Bootstrap Image Placeholder
Introduction
Choose your illustrations in responsive behavior ( so that they not under any condition come to be bigger than their parent components) plus add in light-weight designs to them-- all by means of classes.
Despite exactly how efficient is the content showcased within our webpages without a doubt we are in need of several as efficient pictures to back it up having the web content truly shine. And since we are actually inside of the smart phones generation we as well really need those pics operating correctly so as to display most ideal with any kind of display size because nobody likes pinching and panning around to become capable to certainly discover what a Bootstrap Image Template stands up to show.
The people behind the Bootstrap framework are beautifully informed of that and coming from its opening the most well-known responsive framework has been delivering highly effective and convenient equipments for most ideal appearance and responsive behaviour of our picture features. Listed here is the way it work out in the latest version. ( helpful hints)
Differences and changes
Unlike its antecedent Bootstrap 3 the fourth edition uses the class
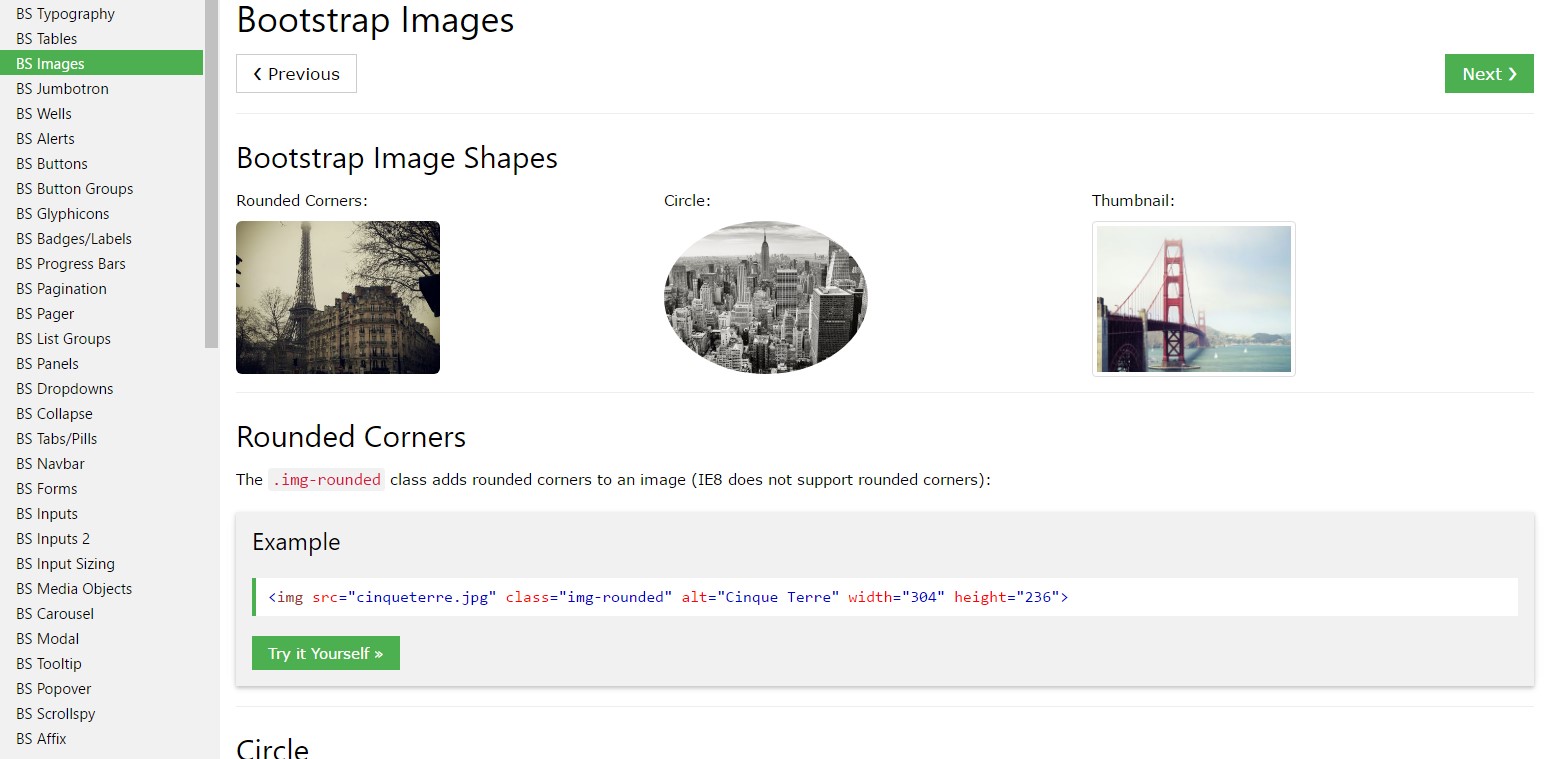
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally exploit the predefined styling classes generating a certain picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
If it goes to positioning you may benefit from a handful of really effective instruments just like the responsive float supporters, content positioning utilities and the
.m-x. autoThe responsive float devices could be chosen to install an responsive image floating right or left as well as transform this placement baseding upon the sizes of the existing viewport.
This particular classes have made a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures in Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockLine up images having the helper float classes as well as message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message positioning utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is simply the way you can easily add just a few easy classes in order to get from standard images a responsive ones by using current build of the absolute most favored framework for generating mobile friendly web pages. Right now everything that is certainly left for you is discovering the fit ones.
Check a few video information relating to Bootstrap Images:
Related topics:
Bootstrap images main records

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.