Bootstrap Offset Class
Overview
It is definitely fantastic whenever the web content of our pages simply just fluently expands over the entire width available and easily transform sizing and also order when the width of the display screen changes but sometimes we need to have giving the elements some area around to breath without any supplemental components around them due to the fact that the balance is the basic of obtaining light and pleasant presentation easily delivering our material to the ones visiting the page. This free area as well as the responsive activity of our pages is an essential element of the concept of our web pages .
In the newest edition of the absolute most favored mobile phone friendly framework-- Bootstrap 4 there is really a special group of equipments applied to setting our elements exactly the places we need them and changing this placement and visual appeal baseding upon the width of the screen webpage gets displayed.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Ways to make use of the Bootstrap Offset Tutorial:
The ordinary syntax of these is pretty much simple-- you have the action you need to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor compiled results
.offset-md-3.offsetExample
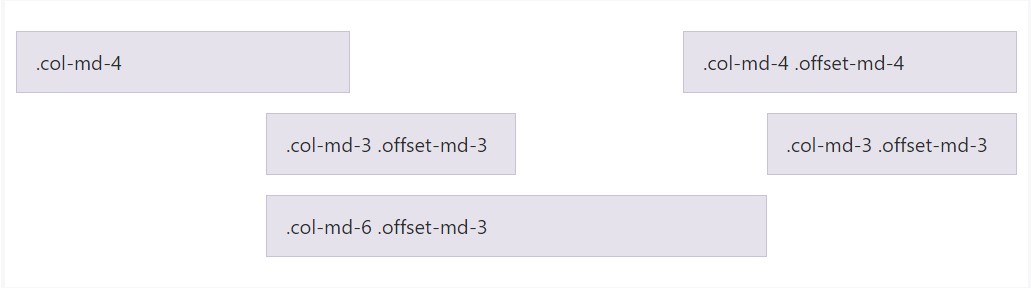
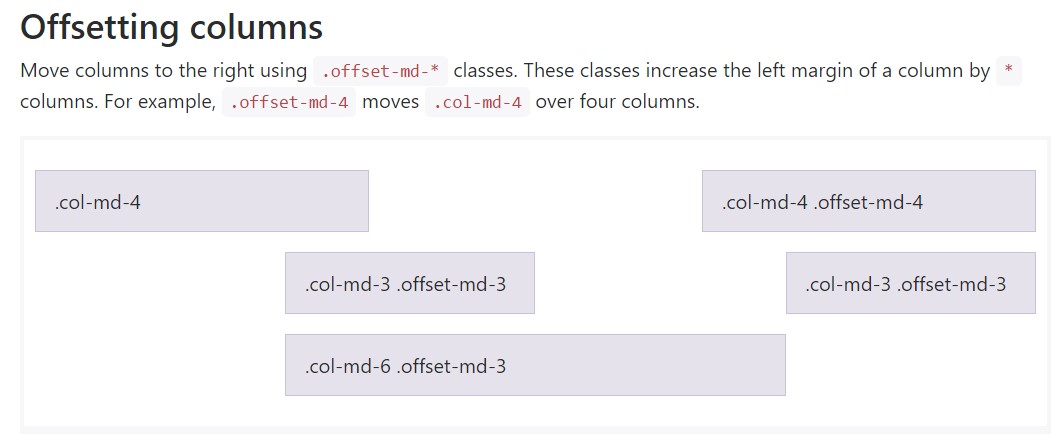
Carry columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary aspect
Important thing to indicate right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the job in instance when you need to design a single component. In the event that you however for some sort of case really want to exile en element according to the ones surrounding it you have the ability to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for installing material you are able to in addition employ these for reordering your content using classes like
.flex-first.flex-lastFinal thoughts
So generally that is simply the solution ultimate fundamental features of the Bootstrap 4's grid system-- the columns get appointed the preferred Bootstrap Offset Mobile and ordered just as you require them regardless the way they arrive in code. Still the reordering utilities are really highly effective, the things have to be showcased primarily ought to also be defined first-- this will certainly additionally make it a lot easier for the guys going through your code to get around. But of course all of it depends on the particular case and the objectives you are actually focusing to accomplish.
Look at a couple of video clip training relating to Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative information

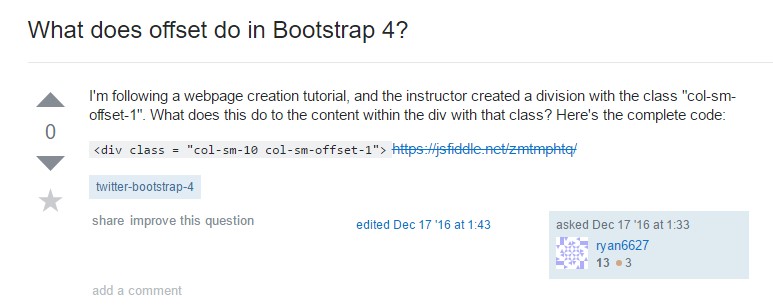
What does offset do in Bootstrap 4?

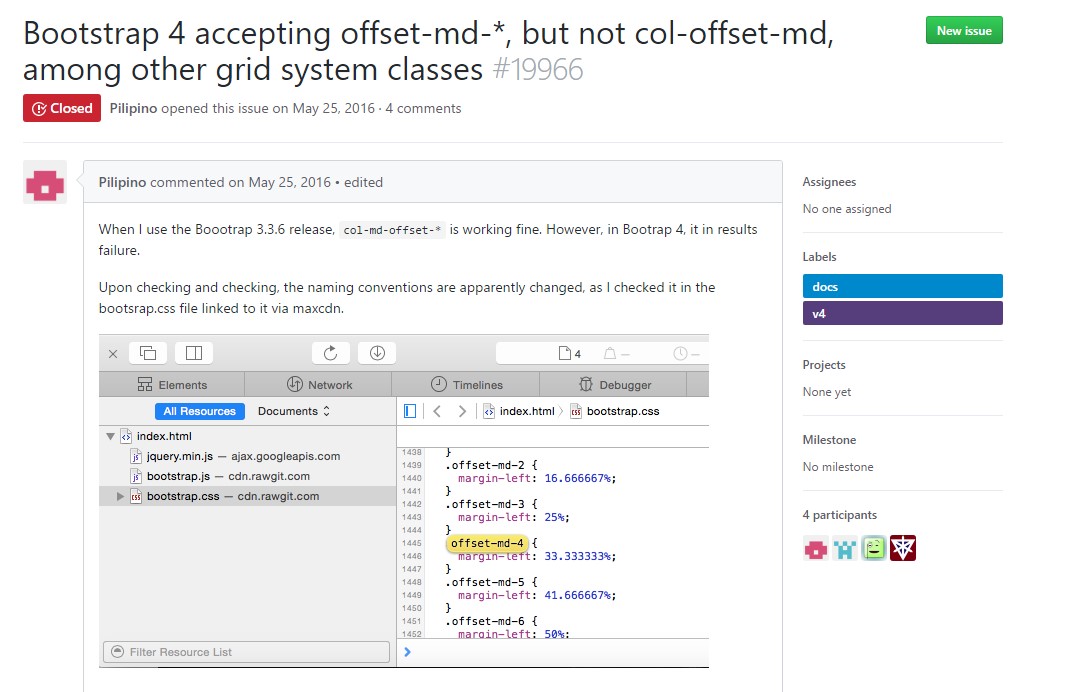
Bootstrap Offset:question on GitHub