Bootstrap Login forms Code
Overview
In certain situations we desire to secure our precious web content to give access to only several people to it or dynamically customise a part of our web sites baseding on the particular viewer that has been simply observing it. However how could we actually know each specific visitor's identity since there are so many of them-- we should discover an convenient and efficient approach getting to know who is who.
This is where the site visitor access control arrives initially interacting with the site visitor with the so familiar login form element. Inside of newest fourth edition of the most popular mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of elements for developing this sort of forms so what we are simply heading to do right here is taking a look at a detailed sample how can a basic login form be produced using the handy instruments the current edition goes along with. ( additional hints)
The best way to utilize the Bootstrap Login forms Code:
For beginners we need to have a
<form>Inside of it some
.form-groupTypically it's more helpful to utilize user's mail instead of making them figure out a username to authorize to you due to the fact that typically anyone realises his email and you can regularly question your visitors another time to specifically give you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
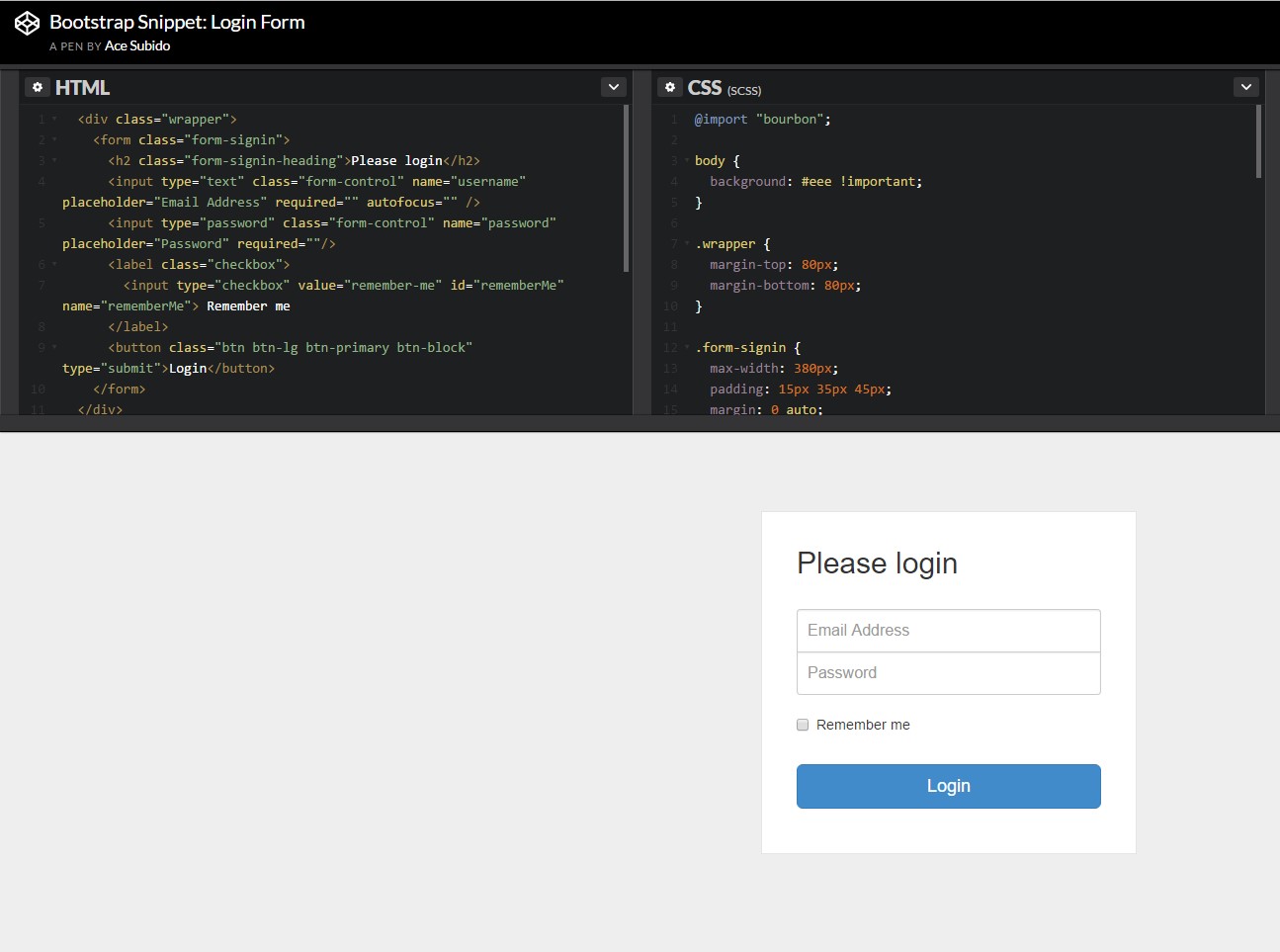
<button>type="submit"Some example of login form
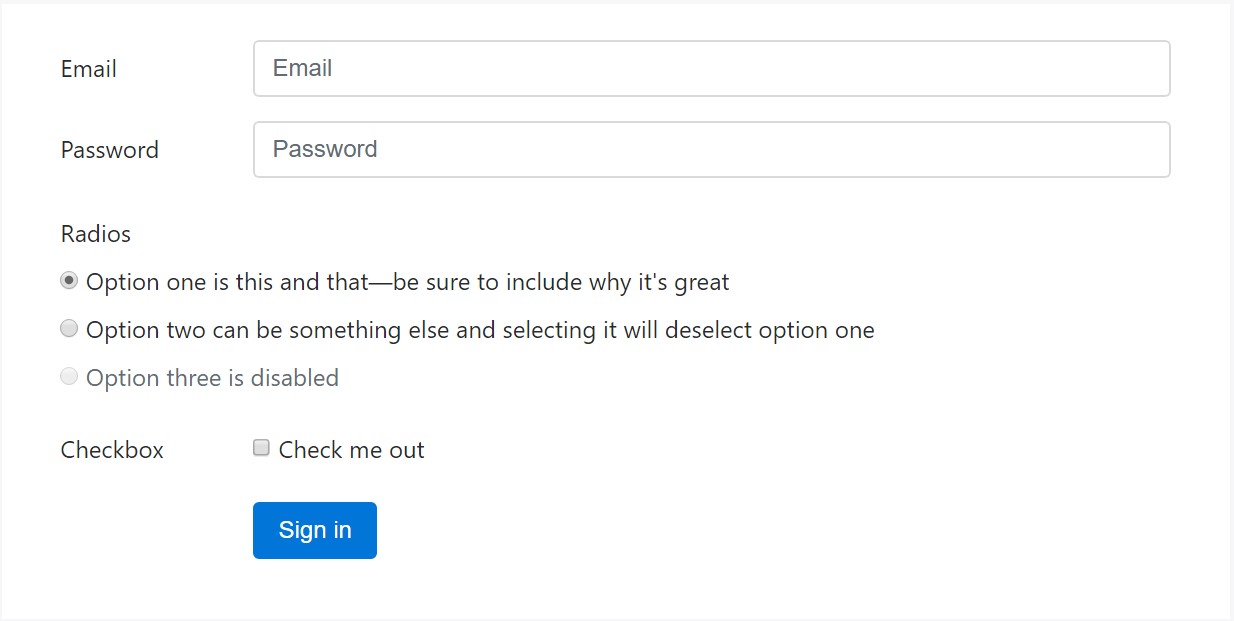
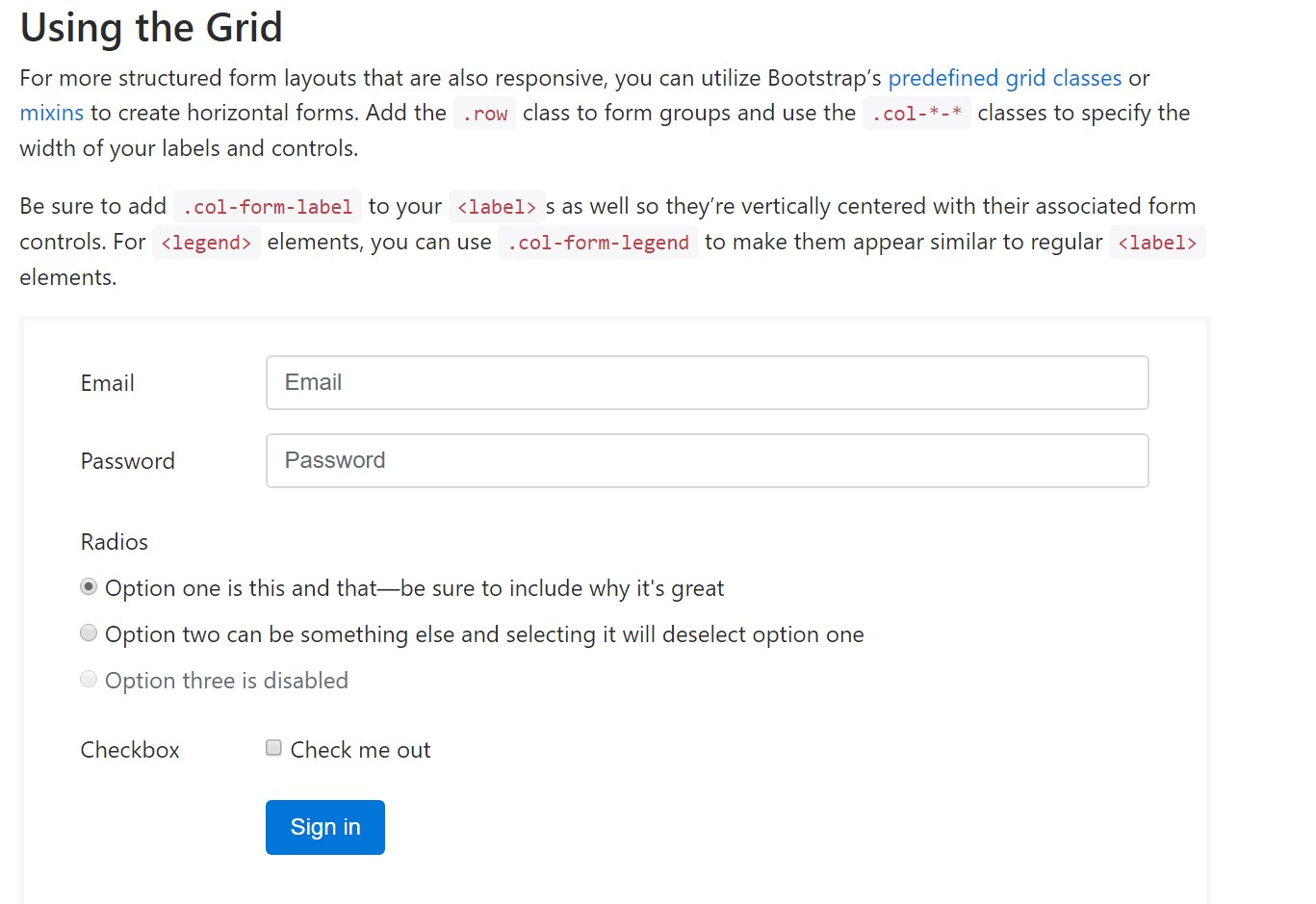
For more organized form layouts that are also responsive, you can absolutely apply Bootstrap's predefined grid classes or else mixins to build horizontal forms. Include the
. row.col-*-*Ensure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the fundamental components you'll want in order to design a standard Bootstrap Login forms Modal through the Bootstrap 4 system. If you angle for some more complicated looks you are simply free to get a complete advantage of the framework's grid system setting up the components pretty much any way you would believe they must take place.
Inspect a couple of online video short training regarding Bootstrap Login forms Design:
Related topics:
Bootstrap Login Form official records

Training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form