Bootstrap Collapse Responsive
Introduction
As you probably realize, Bootstrap instantly develops your site responsive, working with its elements as a reference for setting up, scale, and so forth.
Finding out this, when we are to develop a menu applying Bootstrap for front-end, we will have to follow a couple of the standards and standards set by Bootstrap to make it automatically design the components of the web page to make responsive the right way.
Some of the most interesting options of applying this particular framework is the generation of menus represented on demand, baseding upon the behaviors of the users .
{ A very good solution with utilizing menus on tiny display screens is to attach the options in a type of dropdown which only sets up once it is triggered. That is , set up a switch to trigger the menu on demand. It's pretty simple to complete this with Bootstrap, the functionality is all available.
Bootstrap Collapse Responsive plugin lets you to toggle web content on your webpages using a couple of classes because of certain valuable JavaScript. ( click this)
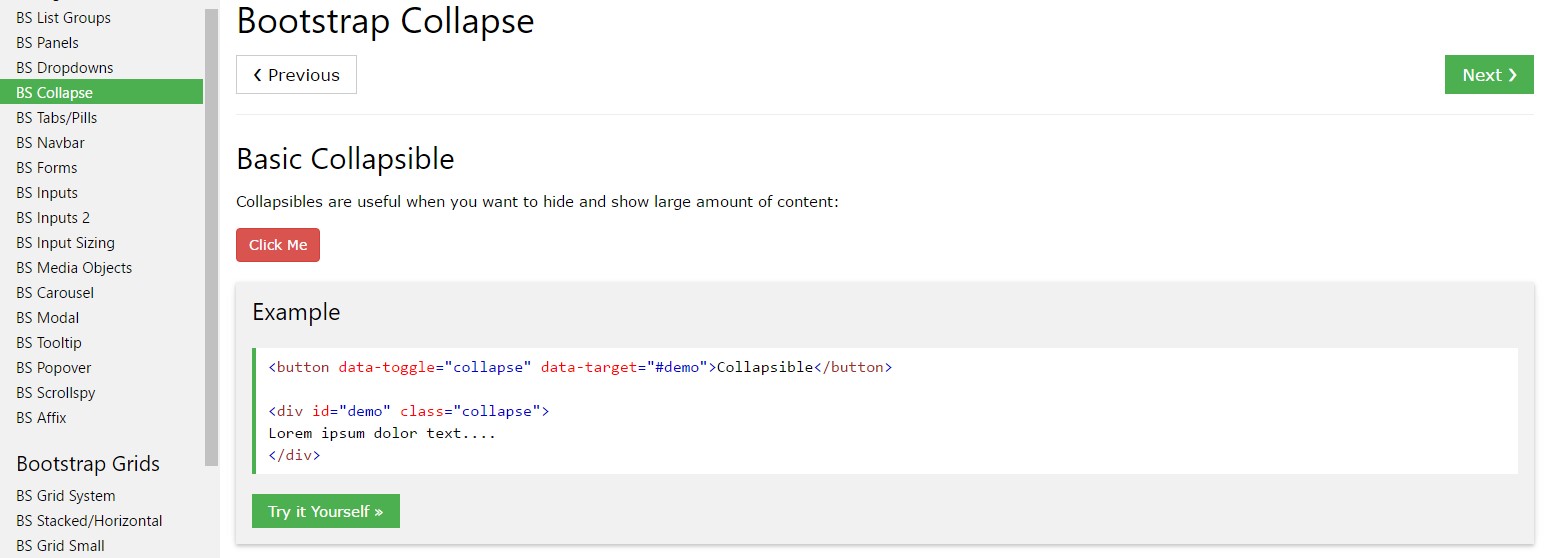
How you can employ the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Example within tiny screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to get the menu be lost on the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this feature will be rendered within the framework of the menu. Via decreasing the personal computer display screen, it packs the internal components and cover up, being visible only through clicking on the
<button class = "navbar-toggle">With this the menu will come into view and yet will definitely not work if clicked on. It is actually by cause of this features in Bootstrap is incorporated with JavaScript. The excellent information is that we do not actually ought to produce a JS code line anyway, but also for every single thing to run we should incorporate Bootstrap JavaScript.
At the end of the web page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click the switches listed below to reveal and hide some other feature through class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a backlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
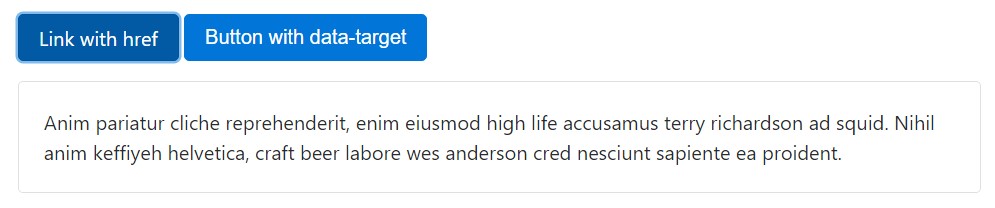
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
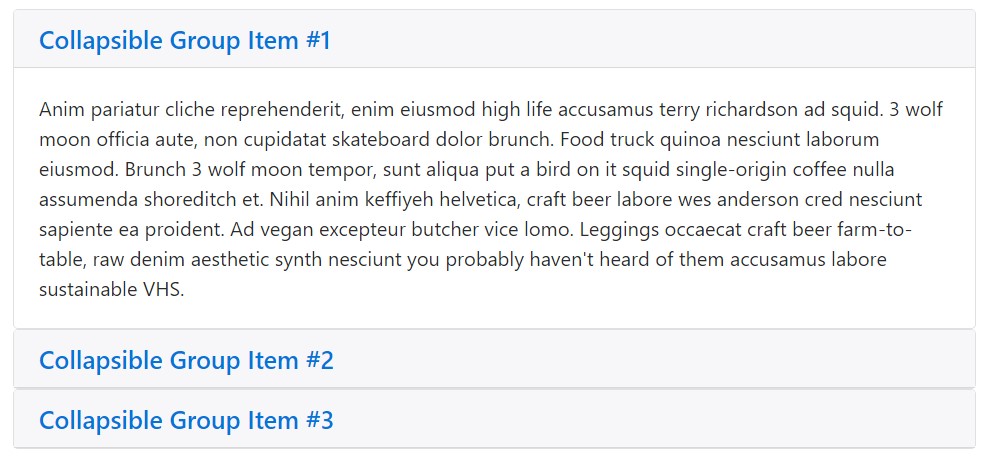
</div>Accordion representation
Increase the default collapse activity in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Be sure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control element is targeting a single collapsible feature-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin uses a handful of classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be found in
_transitions.scssVia information attributes
Just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By using JavaScript
Make possible by hand with:
$('.collapse').collapse()Features
Features can easily be completed using data attributes as well as JavaScript. For data attributes, add the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your material as a collapsible component. Takes on an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed or concealed.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Occasions
Bootstrap's collapse class exposes a few events for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a useful and fast effects, without having good programming effort we are going to have a awesome final result.
However, it is not actually only valuable for producing menus, yet at the same time other features for displaying or covering on-screen elements, baseding on the decisions and requirements of users.
As a whole these types of components are also helpful for disguising or else presenting large sums of information, empowering additional dynamism to the site and also keeping the layout cleaner.
Review a couple of online video tutorials about Bootstrap collapse
Linked topics:
Bootstrap collapse approved documents

Bootstrap collapse tutorial

Bootstrap collapse issue