Bootstrap Label Group
Introduction
As explored earlier, located in the pages that we are setting up, we often need featuring simple or more difficult forms to request the website visitor for a opinion, feedback, some private information or else preferences. We handle that involving the correct managements inside our forms carefully considering the form structure and also the precise commands that really should be used concerning the info we need and the certain circumstance involved-- just like we simply cannot have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or a product have to be accompanied with multiple extensions which in turn do not really exclude each other so selecting each must add it not leaving out the others already chosen. In some cases, undoubtedly, we do need to have a proper email delivered or a telephone number that also requires the input which has to comply with specific format in order to be appropriate and of course at specific cases we simply just need site visitor's ideas on a topic the way they feel it-- in their personal words.
For all of these situations we apply the proper regulations-- like radio tabs, checkboxes, input areas, content area components and so forth yet there is simply an essential element combined to each one of these types of areas which develops our forms simply legible and pleasant for the site visitor to navigate through knowing at any times what is certainly wanted and effortlessly taking care of even the small-sized controls like radio switches and checkboxes. Most especially in these days when the web changes into much more mobile together with webpages revealed on several small sized displays this element is significant in offering productivity and quickness in filling out our form.This element is a Bootstrap Label Inline. ( learn more here)
The best way to employ the Bootstrap Label Css:
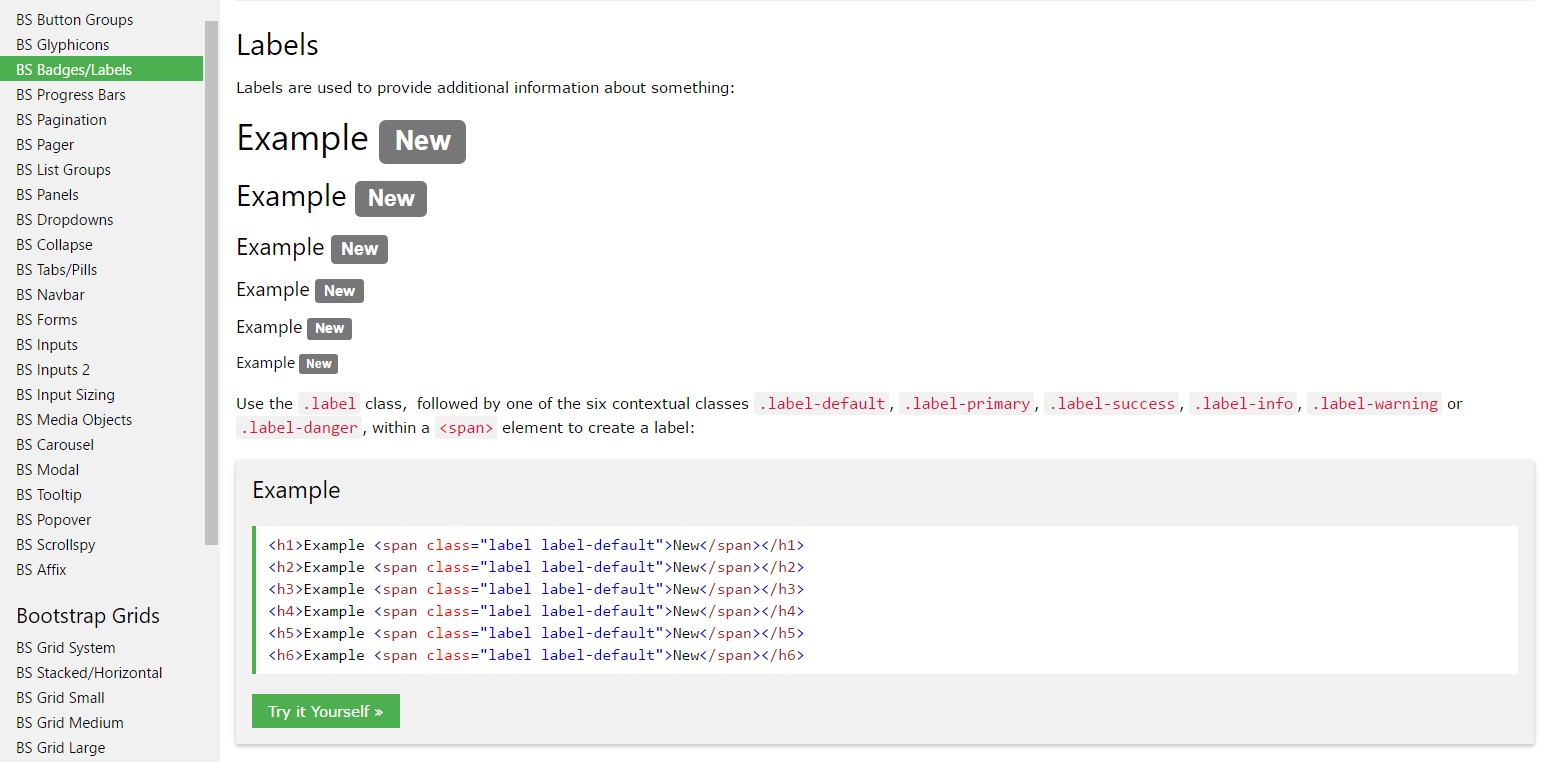
What so far has been simply mentioned regard the
<label><label>The structure is very easy-- simply set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However wrapping form controls in labels is pretty complicating the code and it is really better to leave out it-- in addition with the
for =""Additionally common text message inside the
<label>Example of form without any label
Should you feature no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to note
Informative factor to bear in mind about labels inside Bootstrap 4 in case that in the new model of the framework this variety of element's styling has been changed a little. The
<label>inline-blockFinal thoughts
So now you realise exactly what the # elements are for and just how they function in Bootstrap 4-- all that's left is thinking of the correct form areas you need to connect them to.
Check a few on-line video short training about Bootstrap label
Connected topics:
Operation of the label within in Bootstrap Forms: formal records

Bootstrap label tutorial

Getting rid of label in Bootstrap 4