every viewport size-- like Small, Medium and so on has its own media query determined with the exception of the Extra Small display screen size which in the current alpha 6 release has been actually utilized universally and the
-xs-.col-xs-6.col-6The basic syntax
The fundamental syntax of the Bootstrap Media queries Class Usage within the Bootstrap system is
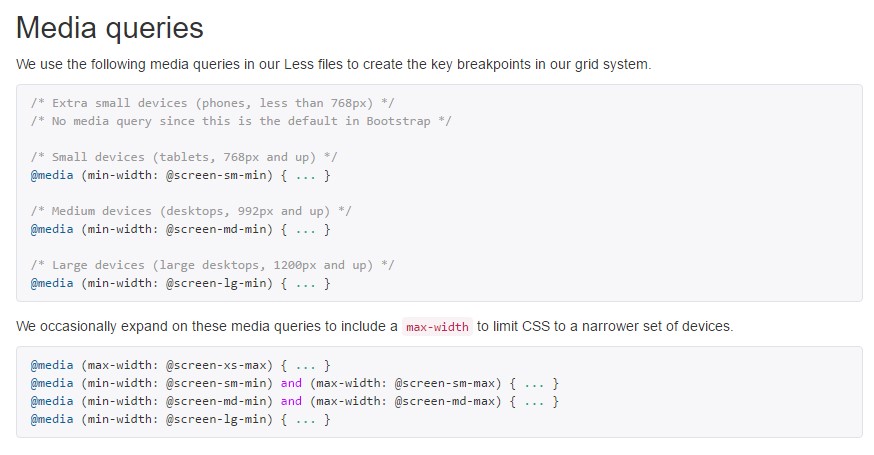
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to consider
Useful thing to notice here is that the breakpoint values for the various display dimensions differ by a individual pixel depending to the rule which has been actually employed like:
Small-sized display dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen size -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Extra large display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is certainly formed to become mobile first, we apply a number of media queries to establish sensible breakpoints for layouts and interfaces . These kinds of breakpoints are normally accordinged to minimum viewport widths and allow us to adjust up components when the viewport changes. ( recommended reading)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce resource CSS in Sass, each media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which go in the some other route (the supplied display size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one segment of display scales utilizing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider one more time-- there is actually no
-xs-@mediaThis enhancement is targeting to brighten up both of these the Bootstrap 4's design sheets and us as designers considering that it observes the natural logic of the way responsive material does the job accumulating after a specific spot and together with the dismissing of the infix there will be much less writing for us.
Check out a number of online video tutorials relating to Bootstrap media queries:
Connected topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice