Bootstrap Slider Example
Overview
Motion is some of the most fantastic thing-- it acquires our attention and holds us evolved at the very least for a while. For how long-- well it all relies on what's definitely flowing-- assuming that it is simply something eye-catching and fantastic we view it longer, in case it is actually uninteresting and dull-- well, there actually typically is the close tab button. So whenever you feel you possess some excellent information out there and would like it included in your webpages the picture slider is typically the one you first think of. This element became certainly so popular in the most recent number of years so the net truly go flooded along with sliders-- just browse around and you'll discover nearly every second page starts with one. That is generally exactly why the latest website design trends requests present an increasing number of designers are actually attempting to switch out the sliders with various other explanation means to put in a little bit more character to their webpages.
Quite possibly the great ration is placed someplace in between-- just like using the slider element yet not actually with the good old packing the whole entire element area pictures but maybe some with opaque locations to create them it like a certain elements and not the entire background of the slider moves-- the resolution is fully right up to you and undoubtedly is separate for each and every project.
In any event-- the slider component continues being the uncomplicated and most helpful resolution when it comes down to providing some moving pictures guided together with powerful content and ask to action buttons to your web pages. ( additional info)
The best way to utilize Bootstrap Slider Carousel:
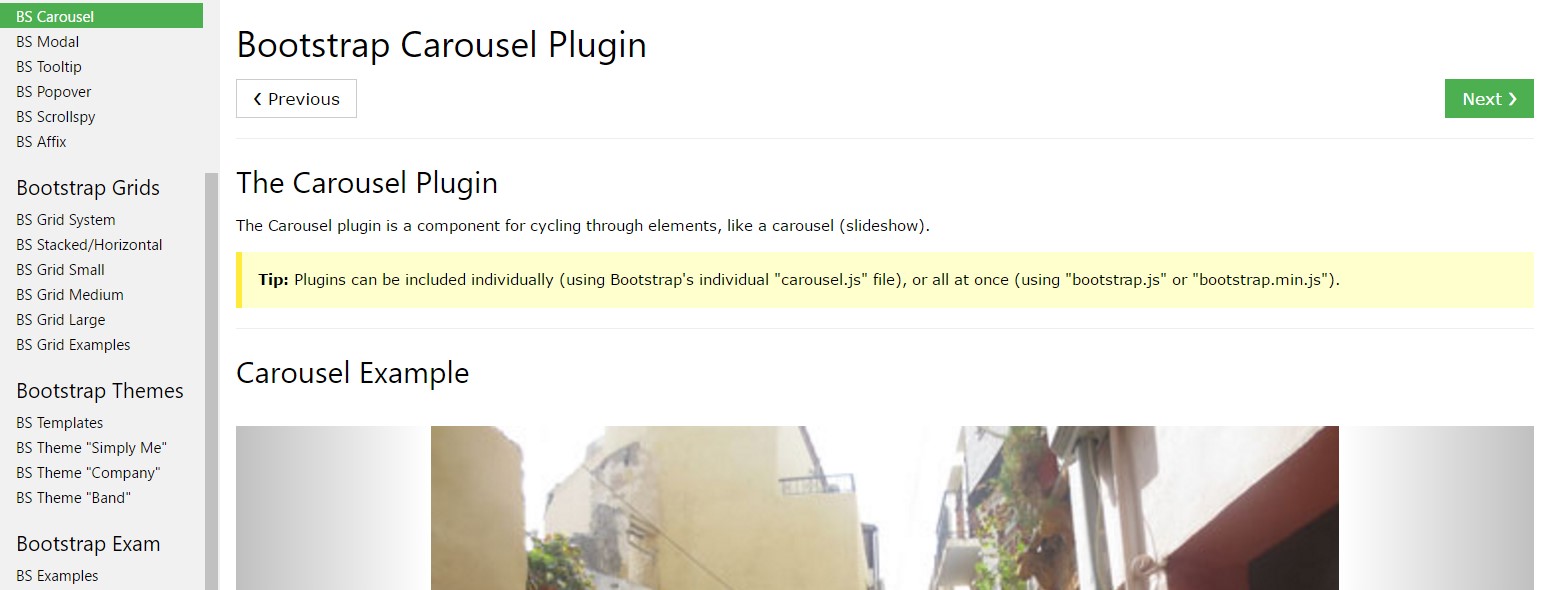
The image slider is a part of the principal Bootstrap 4 system and is perfectly sustained by equally the style sheet and the JavaScript files of current version of currently the absolute most popular responsive framework around. Whenever we talk about image sliders in Bootstrap we actually address the element functioning as Carousel-- that is precisely the similar thing simply having a diverse name.
Generating a carousel component using Bootstrap is pretty convenient-- all you should do is use a straightforward structure-- to begin cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small components presenting you the location every images takes in the Bootstrap Slider Menu -- you can also select them to jump to a exact appearance. To provide indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You are able to also incorporate the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component wanted
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
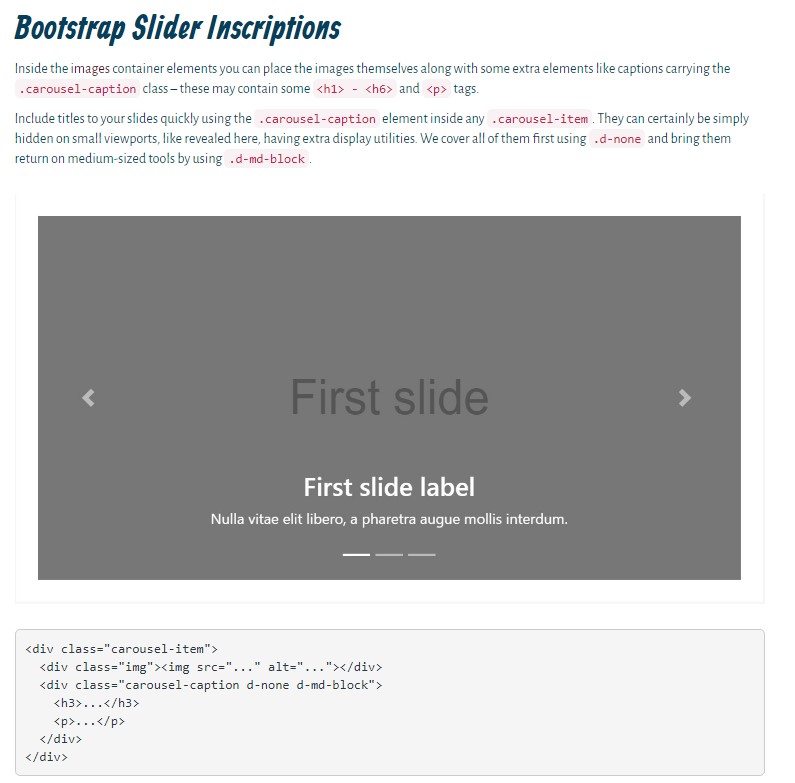
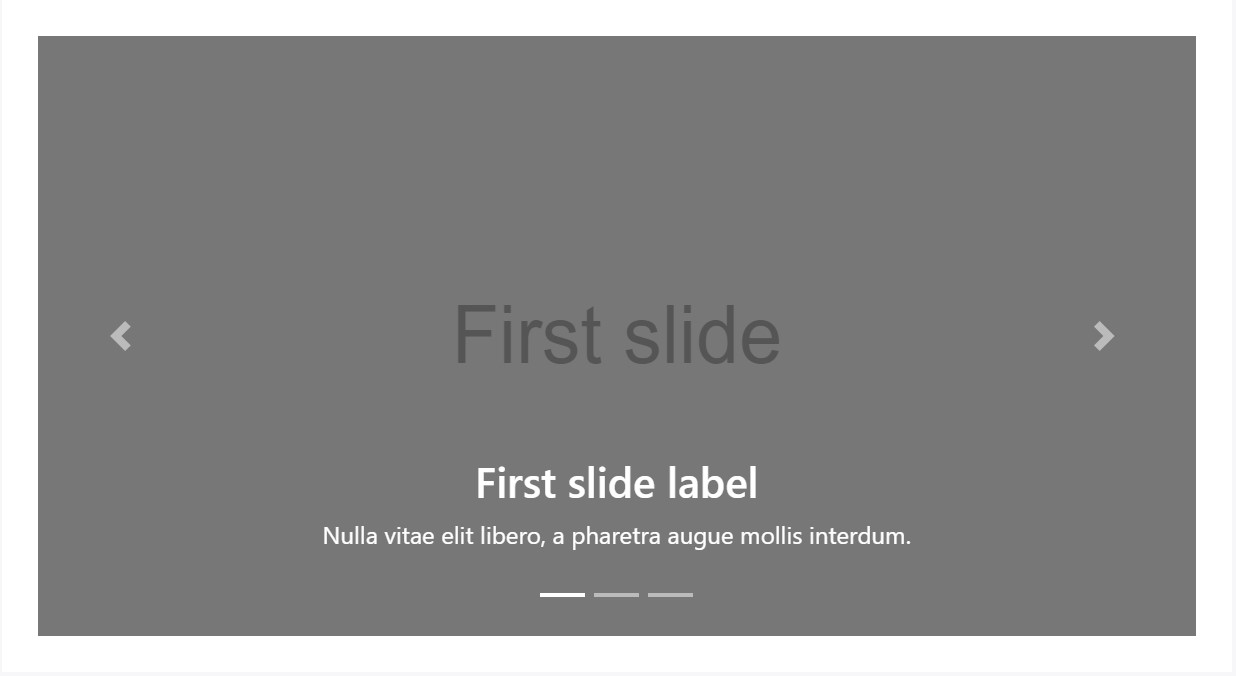
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add titles to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
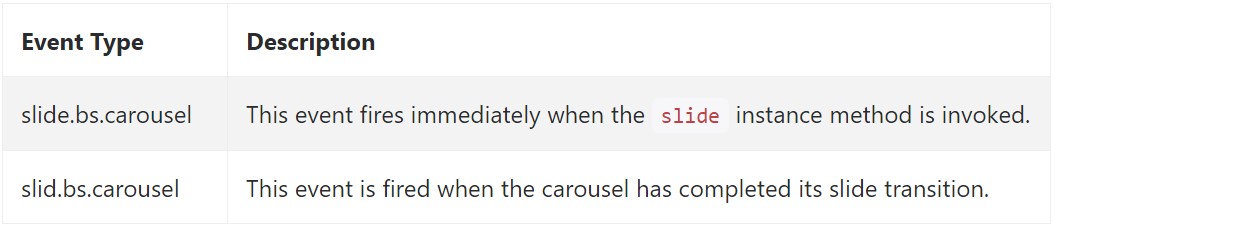
Bootstrap's carousel class reveals two activities for hooking into carousel capability. Both of these events have the following added properties:
direction"left""right"relatedTargetEach of the slide carousel occurrences are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the system an image slider (or carousel) must have using the Bootstrap 4 system. Right now everything you need to do is consider some eye-catching pics and text message to place in it.
Look at a few youtube video training relating to Bootstrap slider:
Linked topics:
Bootstrap slider formal information

Bootstrap slider guide

Mobirise Bootstrap slider

CSS Bootstrap Image Slider Slideshow