Bootstrap Layout Responsive
Overview
In the last handful of years the mobile gadgets became such important part of our lives that most of us just cannot certainly think of just how we had the ability to get around without having them and this is definitely being said not only for phoning others by talking like you remember was definitely the initial function of the mobile phone but actually linking with the whole world by featuring it straight in your arms. That is definitely the reason that it also turned into extremely crucial for the most normal habitants of the Web-- the web pages need to showcase as great on the compact mobile displays as on the normal desktop computers that in the meantime got even bigger making the dimension difference also larger. It is presumed somewhere at the starting point of all this the responsive systems come down to show up supplying a convenient approach and a selection of brilliant tools for getting pages act regardless of the gadget checking out them.
But what's very likely vital and stocks the structures of so called responsive web design is the method in itself-- it's entirely unique from the one we used to have indeed for the fixed width pages from the very last decade which subsequently is very much identical to the one in the world of print. In print we do have a canvass-- we set it up once first of the project to modify it up probably a few times since the work goes on yet at the bottom line we finish up using a media of size A and artwork with size B arranged on it at the pointed out X, Y coordinates and that is really it-- once the project is performed and the dimensions have been adjusted it all ends.
In responsive website design however there is actually no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so putting up a fixed value for an offset or a size can possibly be great on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own most recent fourth edition present is some creative ways the website pages are being actually built so they instantly resize and also reorder their particular parts adjusting to the space the viewing display gives them and not moving far away from its own size-- this way the site visitor has the ability to scroll only up/down and gets the material in a convenient scale for browsing without needing to pinch zoom in or out in order to view this section or yet another. Let's see just how this ordinarily works out. ( find more)
How you can put into action the Bootstrap Layout Responsive:
Bootstrap includes a number of components and alternatives for installing your project, providing wrapping containers, a efficient flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to deal with the page's material. In the case that you are actually simply just setting up this the abbreviation gets much simpler to bear in mind since you are going to probably in certain cases wonder at first what element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework utilizes for making the web pages responsive. Each responsive website page consists of containers holding usually a single row with the required number of columns inside it-- all of them together forming a significant web content block on webpage-- just like an article's heading or body , listing of material's features and so on.
Why don't we have a look at a single content block-- like some elements of anything being actually listed out on a page. First we really need wrapping the whole feature in to a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the positioning of the material elements we set within. Given that the current alpha 6 edition of the Bootstrap 4 framework applies a designating method called flexbox along with the row element now all kind of positionings ordination, distribution and sizing of the web content can possibly be attained with simply just providing a simple class but this is a complete new story-- for right now do know this is actually the element it is actually done with.
And finally-- inside the row we should put a number of
.col-Basic formats
Containers are definitely one of the most fundamental layout element within Bootstrap and are called for whenever using default grid system. Select from a responsive, fixed-width container ( suggesting its own
max-width100%While containers can be nested, the majority of Bootstrap Layouts designs do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is created to be mobile first, we employ a number of media queries to design sensible breakpoints for styles and user interfaces . These types of breakpoints are primarily founded on minimum viewport widths and enable us to size up components just as the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- as well as breakpoints-- in Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write source CSS in Sass, all of Bootstrap media queries are simply obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which proceed in the various other direction (the offered display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a individual section of display sizes using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may likely extend a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap parts apply
z-indexWe do not suggest customization of these values; you change one, you most likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which enable click-dismissing-- typically reside on a lesser
z-indexz-indexOne more tip
With the Bootstrap 4 framework you can set up to five separate column visual appeals inning accordance with the predefined in the framework breakpoints but typically two to three are quite enough for acquiring optimal look on all of the display screens. ( read this)
Conclusions
And so now hopefully you do have a standard concept just what responsive web design and frameworks are and ways in which the most prominent of them the Bootstrap 4 system deals with the web page content in order to make it display best in any screen-- that is certainly just a fast glimpse but It's considerd the knowledge exactly how items do a job is the greatest base one should step on prior to looking in the details.
Look at several on-line video short training about Bootstrap layout:
Linked topics:
Bootstrap layout approved documents

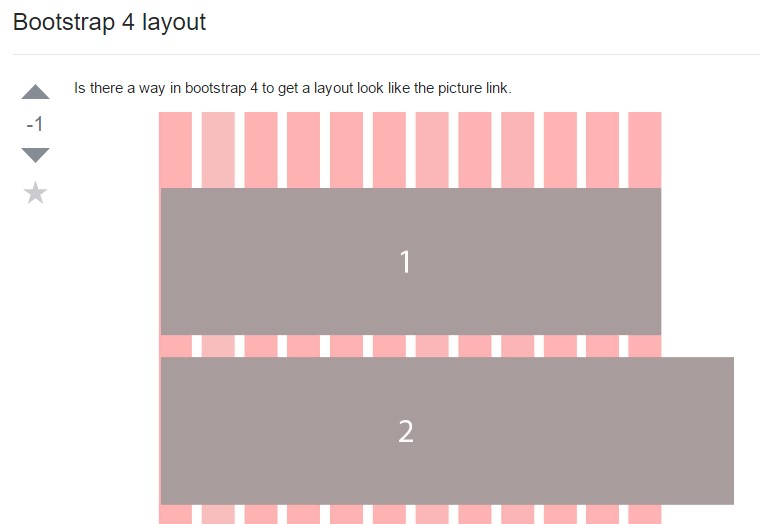
A technique within Bootstrap 4 to establish a desired format

Style illustrations located in Bootstrap 4