Bootstrap Jumbotron Carousel
Overview
From time to time we want feature a description deafening and obvious from the very start of the web page-- just like a marketing related information, upcoming party notification or anything. To make this announcement loud and certain it is certainly likewise probably a good idea situating them even above the navbar as kind of a fundamental explanation and description.
Featuring these types of elements in an attractive and more significantly-- responsive way has been really thought of in Bootstrap 4. What the latest version of the absolute most well-known responsive framework in its own new fourth edition has to deal with the requirement of stating something with no doubt fight across the web page is the Bootstrap Jumbotron Carousel feature. It gets styled with large size text and a number of heavy paddings to obtain well-kept and eye-catching appearance. ( discover more here)
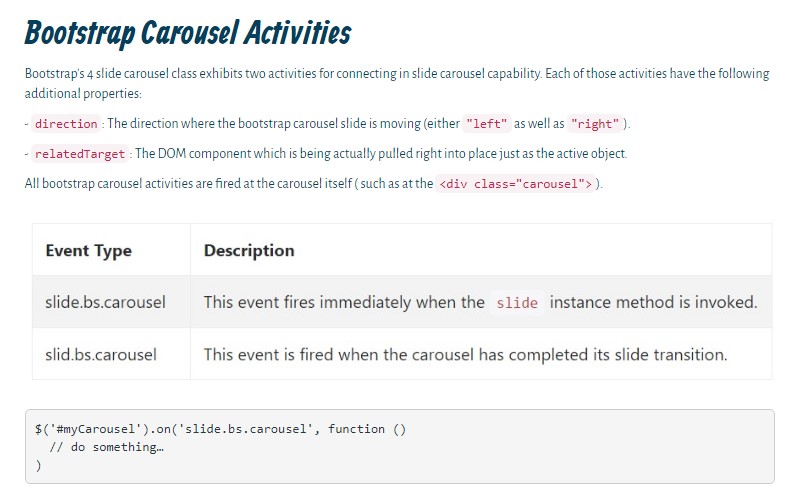
How you can utilize the Bootstrap Jumbotron Carousel:
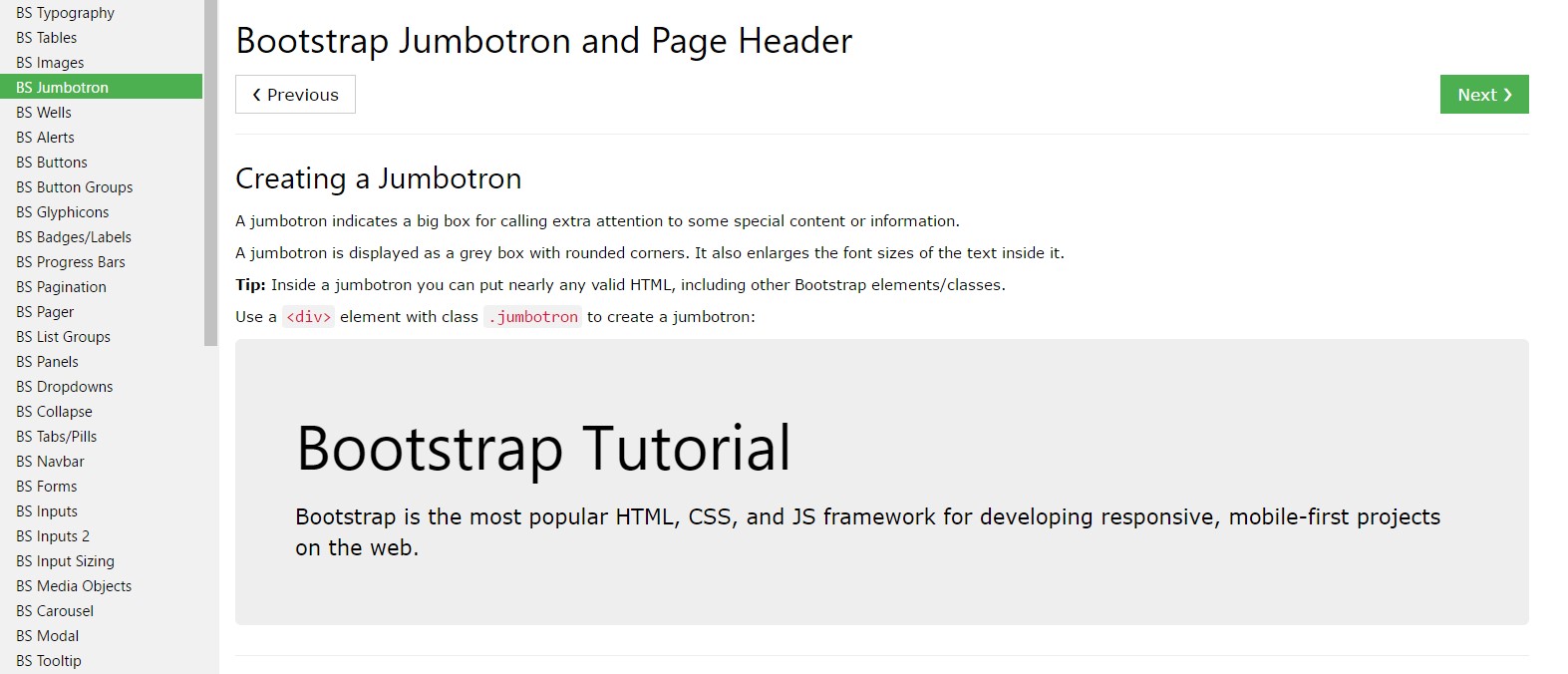
To provide this kind of component in your webpages create a
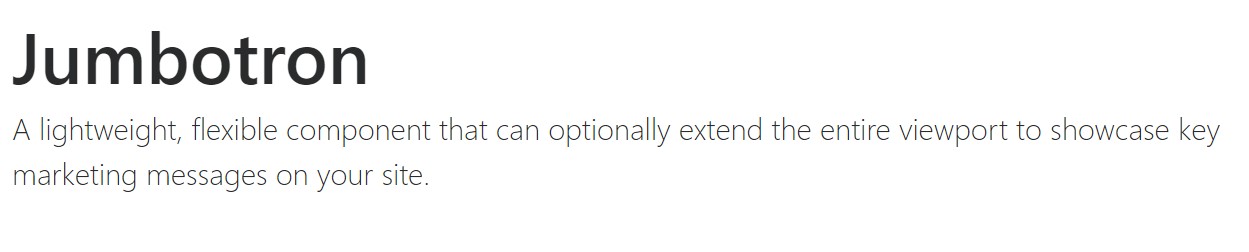
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have generated your Jumbotron element-- still empty so far. By default it becomes styled having slightly rounded corners for friendlier visual appeal and a light grey background color - currently all you require to do is simply covering some content like an attractive
<h1><p>Situations
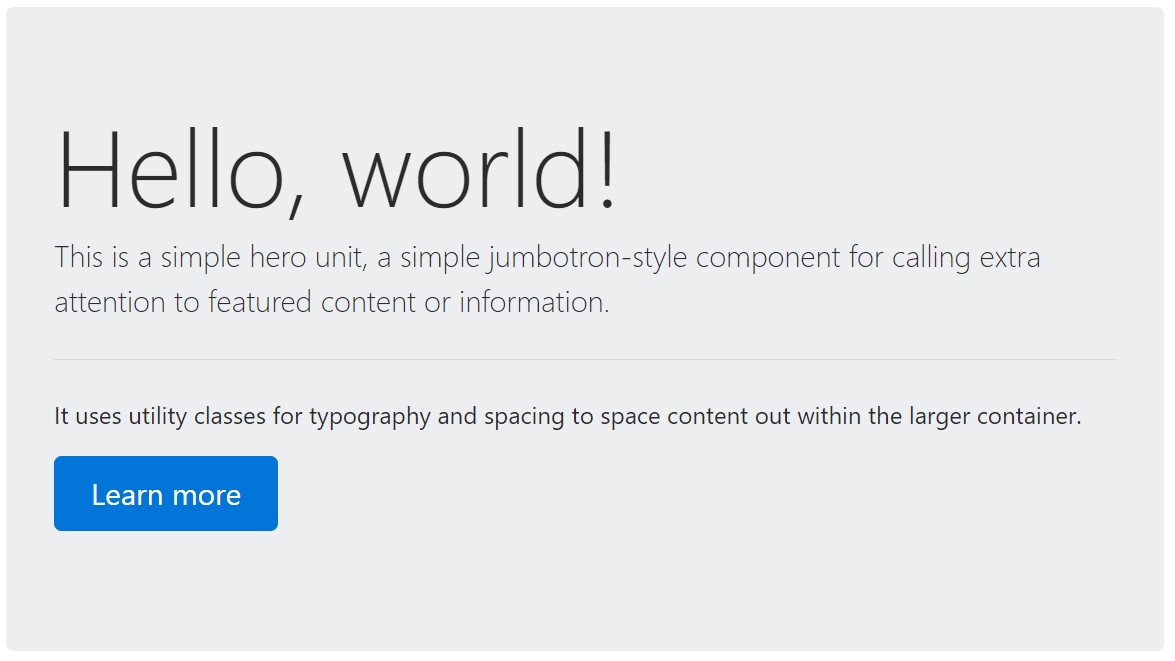
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
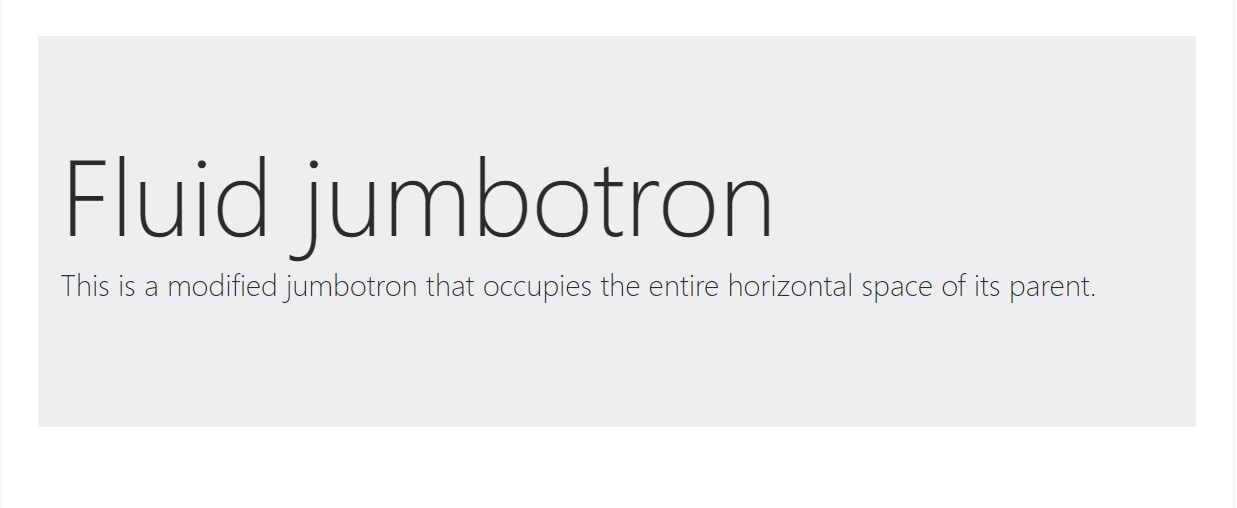
</div>To create the jumbotron complete width, and without rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to take note of
This is certainly the easiest way providing your visitor a plain and loud text message utilizing Bootstrap 4's Jumbotron element. It needs to be thoroughly utilized once again taking into consideration each of the attainable widths the webpage might perform on and especially-- the smallest ones. Here is precisely why-- just as we examined above generally some
<h1><p>This mixed with the a little bit larger paddings and a several more lined of text message content might trigger the features filling in a mobile phone's whole display highness and eve spread beneath it which in turn might at some point disorient or even frustrate the site visitor-- especially in a rush one. So once again we get back to the unwritten condition - the Jumbotron messages should certainly be clear and short so they grab the site visitors as opposed to pressing them away by being extremely shouting and aggressive.
Final thoughts
So currently you have an idea exactly how to set up a Jumbotron with Bootstrap 4 plus all the feasible ways it can affect your viewers -- right now all that's left for you is cautiously considering its own web content.
Take a look at some video training about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron information

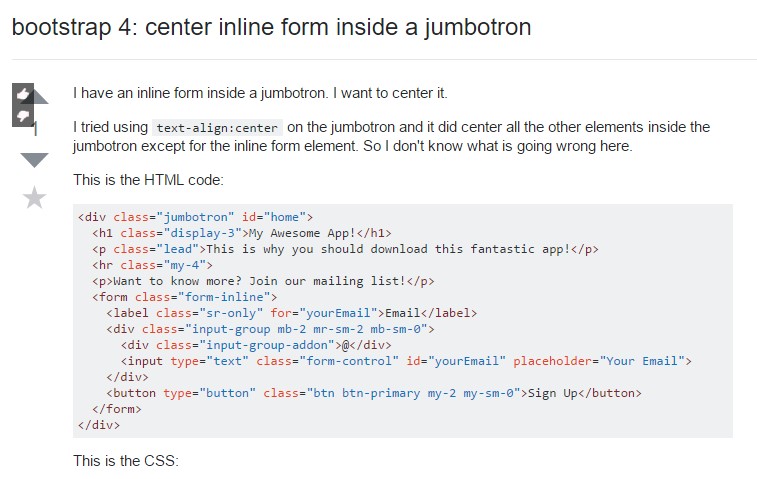
Bootstrap 4: centralize inline form in a jumbotron

jQuery Bootstrap Carousel with Thumbnails
HTML Bootstrap 4 Carousel with Video
CSS Bootstrap Carousel with Options