Bootstrap Switch Button
Intro
Every day| Every day} we invest pretty much identical time using the Internet on our computers and mobile phones. We became so used to them so actually certain common questions directly from the each day dialogues get moved to the phone and get their answers since we keep on talking with a different real world individual-- like it is going to rain today or maybe what exactly time the movie launches. So the smart phones with the comfort of holding a number of answers in your pocket obviously got a component of our life and in addition to this-- their structured for providing easy touch navigating through the internet and changing numerous setups on the gadget itself with the same as the real life things visual user interface such as the hardware switches styled switch controls.
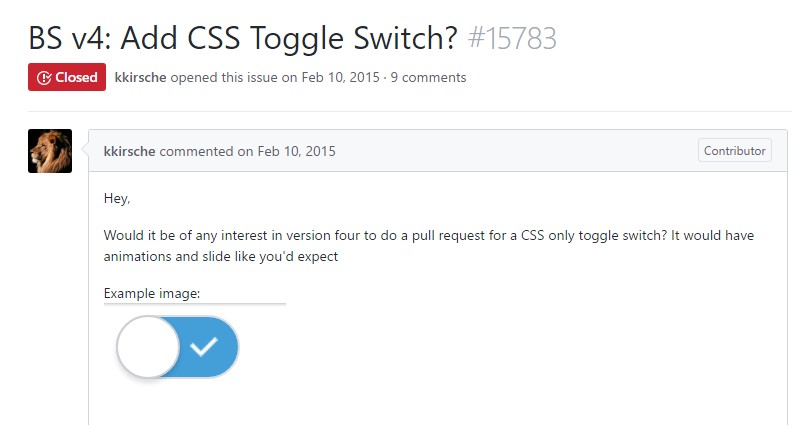
These are simply just common checkboxes under the hood yet designating in a manner closer to a reality hardware keeps it so much more direct and pleasant to utilize considering that there really could probably be a man or woman not knowing what the thick in a package indicates still, there is certainly practically none which have never ever changed the light turning up the Bootstrap Switch Work. ( click this)
Effective ways to work with the Bootstrap Switch Form:
Due to the fact that when anything goes validated to be operating in a sphere it oftentimes becomes in addition transferred to a similar one, it is certainly kind of common from a while the need of executing such Bootstrap Switch Class appearance to the checkboxes in our standard HTML pages at the same time-- of course inside more or less minimal cases whenever the overall design line goes along with this specific component.
When it comes to the most well-liked system for creating mobile friendly web pages-- its fourth version that is still located in alpha release will perhaps include some original classes and scripts for carrying this out job still, as far as knowned this is still in the to do checklist. But there are definitely some valuable third party plugins which can really help you get this look easily. Also plenty of developers have presented their methods like markup and designing instances all over the web.
Over here we'll take a look at a 3rd party plugin having simple style sheet as well as a script file which in turn is really customizable, user-friendly and super importantly-- very correctly recorded and its page-- full of certain good example snippets you are able to utilize serving as a starting place for getting to know the plugin better and subsequently-- reaching just exactly what you thought for designating your form controls primarily. However just as usually-- it is truly a give and take game-- just like the Bootstrap 4 framework in itself you'll need to spend some time learning about the thing, exploring its approaches right before you lastly decide of it is actually the one for you and just how exactly to incorporate the things you require with its assistance.
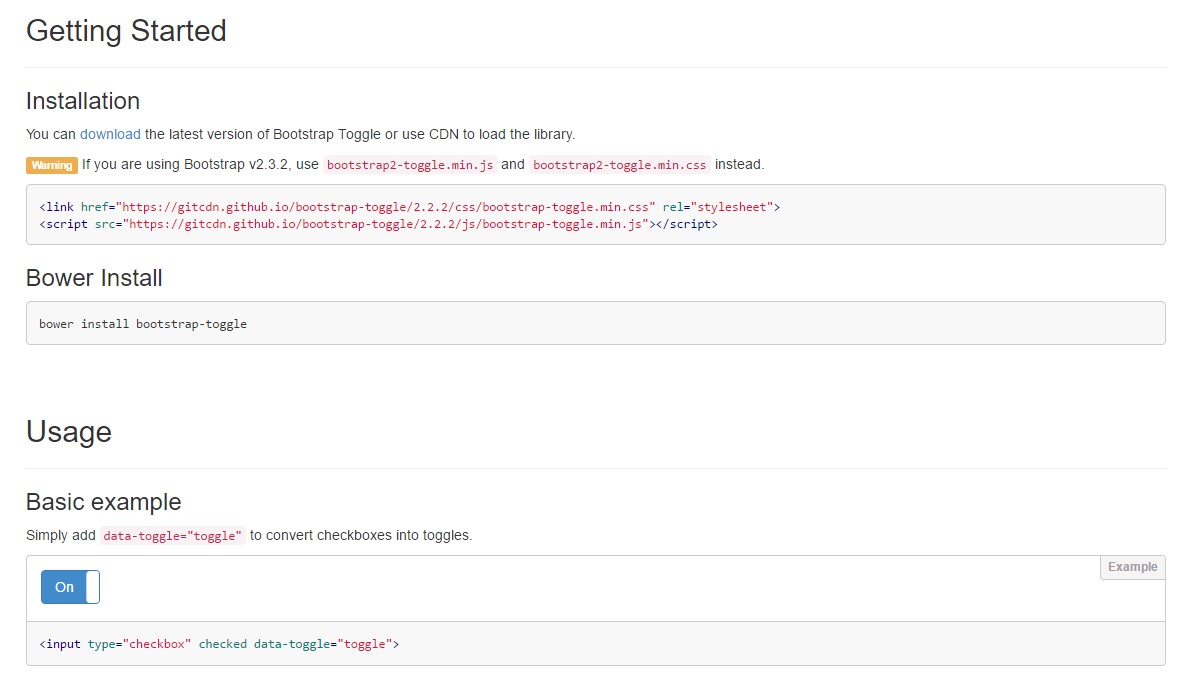
The plugin is named Bootstrap Toggle and dates back form the very first editions of the Bootstrap system expanding together with them so in the primary webpage http://www.bootstraptoggle.com you will certainly additionally discover several the past Bootstrap versions standards alongside a download hyperlink to the styles heet and the script file desired for providing the plugin in your projects. These files are simply as well held on GitHub's CDN so if you decide you can additionally employ the CDN links that are also delivered. ( more helpful hints)
Toggle states delivered by simply Bootstrap switches
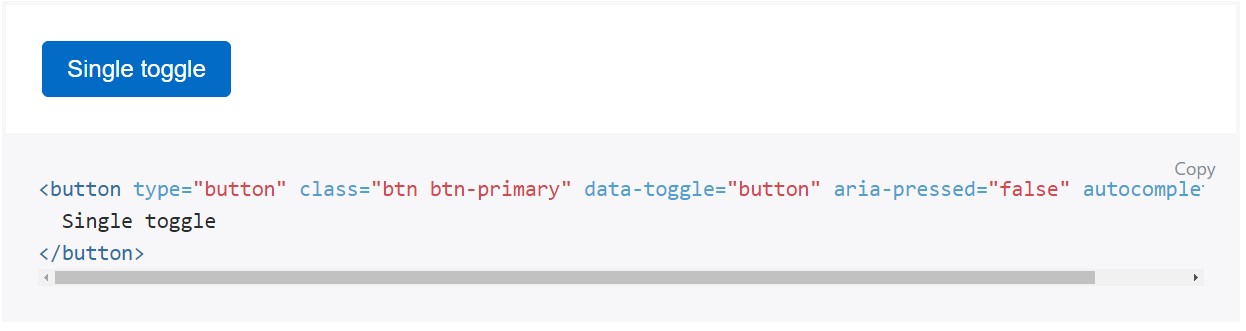
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is definitely a great idea involving the style sheet link inside your pages # tag plus the # - at the end of webpage's # to get them load exactly while the whole entire web page has read and featured.
Review several online video tutorials regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

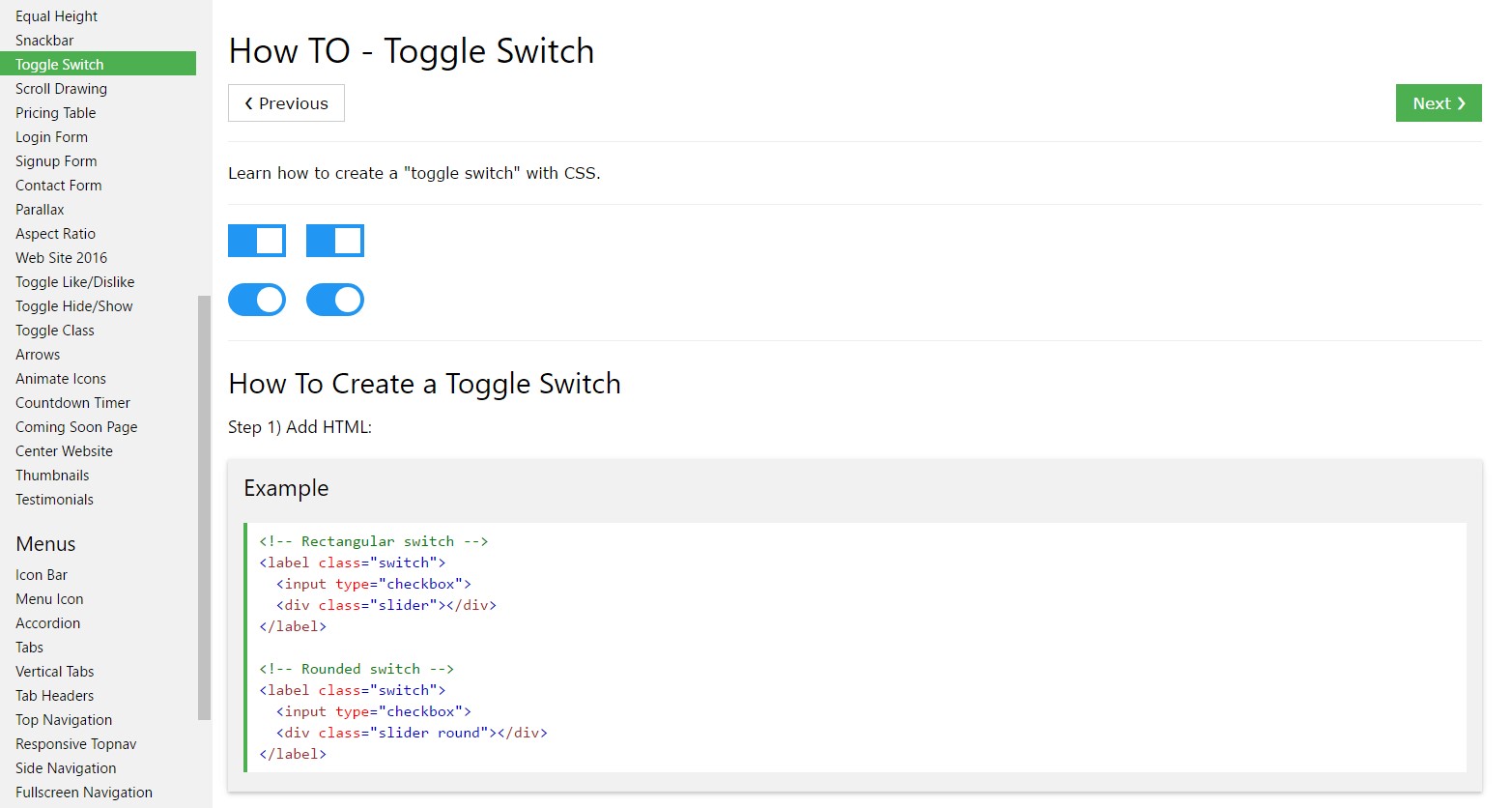
Exactly how to generate Toggle Switch

Adding CSS toggle switch within Bootstrap 4