Bootstrap Header Form
Introduction
Like in published documents the header is one of the very most important components of the webpages we make and obtain to operate every single day. It securely holds one of the most essential info on the status of the organization or else people responsible for the page itself and the essence of the whole site-- its navigation construction which in addition to the Bootstrap Header Form itself ought to be thought and crafted in this sort of technique that a website visitor in a hurry or certainly not actually realising in which way to head to simply just take a glance at plus locate the desired information. This is the suitable circumstances-- in the real world getting as close as feasible to this visual appeal and disruptive behavior likewise goes on since we almost each moment have some project specific restrictions to consider. On top of that unlike the written documents all over the world of net we should really always remember the diversity of attainable gadgets on which our webpages could possibly get revealed-- we must ensure their responsive activity or else to puts it simply-- ensure they will display ideal at any display size achievable.
So why don't we look and observe precisely how a navbar gets established in Bootstrap 4. ( get more info)
The ways to work with the Bootstrap Header Class:
First to produce a web page header or else given that it gets pertained to in the framework-- a navbar-- we require to wrap the whole thing within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we should certainly start off by placing a tab element that shall certainly be used to present the collapsed web content on a smaller sized display screen sizes-- to perform that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- making the collapsible container for the main web site navigation-- to do it develop an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
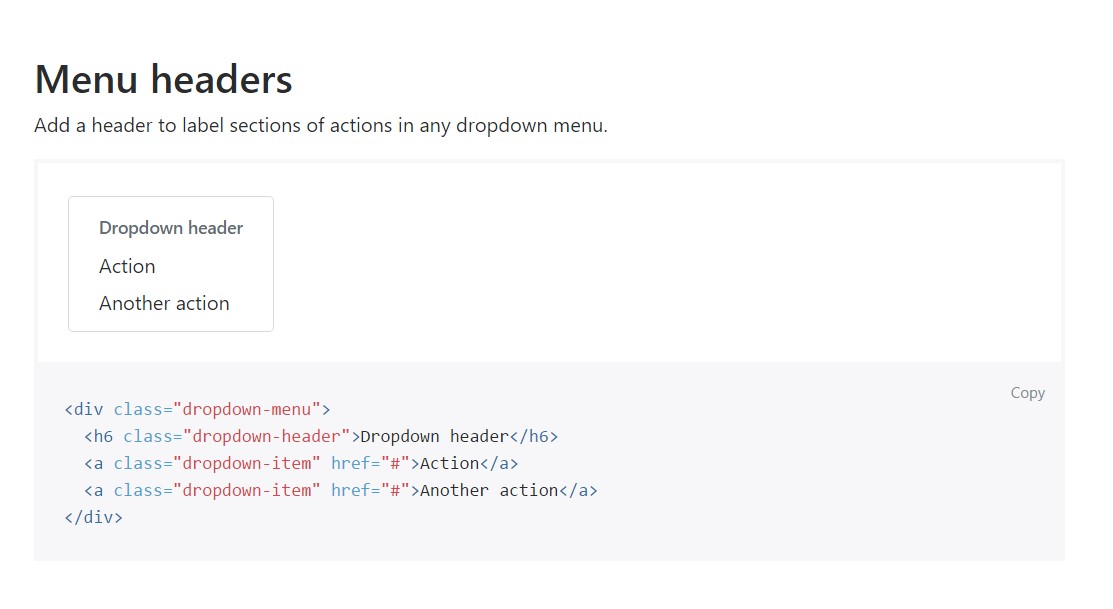
Add in a header to label sections of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra solutions
Yet another brand-new thing for this version is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header features in newest Bootstrap 4 version this is being actually dealt with with the included Collapse plugin and some navigation special web content classes-- a few of them created especially for maintaining your product's uniqueness and others-- to get sure the real page navigating structure will reveal best collapsing in a mobile phone design menu when a defined viewport size is achieved.
Take a look at several on-line video training relating to Bootstrap Header
Connected topics:
Bootstrap Header: official information

Bootstrap Header information

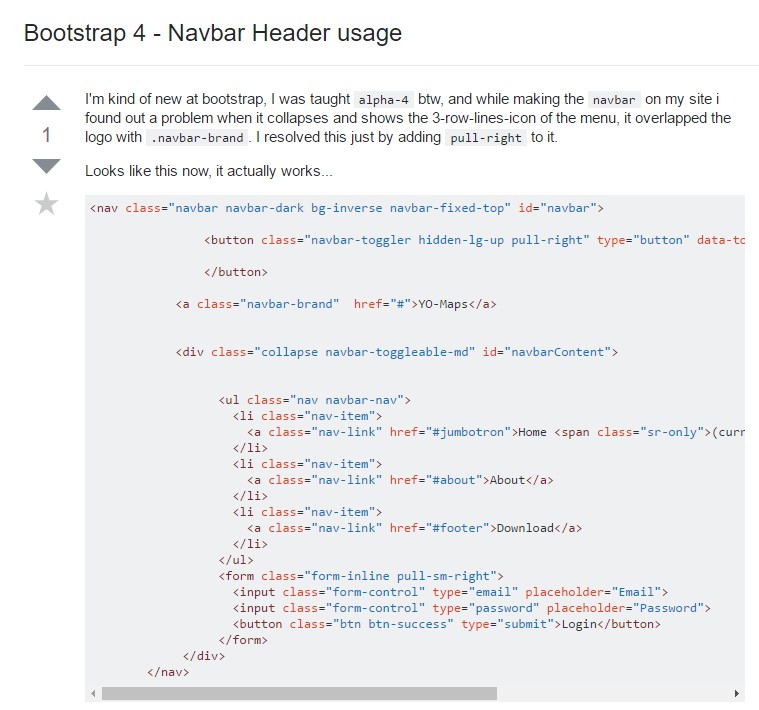
Bootstrap 4 - Navbar Header application