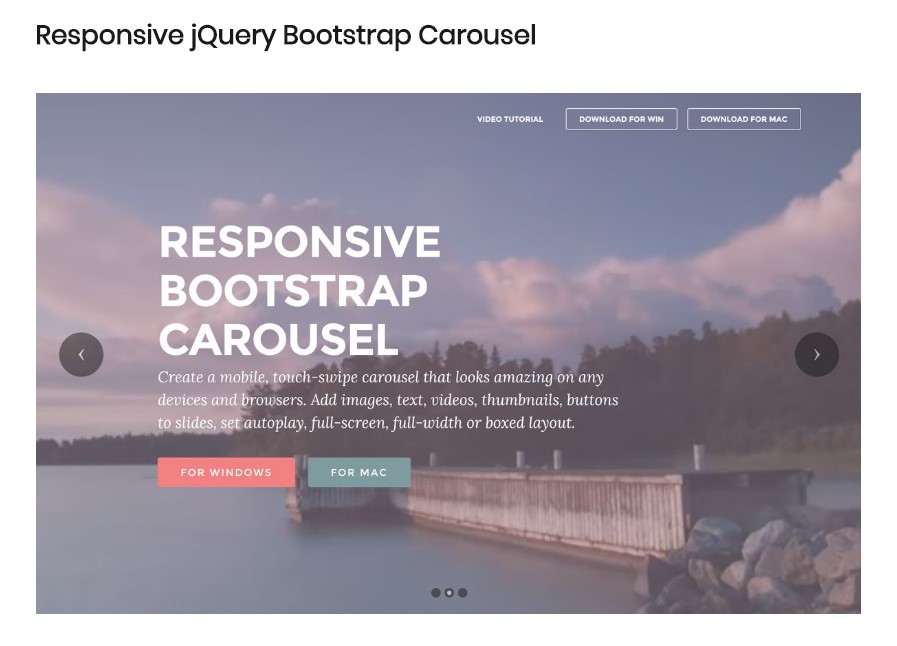
Bootstrap Carousel Image
Introduction
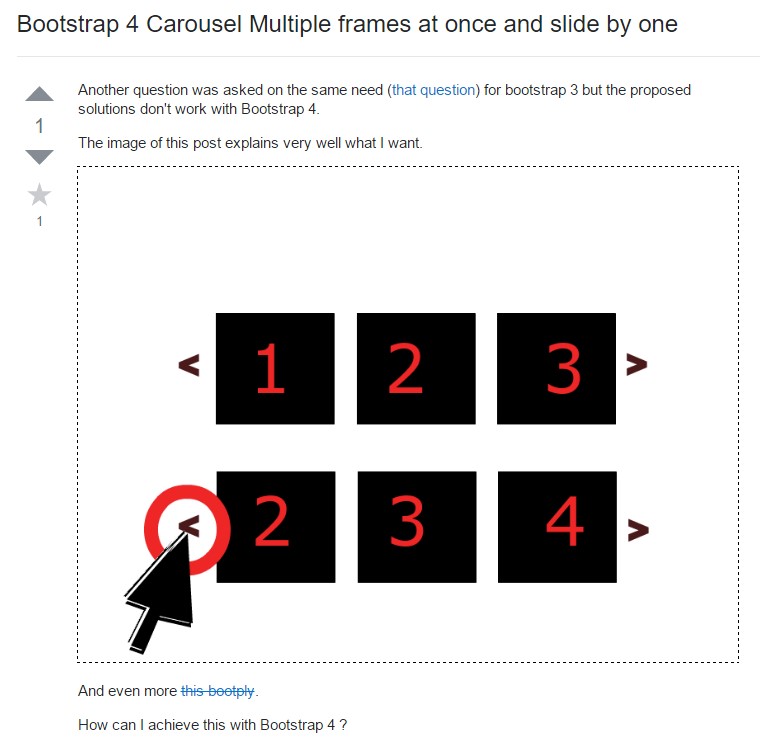
Who does not prefer sliding pics plus various awesome titles and text message describing the things they speak of, more effective carrying the information or else why not really indeed more desirable-- additionally featuring a several tabs around calling the website visitor to take some action at the very beginning of the webpage ever since these types of are generally localized in the beginning. This stuff has been actually cared for in the Bootstrap framework with the installed carousel feature which is perfectly supported and pretty convenient to obtain together with a clean and plain building.
The Bootstrap Carousel Mobile is a slideshow for cycling across a set of web content, constructed with CSS 3D transforms and a little bit of JavaScript. It works with a number of images, text, as well as custom made markup. It as well features service for previous/next commands and hints.
Exactly how to apply the Bootstrap Carousel Example:
All you require is a wrapper element along with an ID to feature the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels do not automatically stabilize slide dimensions. As such, you may likely need to work with added functions or maybe custom-made designs to appropriately shape material. Though carousels promote previous/next regulations and signs, they are certainly not clearly involved. Provide and modify considering that you see fit.
Ensure to establish a special id on the
.carouselSimply just slides
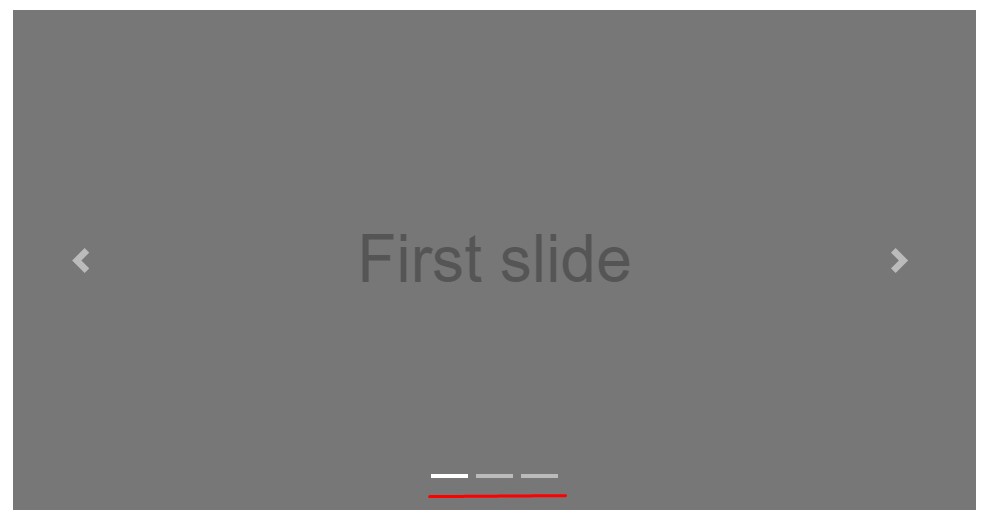
Here's a Bootstrap Carousel Mobile along with slides only . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can also set up the time each and every slide becomes featured on page with adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with regulations
The navigation within the slides becomes accomplished by defining two web link components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the regulations will function properly but to additionally confirm the visitor realizes these are certainly there and realises precisely what they are performing. It also is a good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- inserting the concrete pics which ought to go on inside the slider. Each and every illustration element must be wrapped within a
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of indicators
You can easily additionally provide the indications to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
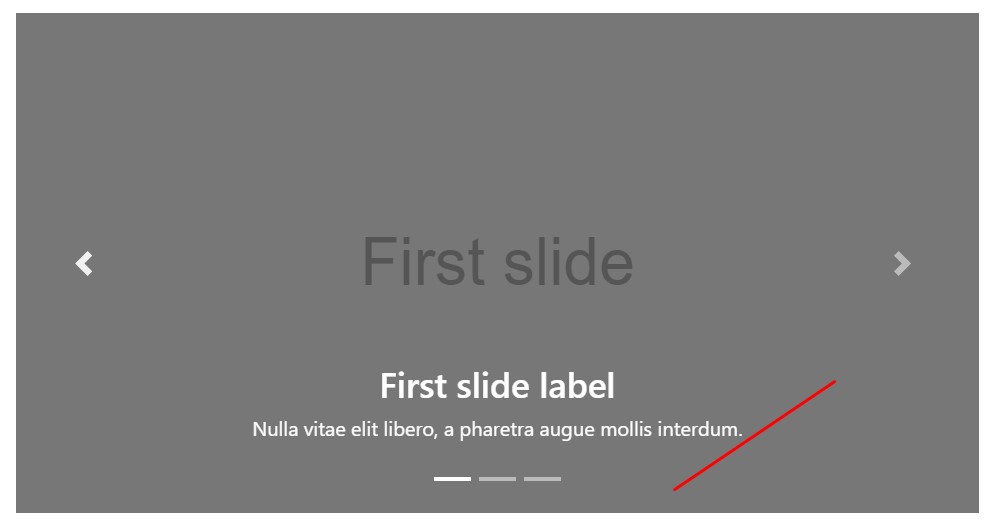
</div>Bring in a couple of underlines in addition.
Provide captions to your slides with ease with the .carousel-caption feature just within any .carousel-item.
If you want to bring in various captions, representation along with buttons to the slide provide an excess
.carousel-captionThey may be efficiently covered on smaller viewports, as revealed below, utilizing alternative display screen utilities. We conceal all of them initially through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A nice trick is when you really want a link or possibly a switch on your page to take to the slide carousel on the other hand as well a special slide inside it being exposed at the time. You have the ability to definitely doing so simply by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
By using data attributes
Make use of data attributes in order to simply direct the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ slide carousel by hand using:
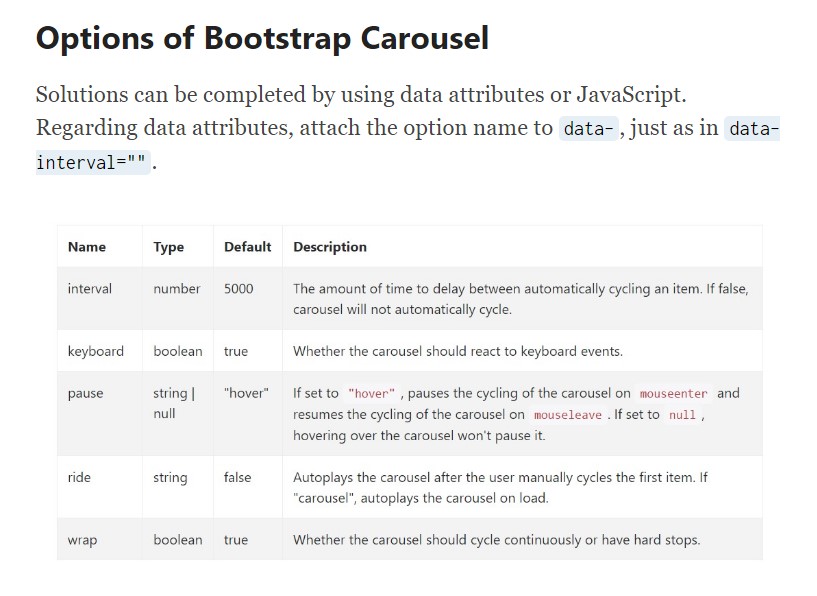
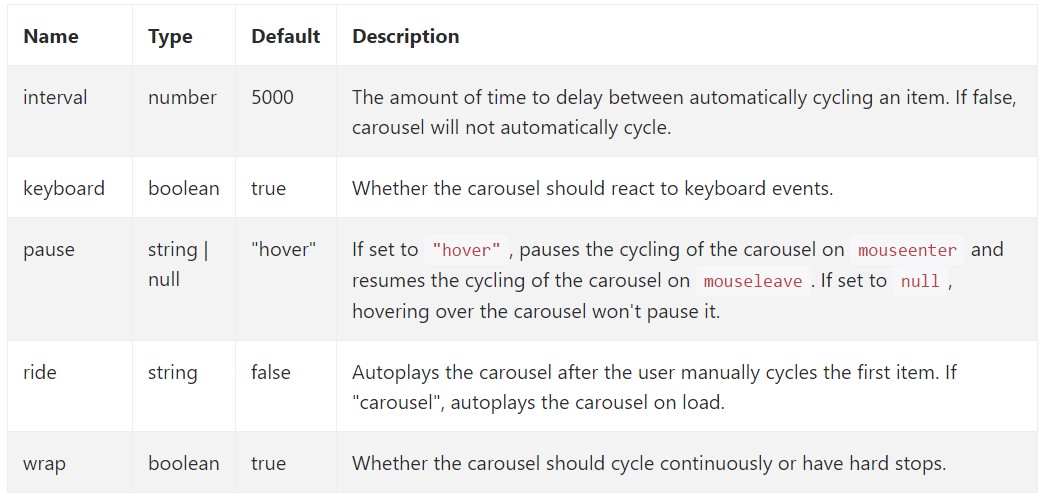
$('.carousel').carousel()Options
Selections can possibly be passed using data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
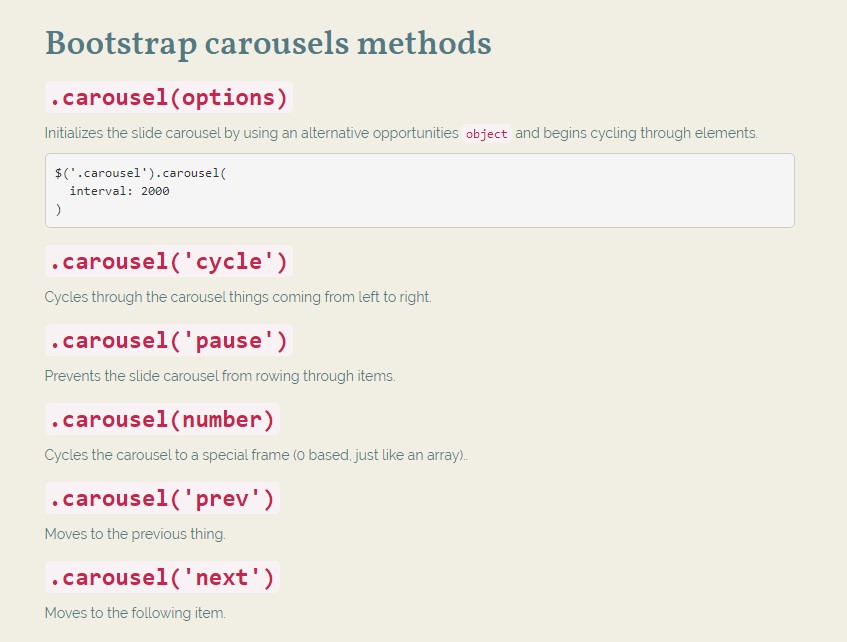
Practices
.carousel(options)
.carousel(options)Initializes the carousel with an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Moves to the next thing.
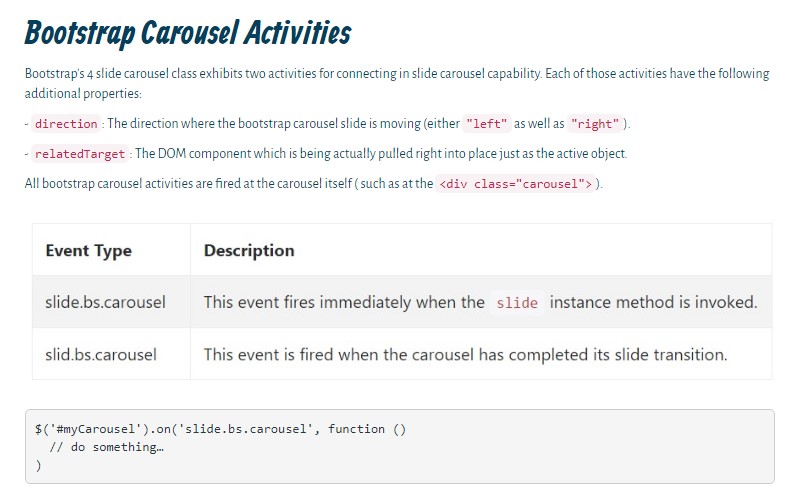
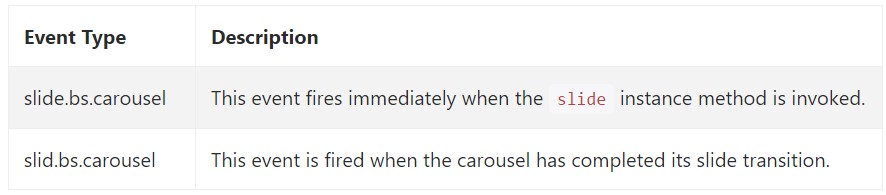
Occasions
Bootstrap's carousel class displays two events for connecteding into carousel functionality. Both of these occasions have the following additional properties:
direction"left""right"relatedTargetAll of the carousel activities are ejected at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the solution the slide carousel feature is structured in the Bootstrap 4 framework. It's straightforward as well as really elementary . However it is very an helpful and interesting manner of showcasing a ton of content in much less space the carousel feature should however be used thoroughly thinking of the clarity of { the message and the visitor's convenience.
An excessive amount of images might be missed out to be noticed by scrolling downward the webpage and in case they move very speedily it might end up being very hard actually noticing all of them or else read through the texts that might just eventually confuse or anger the page viewers or an critical call to decision could be skipped-- we definitely really don't want this stuff to occur.
Inspect a few on-line video tutorials regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue