Bootstrap Breakpoints Grid
Intro
Getting in consideration all the available screen sizes in which our web pages could ultimately show it is essential to design them in a way offering universal clear and powerful visual appeal-- usually working with the help of a efficient responsive system like one of the most famous one-- the Bootstrap framework in which newest version is now 4 alpha 6. However, what it truly does to help the webpages show up terrific on any display-- why don't we have a look and view.
The main standard in Bootstrap as a whole is setting certain structure in the unlimited practical device display sizes (or viewports) setting them in a number of varieties and styling/rearranging the material accordingly. These are additionally termed grid tiers or else screen dimensions and have advanced quite a little throughout the different variations of the most favored recently responsive framework around-- Bootstrap 4. ( more helpful hints)
How to make use of the Bootstrap Breakpoints Responsive:
Normally the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
In Bootstrap 4 compared with its forerunner there are actually 5 display screen sizes but because newest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Given that you most likely realize a
.row.col -Screen scales
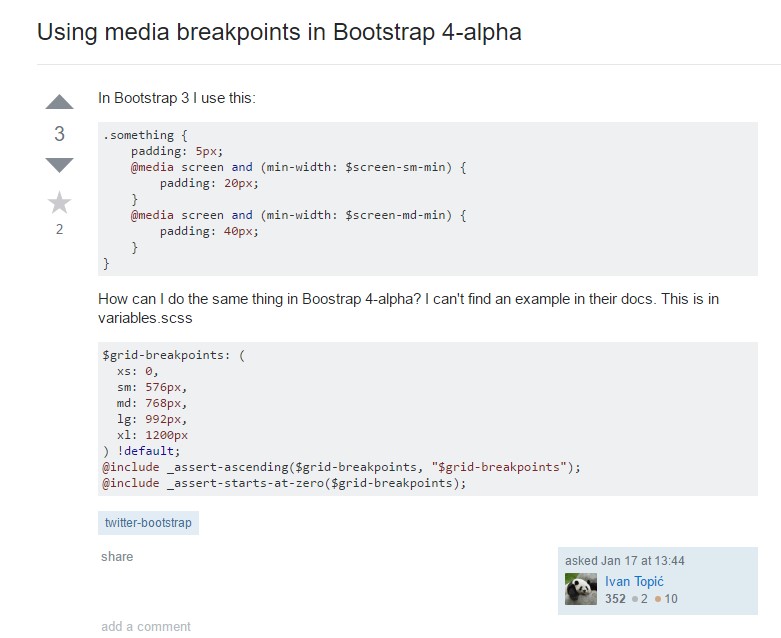
The display screen dimensions in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display screen in fact does not come with a media query but the designing for it instead gets applied as a basic regulations becoming overwritten due to the queries for the widths just above. What is really likewise fresh inside Bootstrap 4 alpha 6 is it definitely doesn't use any kind of dimension infix-- and so the column layout classes for this screen dimension get defined just like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is undoubtedly designed to get mobile first, we make use of a fistful of media queries to design sensible breakpoints for designs and programs . These particular Bootstrap Breakpoints Css are mostly built upon minimal viewport widths as well as make it possible for us to size up elements as the viewport changes. ( additional hints)
Bootstrap primarily makes use of the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, all media queries are generally readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that go in the some other direction (the provided display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are likewise obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of screen sizes employing the lowest and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen dimension selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the width of the web page's components the media queries happen all around the Bootstrap framework basically having determined by it
- ~screen size ~Look at several video guide regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints problem

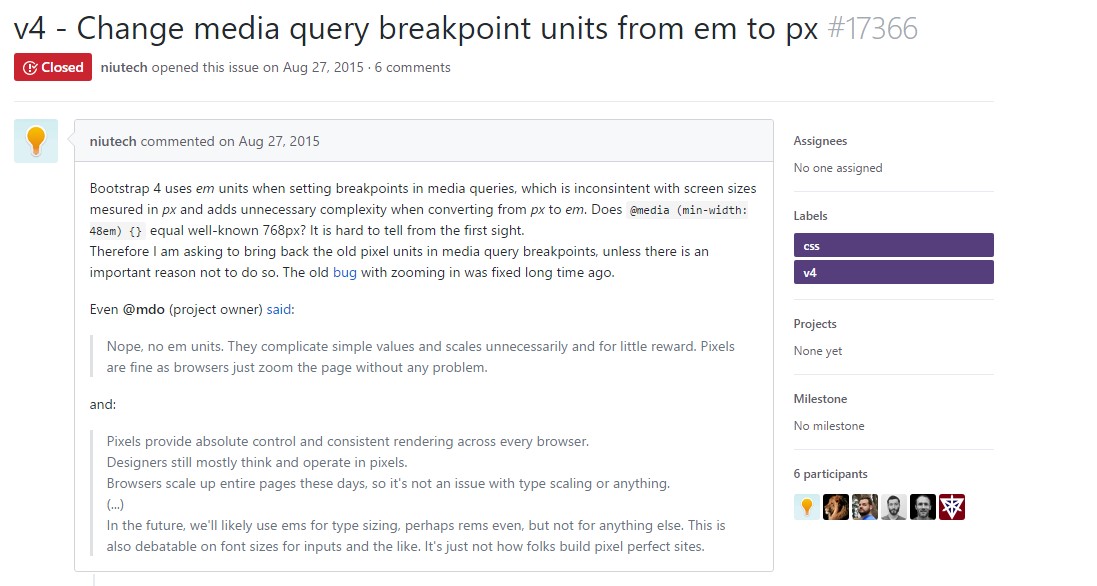
Alter media query breakpoint systems from 'em' to 'px'