Bootstrap Radio Event
Introduction
In some instances the tiny items occur to be really the very important due to the fact that the complete image is certainly a entirely being composed of numerous mini details perfected and compiled for you to check and showcase as a well-oiled shiny machine. These straight words might possibly sound a little bit too much whenever it comes down to form regulations yet supposing that you just think about it for a little there is actually only a single component letting the visitor to pick up one amongst a few obtainable options. And so if you are actually possessing a couple of forms with this kind of options controls over your numerous web sites does this suggest they will all look equivalent? And most significantly-- would you agree to that?
Happily for us the most recent edition of the most popular mobile phone friendly framework - Bootstrap 4 goes entirely filled having a bright brand new solution to the responsive behavior of the Bootstrap Radio Toggle commands and what is bright new for this version-- the so called customized form controls-- a palette of predefined looks you can simply take and utilize if you want to include the so wanted these days variety in the visional demonstrations of more or less uninteresting form parts. And so let's have a look exactly how the radio buttons are meant to be specified and designated in Bootstrap 4. ( additional info)
Effective ways to use the Bootstrap radio button:
For you to generate a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the area to identify assuming that you want the radio control to at first load as checked the moment the web page gets loaded. In the case that this is really what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Event good examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually bring in the
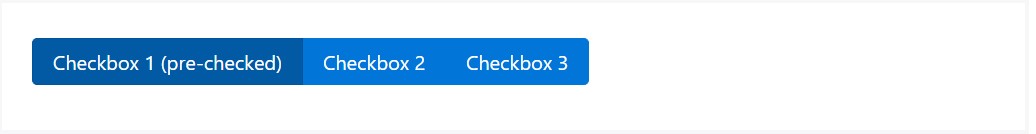
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
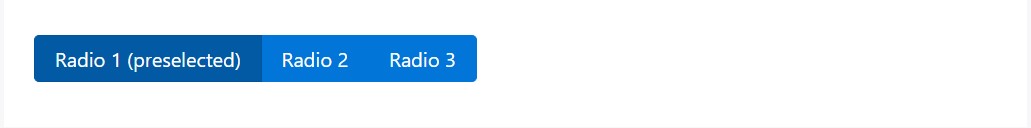
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
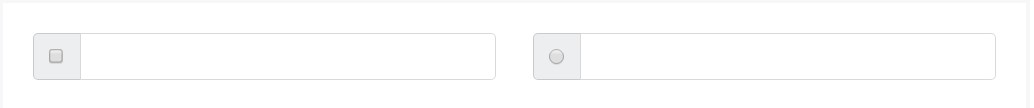
Anytime we need the site visitor to go for just one of a set of opportunities, we can surely put to use input features of the radio style. ( find out more)
Every time there is much more than one particular element of this form together with the similar value in the name attribute, only one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the strategy the default radio switches get determined and perform throughout in Bootstrap 4-- right now everything you need are some solutions for the users to choose from.
Inspect some video training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main records

Bootstrap Radio button - training

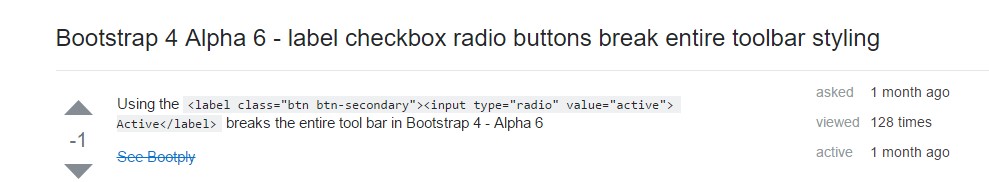
Checkbox radio buttons break entire toolbar styling