Bootstrap Popover Button
Overview
The versions
Bootstrap is one of the greatest useful and cost-free open-source systems to create web sites. The most recent version of the Bootstrap operating system is named the Bootstrap 4. The system is already in the alpha-testing stage however is obtainable to internet designers worldwide. You are able to also make and show changes to the Bootstrap 4 previously its final version is delivered.
Advantage of the Bootstrap 4
By using Bootstrap 4 you have the ability to generate your internet site now much faster than ever. It is quite very much easier to apply Bootstrap to establish your website than some other platforms. Having the integration of HTML, CSS, and JS framework it is one of the most favored programs for web site growth.
A couple of elements plus secrets in Bootstrap 4
A couple of the finest features of the Bootstrap 4 provide:
• An improvised grid complex which permits the user to obtain mobile device responsive sites with a fair level of convenience.
• Various utility direction sets have been provided in the Bootstrap 4 to promote simple learning for beginners in the business of web design.
Details to note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely cut off. The programmers have guaranteed that the Bootstrap 3 does get regular updates and bug resolve as well as improvements. It will be done even after the end produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for a variety of internet browsers as well as operating systems has been provided in the Bootstrap 4
• The overall size of the font style is enhanced for relaxed watching and web site advancement practical experience
• The renaming of a variety of elements has been accomplished to make sure a quicker and much more reliable web development method
• With brand-new modifications, it is achievable to generate a extra interactive website with very little efforts
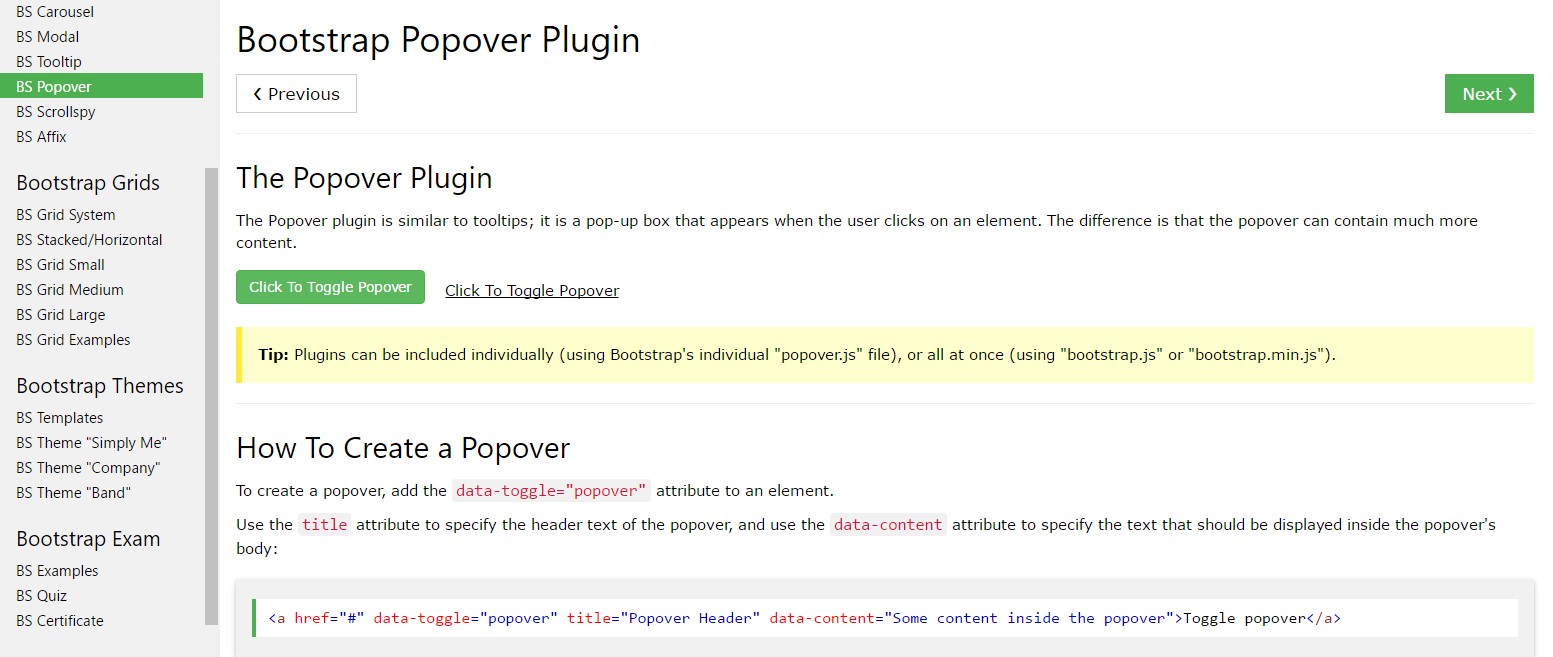
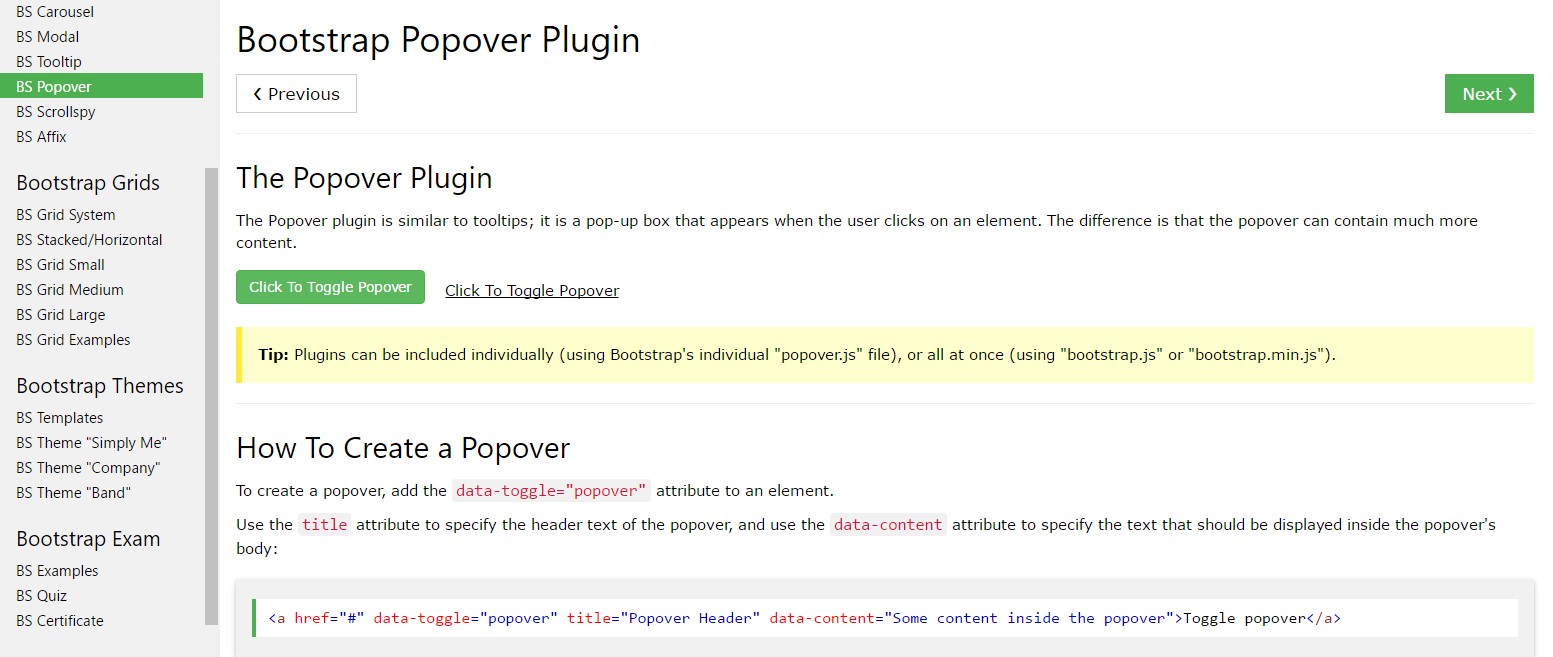
Bootstrap Popover Example
And right away let us go to the essential material.
In the case that you want to add various supporting details on your website you can possibly utilize popovers - simply include small-sized overlay content.
The ways to utilize the popover plugin:
- Bootstrap Popover Position lean at the 3rd party library Tether for setting up. You need to provide tether.min.js right before bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, in this way you have to initialize them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Triggering popovers on hidden features will definitely never do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Excellent, let's observe specifically how they work along with some scenarios. ( more helpful hints)
You have to include tether.min.js before bootstrap.js needed for popovers to do the job!
An example: Implement popovers all over
One idea to initialize whole popovers on a page would definitely be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Applying the container possibility
Every time you obtain several looks on a parent component which intrude with a popover, you'll really want to define a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
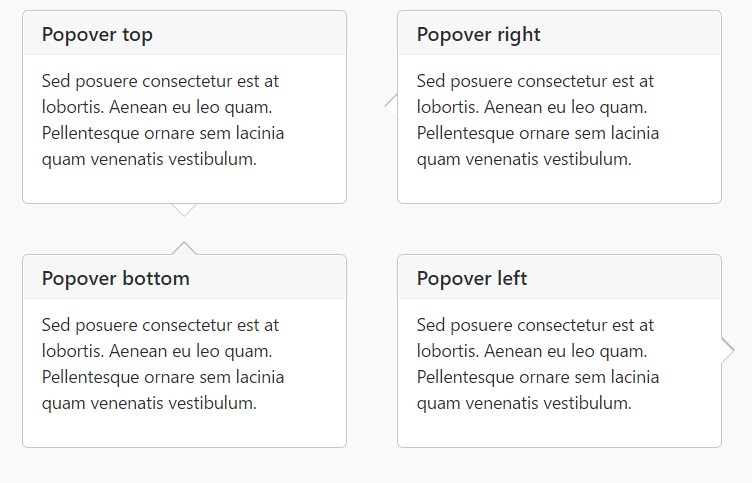
)Static popover
Four alternatives are readily available: high point, right-handed, lowest part, and left lined up.
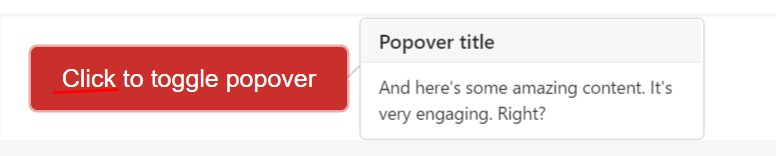
Live demo

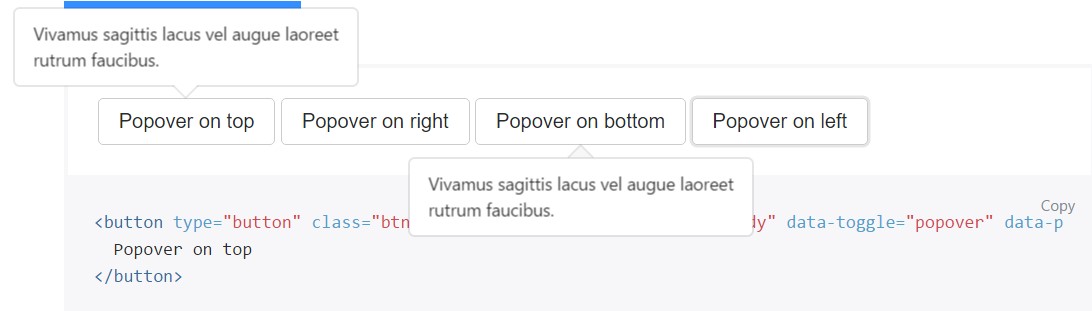
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
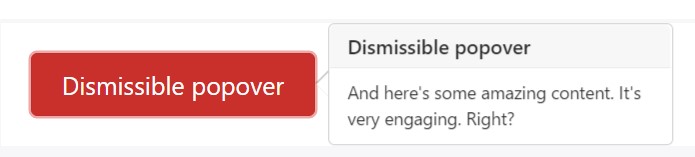
</button>Dismiss upon following mouse click
Apply the
focusSpecific markup demanded for dismiss-on-next-click
For proper cross-browser plus cross-platform behavior, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
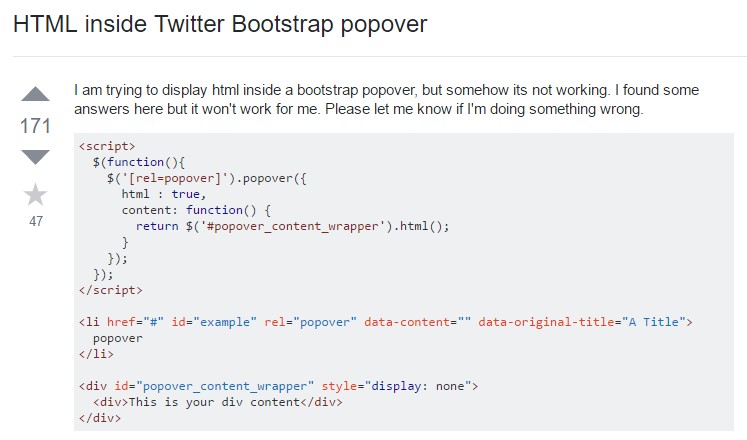
Implement popovers via JavaScript
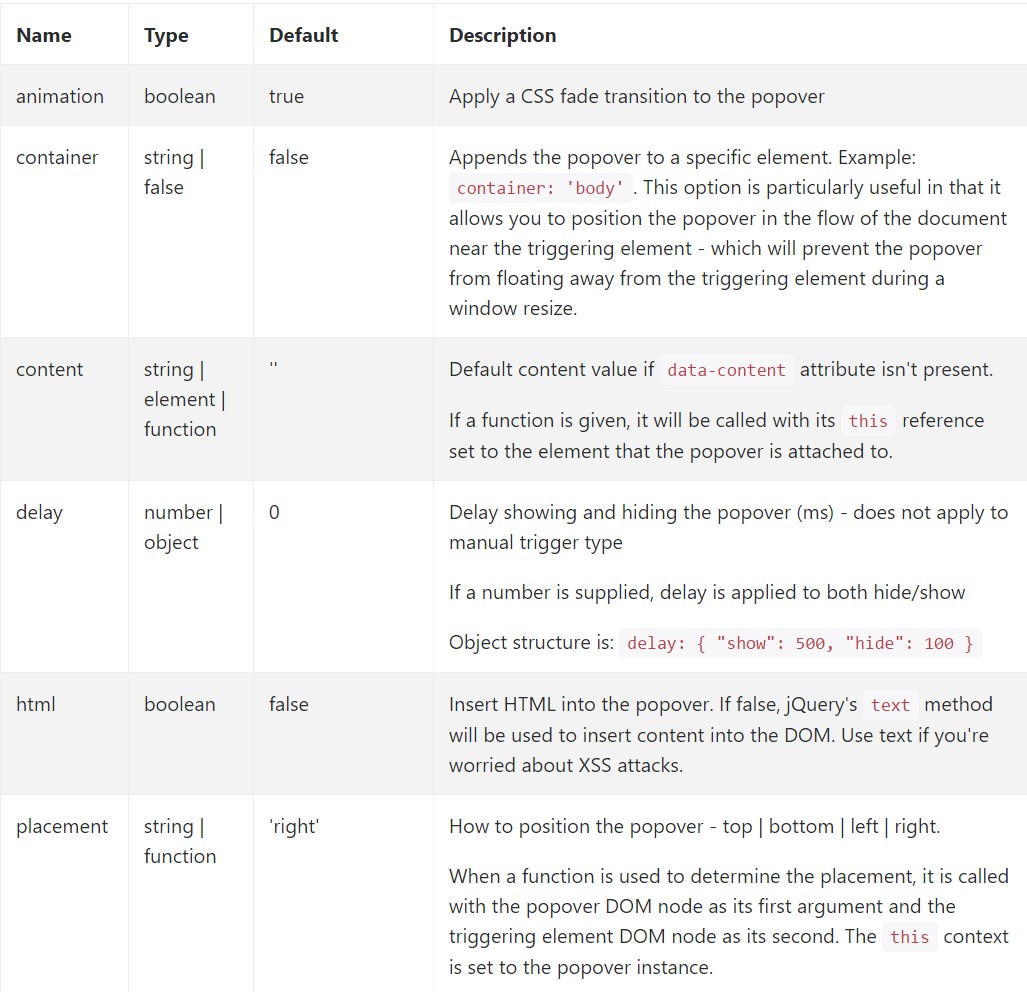
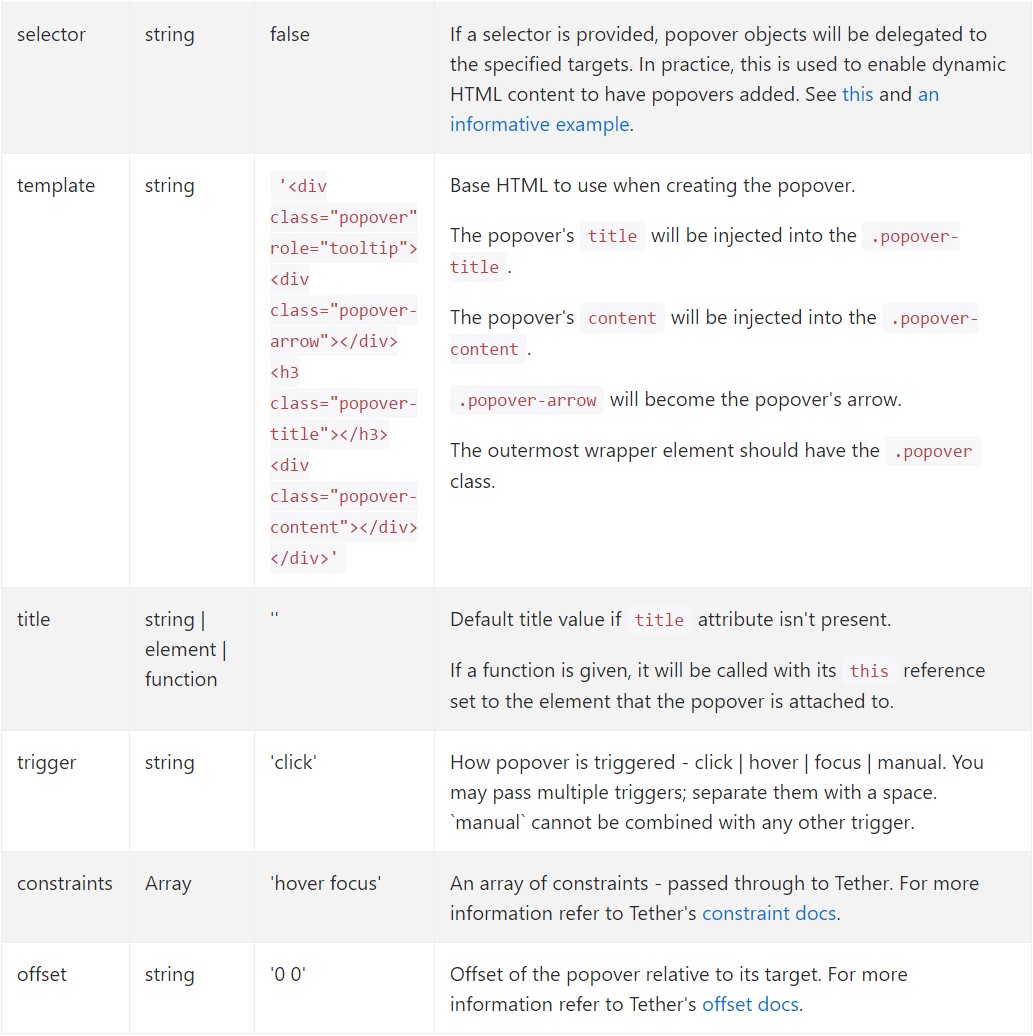
$('#example').popover(options)Possibilities
Selections may be passed by means of information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for different popovers
Selections for individual popovers have the ability to alternatively be pointed out with the application of data attributes, as described above.
Methods
$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Shows an element's popover. Returns to the caller just before the popover has actually been presented (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. right before the hidden.bs.popover
activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has in fact been displayed or covered (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that put to use delegation (which are built making use of the selector possibility) can not actually be separately destroyed on descendant trigger features.
$('#element').popover('dispose')
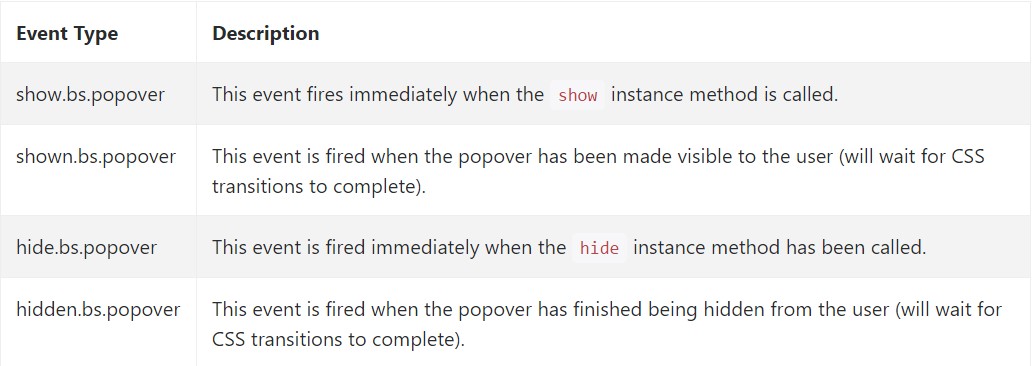
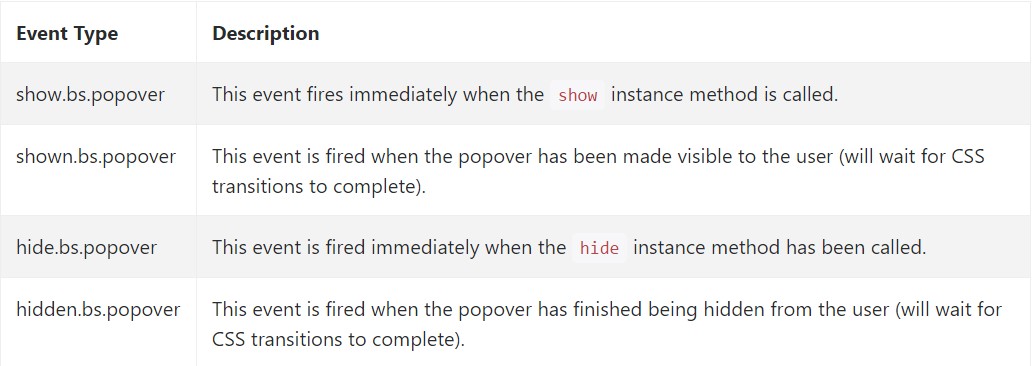
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review several youtube video information about Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers short training

Bootstrap Popover issue

$().popover(options)
Initializes popovers to the feature collection.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller just before the popover has actually been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has in fact been displayed or covered (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that put to use delegation (which are built making use of the selector possibility) can not actually be separately destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review several youtube video information about Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers short training

Bootstrap Popover issue