Bootstrap Grid System
Introduction
Bootstrap includes a strong mobile-first flexbox grid technique for developing formats of any proportions and contours . It is actually formed on a 12 column layout and provides a wide range of tiers, one for each and every media query variety. You can easily utilize it with Sass mixins or else of the predefined classes.
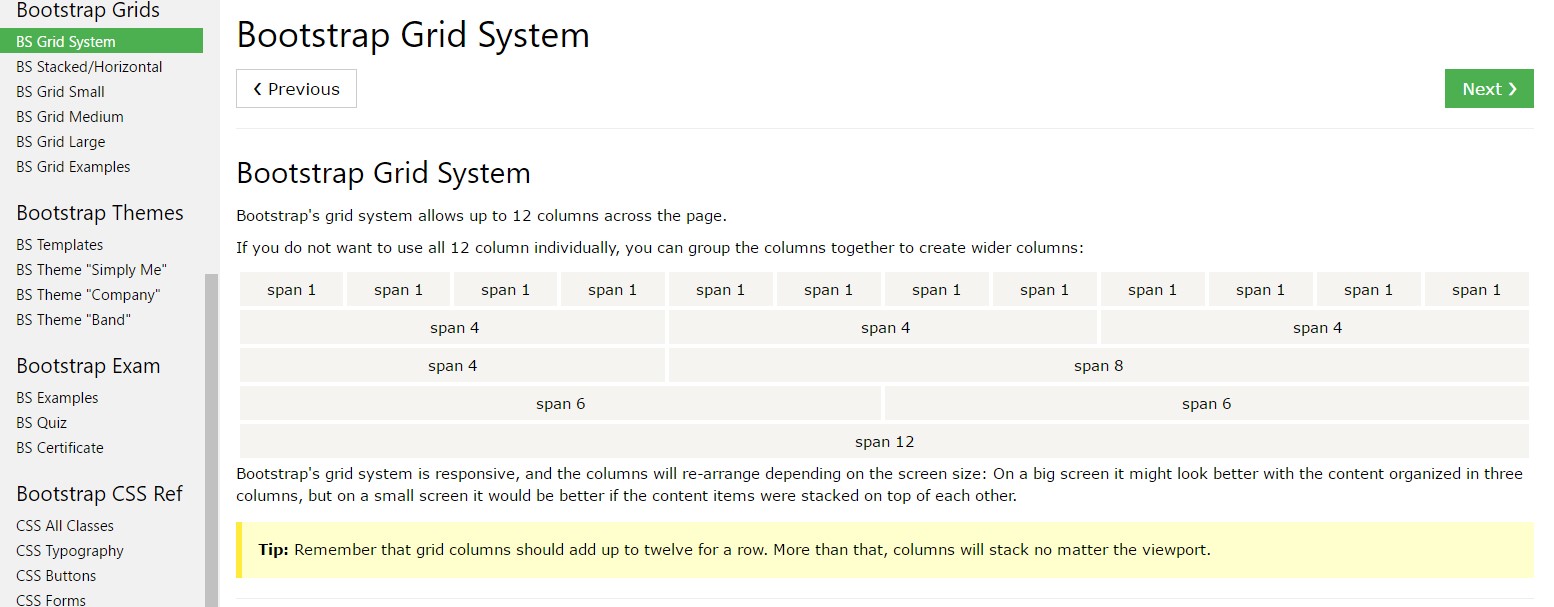
One of the most important component of the Bootstrap platform letting us to generate responsive web pages interactively enhancing in order to constantly install the width of the display screen they become shown on yet looking nicely is the so called grid structure. The things it usually executes is offering us the feature of establishing complex formats combining row and also a special number of column components maintained within it. Think that the obvious size of the display screen is split up in twelve identical elements vertically.
Efficient ways to utilize the Bootstrap grid:
Bootstrap Grid Example works with a series of rows, columns, and containers to format and fix content. It's constructed by using flexbox and is entirely responsive. Below is an illustration and an in-depth take a look at just how the grid integrates.
The above example produces three equal-width columns on small, standard, large, and also extra large size gadgets applying our predefined grid classes. All those columns are concentered in the page having the parent
.containerHere is likely the particular way it works:
- Containers present a method to focus your website's components. Use
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are lined up correctly. We utilize the negative margin method on
.row- Web content should be put inside of columns, and simply just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns free from a fixed width will immediately layout using equivalent widths. As an example, four instances of
.col-sm- Column classes reveal the quantity of columns you need to work with removed from the possible 12 per row. { So, on the occasion that you would like three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, medium, large, and extra big.
- Grid tiers are built on minimum widths, implying they relate to that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or Sass mixins for more semantic markup.
Be aware of the restrictions plus bugs around flexbox, like the lack of ability to apply some HTML features such as flex containers.
Seems pretty good? Great, why don't we go on to seeing everything in an instance. ( discover more here)
Bootstrap Grid Panel opportunities
Generally the column classes are really something like that
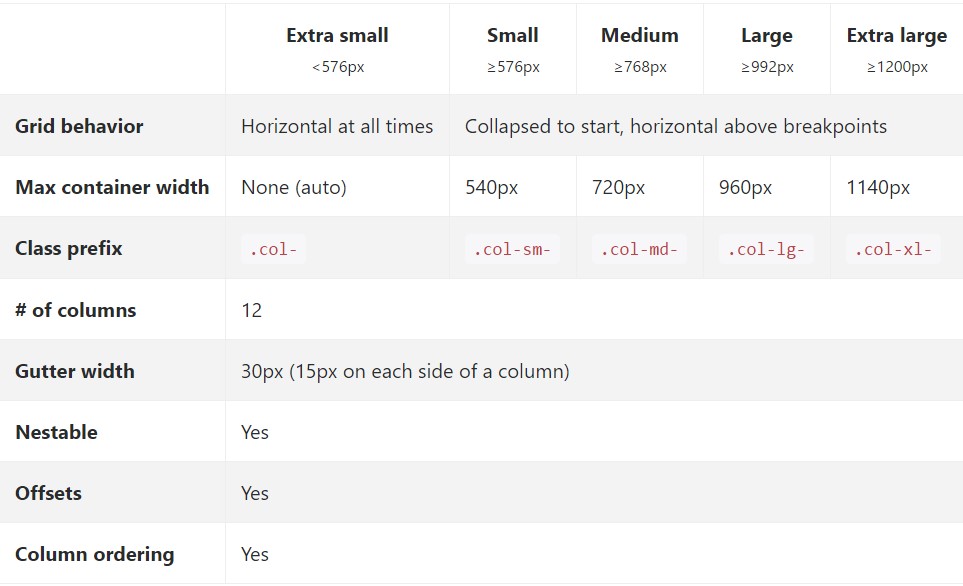
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid CSS sizings-- all of the workable sizes of the viewport (or the visual part on the display screen) have been simply separated in five varieties just as comes next:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap applies
emrempxSee the way in which parts of the Bootstrap grid system do a job all around various gadgets with a convenient table.

The various and brand new from Bootstrap 3 here is one added width range-- 34em-- 48em being specified to the
xsAll of the features styled having a certain viewport width and columns care for its size in width when it comes to this viewport and all above it. The moment the width of the screen gets less than the specified viewport size the components pile over one another filling up the whole width of the view .
You can as well specify an offset to an element via a pointed out quantity of columns in a specified display screen sizing and in excess of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to think of whenever putting up the markup-- the grids incorporating columns and rows really should be set into a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto format columns
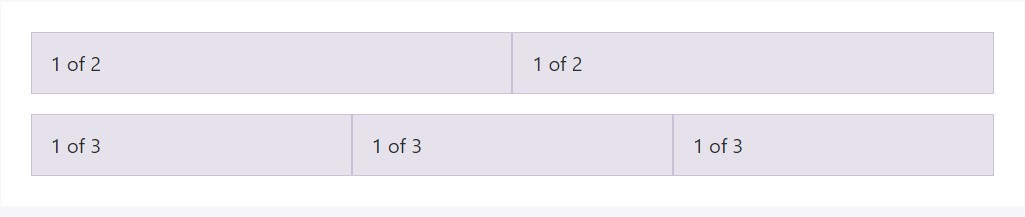
Make use of breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each and every breakpoint you require and each column is going to be the identical width.
Equal size
For example, right here are two grid formats that used on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
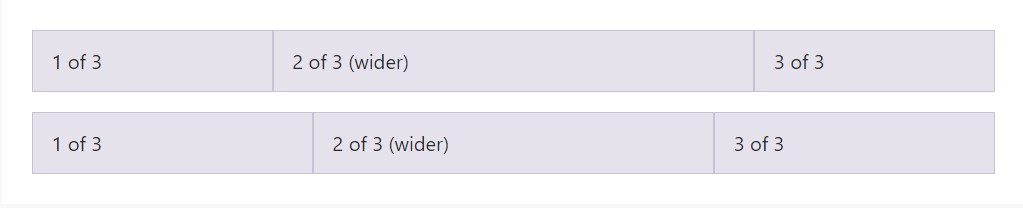
Auto-layout for the flexbox grid columns likewise signifies you can put the width of one column and the others are going to instantly resize about it. You may use predefined grid classes ( while demonstrated below), grid mixins, as well as inline widths. Notice that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
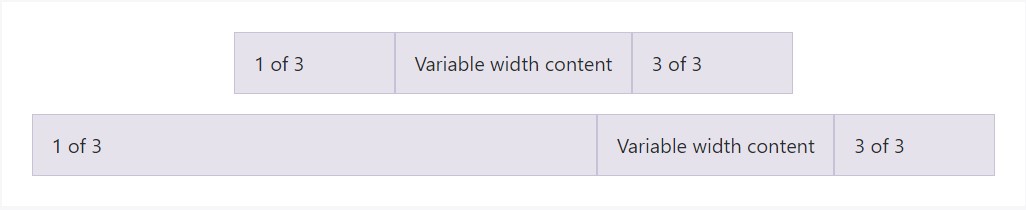
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
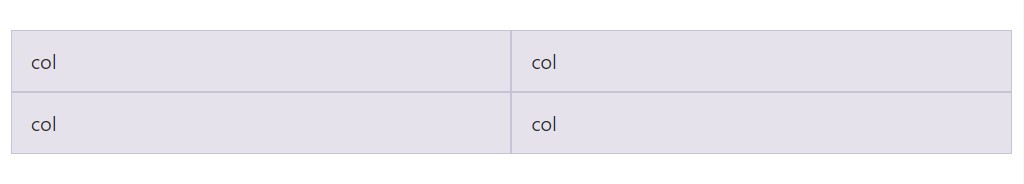
</div>Identical size multi-row
Set up equal-width columns that stretch over multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive layouts. Modify the size of your columns upon extra small, small, medium, large, or perhaps extra large gadgets however you want.
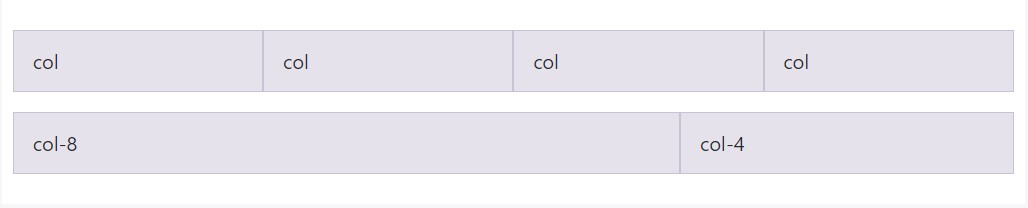
All of the breakpoints
Intended for grids which are the same from the tiniest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
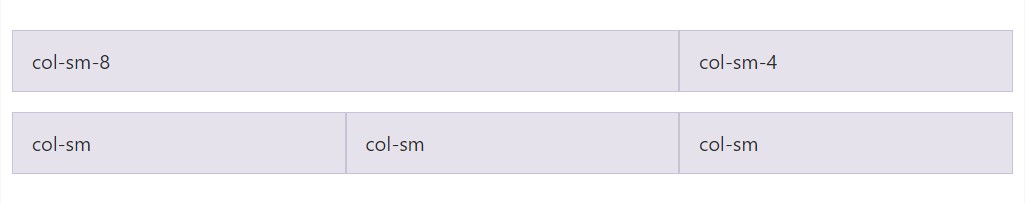
</div>Loaded to horizontal
Utilizing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
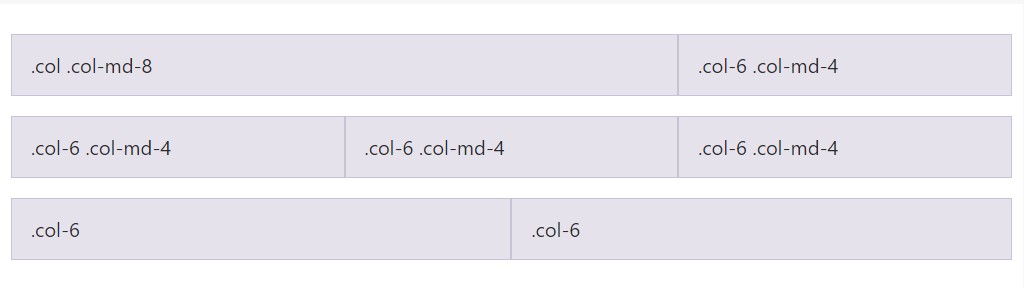
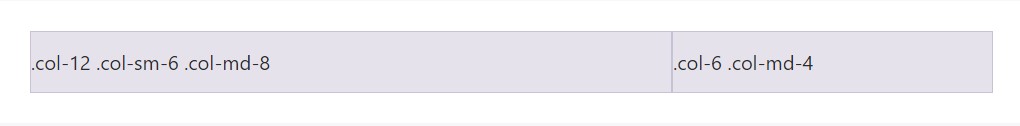
</div>Mix and fit
Don't need your columns to only pile in a number of grid tiers? Apply a mix of various classes for each tier as needed. Check out the sample below for a best concept of ways all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
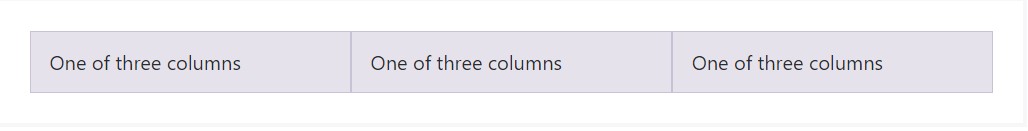
Make use of flexbox placement utilities to vertically and horizontally fix columns. ( useful source)
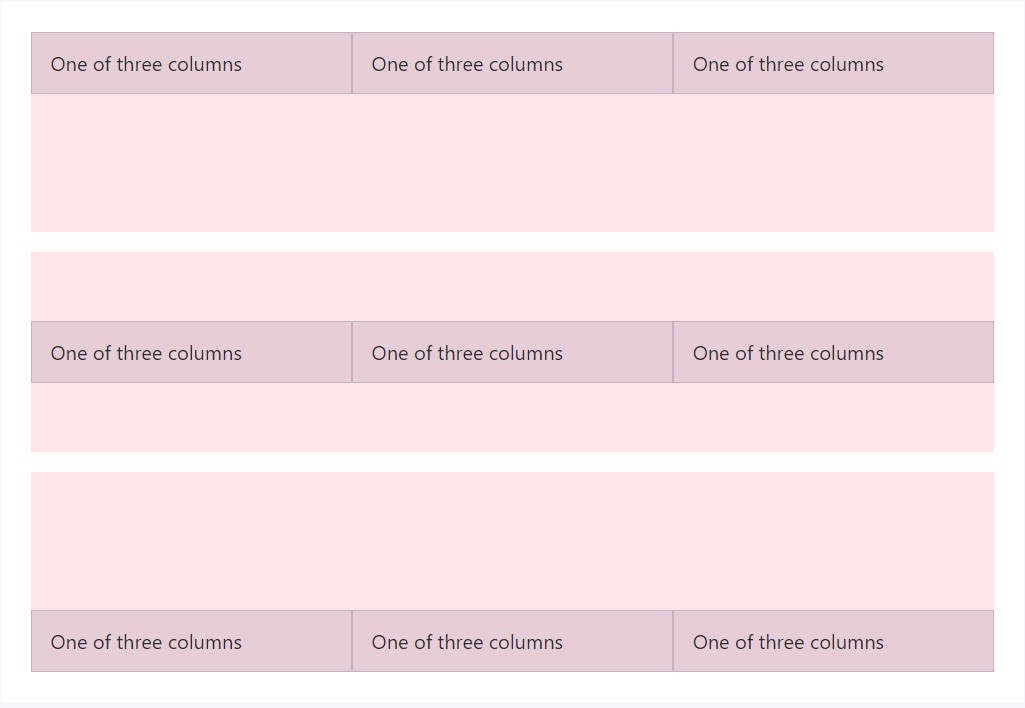
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
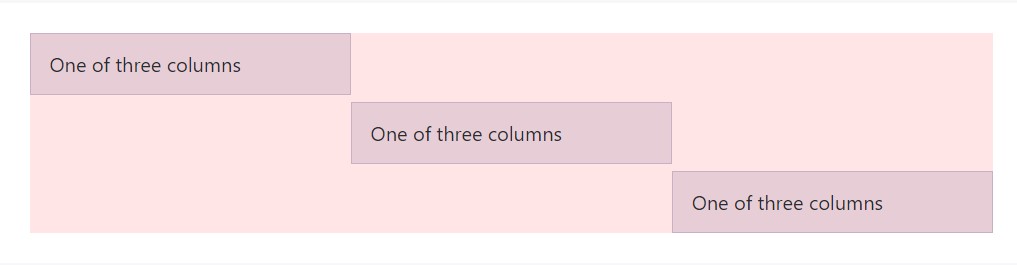
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
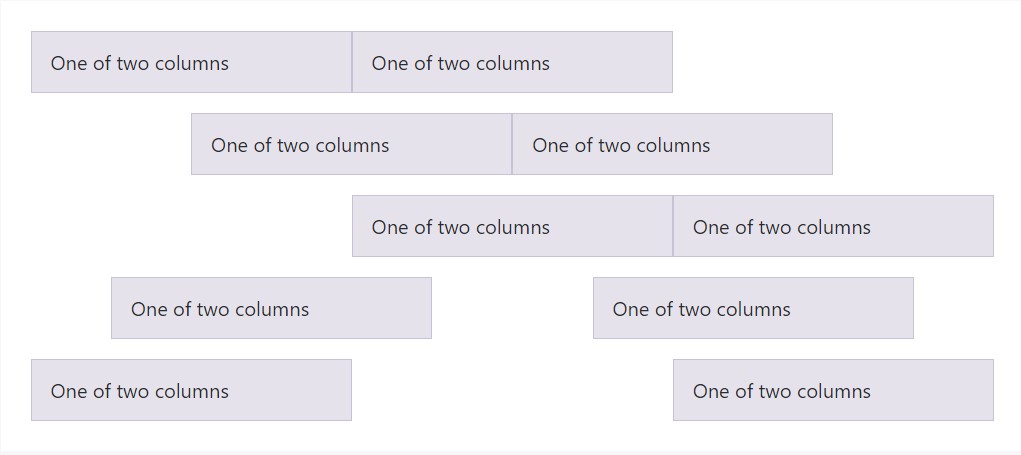
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns within our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere's the origin code for creating these kinds of designs. Bear in mind that column overrides are scoped to only the primary children columns and are actually targeted via attribute selector. While this provides a further specified selector, column padding have the ability to still be further customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it displays. Keep in mind you have the ability to constantly make use of this together with all additional predefined grid classes ( involving column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
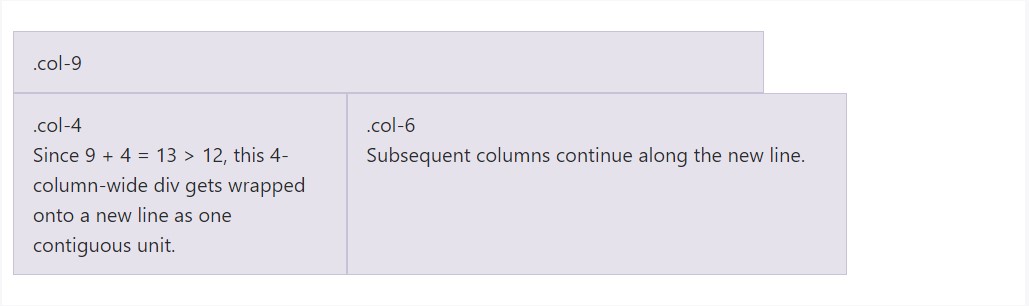
</div>Column wrap
If over 12 columns are settled inside a single row, every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
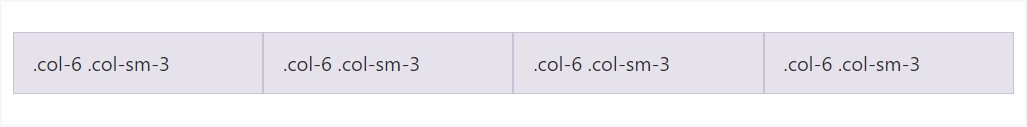
</div>Reseting of the columns
Along with the number of grid tiers available, you are actually bound to encounter issues where, at particular breakpoints, your columns really don't clear pretty right being one is taller in comparison to the various other. To deal with that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
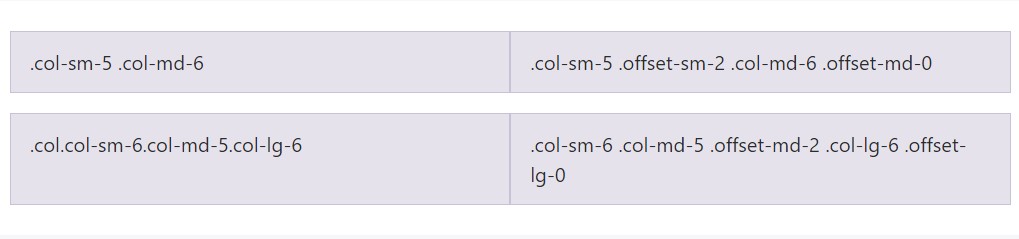
</div>In addition to column cleaning at responsive breakpoints, you may perhaps will need to reset offsets, pushes, and pulls. Watch this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
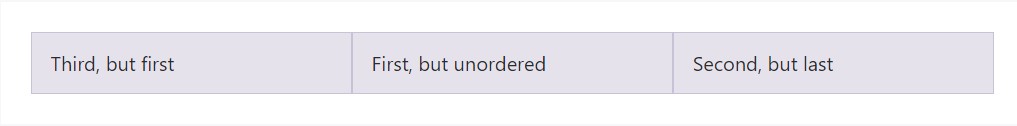
Flex order
Apply flexbox utilities for regulating the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
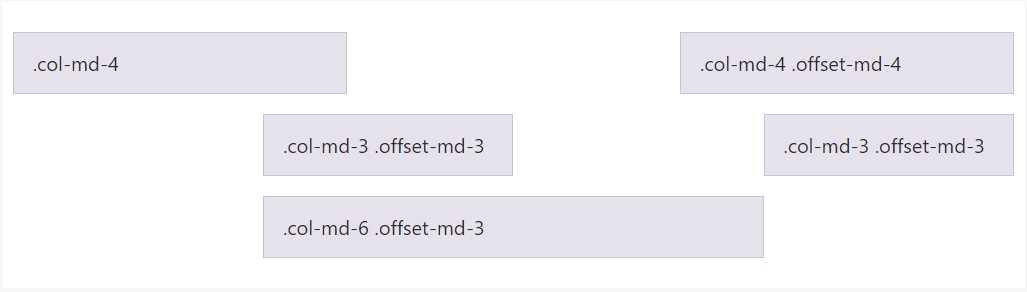
</div>Countering columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
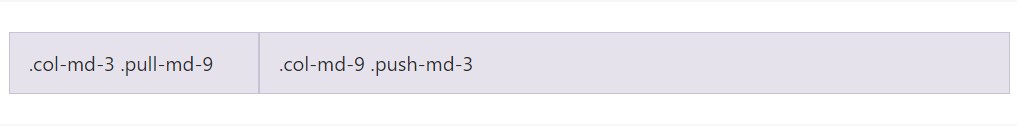
</div>Pushing and pulling
Effectively alter the disposition of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
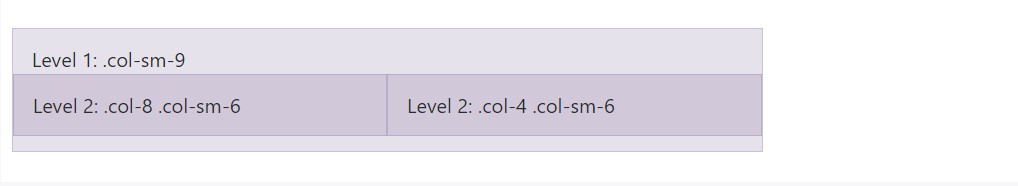
</div>Content placement
To home your web content with the default grid, include a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass documents
If applying Bootstrap's source Sass data, you have the possibility of employing Sass mixins and variables to make custom, semantic, and responsive page formats. Our predefined grid classes employ these exact same variables and mixins to deliver a whole set of ready-to-use classes for fast responsive layouts .
Possibilities
Variables and maps determine the number of columns, the gutter width, and also the media query aspect. We utilize these to bring in the predefined grid classes reported earlier, as well as for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can easily modify the variables to your own customized values, or simply work with the mixins with their default values. Here is simply an illustration of using the default setups to produce a two-column configuration having a space between.
View it at work within this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Using our integral grid Sass variables and maps , it's possible to fully customize the predefined grid classes. Shift the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving further the columns themselves, you can additionally customize the quantity of grid tiers. Supposing that you wanted simply three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any sort of changes to the Sass variables or maps , you'll require to save your modifications and recompile. Accomplishing this will certainly out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be improved to utilize the customized breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Utilizing specific classes we can direct the particular features to span a defined number of columns according to the actual width in pixels of the viewable space in which the page becomes displayed. And given that there are actually a a lot of classes defining the column width of the items instead of examining every one it is really more useful to try to find out ways they actually get built-- it is actually really simple to remember having just a few things in mind.
Check out several video clip short training relating to Bootstrap grid
Connected topics:
Bootstrap grid main documentation

W3schools:Bootstrap grid information

Bootstrap Grid column