Bootstrap Progress bar Panel
Overview
We know really well this empty horizontal element being shown void initially and becoming packed with a vivid color drop by drop while an procedure, a download of a file or commonly any type of activity is being executed bit by bit-- we see it regularly on our computers therefore the message it gives grew into quite intuitive to get-- something gets done and now it's finished at this particular amount of percent or else if you desire looking at the unfilled area of the glass-- there is this much left before ending up . Yet another good point is that the information it gives doesn't come across any kind of language barrier since it clean visual so the moment comes time for display the level of our different capabilities, or the development or even various components of a project or normally anything having a full and not a lot parts it is really fantastic we can easily have this kind of visual element put straight inside our pages in a uncomplicated and speedy way.
What is actually improved?
Inside recent fourth edition of the most prominent mobile friendly framework this grows even speedier and less complicated along with simply a single tag element and there are a number of customizations provided which are handled with simply just appointing the suitable classes. What is definitely brand new here is since the Bootstrap 4 cancels the IE9 support we can right now have complete advantage of the powers of HTML5 and as an alternative to making the outer so called empty container along with a
<div><div><progress>Basic features
In order to start simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand precisely how it functions let's discover how you can get it look much better assigning some colors and effects . To begin-- we have the ability to work with the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you ought to obtain earlier web browser compatibility you can easily work with two
<div>.progressstyle = " width:23%; "Examples and strategies
Exactly how to use the Bootstrap Progress bar Value:
Bootstrap Progress bar Jquery items are established with two HTML components, some CSS to set the width, as well as a few attributes.
We utilize the
.progressWe employ the internal
.progress-barThe
.progress-barThe
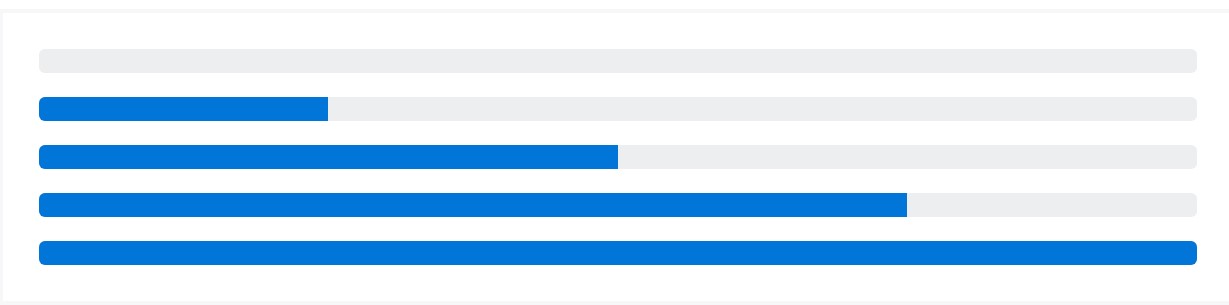
.progress-barroleariaAdd that all with each other, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a variety of utilities for setting width. Depending on your goals, these can assist with swiftly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the visual aspect of your progress bars through custom made CSS, background utilities, stripes, and more.
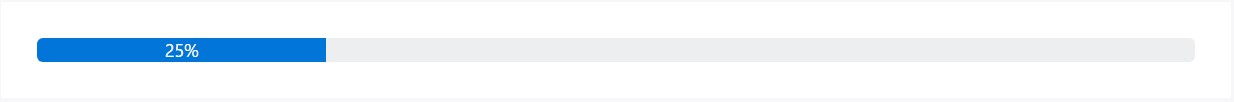
Labels
Put in labels to your progress bars through applying text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate multiple progress bars in a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
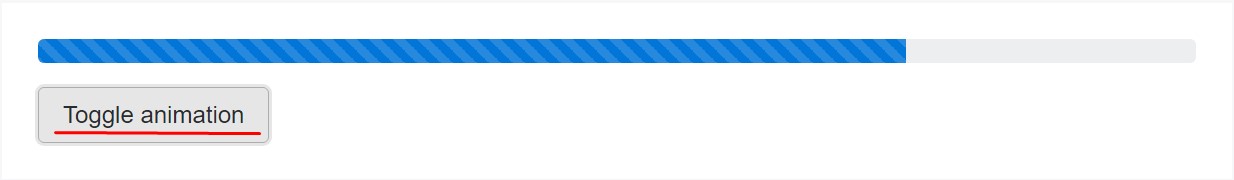
</div>Animated stripes
The striped gradient is able to in addition be simply animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is simply the strategy you are able to display your progress in exciting and nearly direct progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to make them showcased.
Inspect a couple of youtube video information about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main documentation

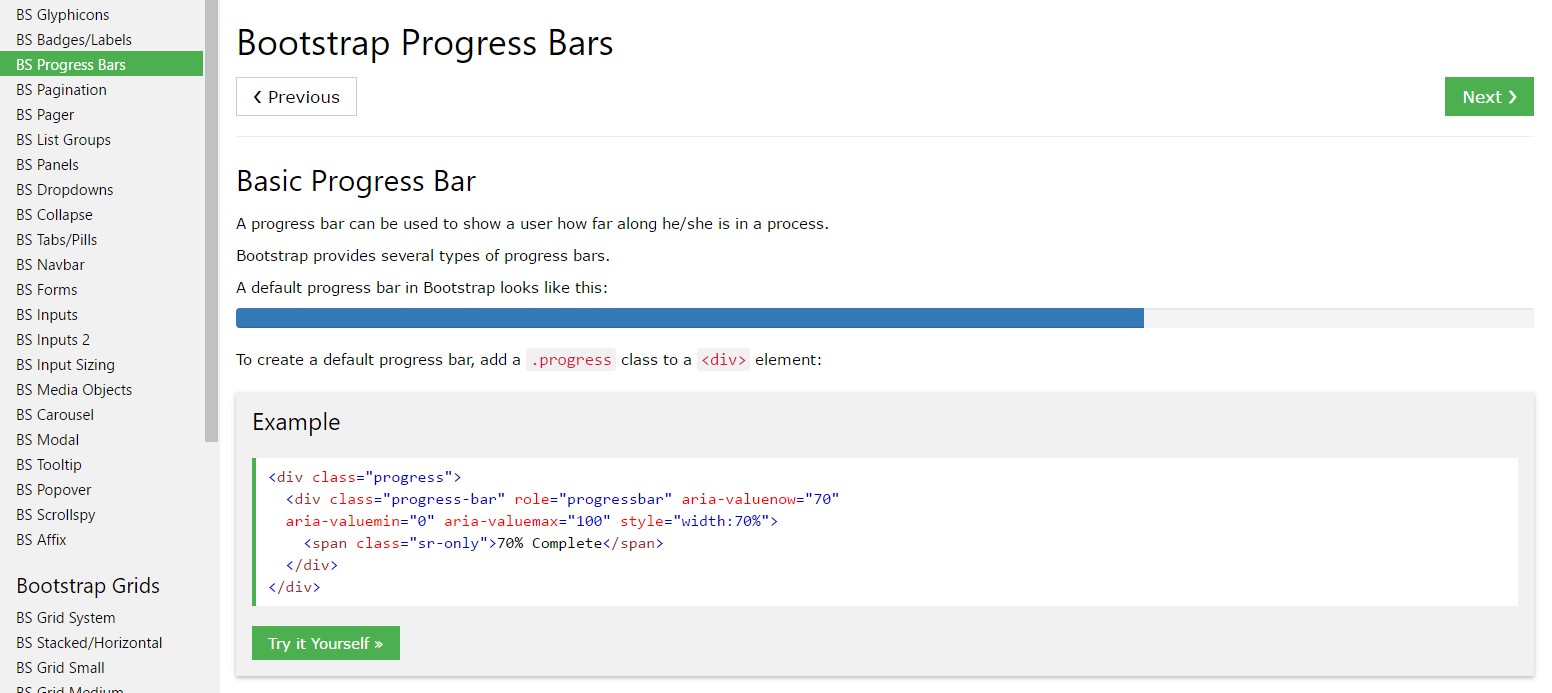
Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?