Bootstrap Glyphicons Css
Intro
In the last couple years the icons took a considerable section of the websites we got used to both visiting and producing. Having the representational and clean direct explanations they nearly instantly deliver it turned into much less troublesome to prepare a fix point, showcase, build up as well as reveal a certain element with no loading wasting tons of time searching or composing appropriate pics along with providing all of them to the load the internet browser must hold each time the webpage gets presented on website visitor's display. That is generally reasons why in time the so admired and handily provided in some of the most popular mobile friendly system Bootstrap Glyphicons Download got a permanent place in our manner of thinking when even portraying up the pretty following web page we shall create.
More features
However items do move forward and not really return and along with existing Bootstrap 4 the Glyphicons got abandoned given that already there are several nice replacements for all of them providing a lot higher assortment in designs and forms and the equal simplicity of use. So why limit your imagination to simply just 250 symbols when you are able to have thousands? In this degree the pioneer stepped back to take joy in the growing of a incredible selections of absolutely free iconic font styles it has evolved.
In such wise in order to get use of various excellent looking icons together with Bootstrap 4 all you desire is picking up the selection applicable best to you plus provide it inside your webpages as well with the assistance of its own CDN link or by simply installing and having it locally. The latest Bootstrap edition has being actually thought wonderfully operate along with them.
Effective ways to apply
For effectiveness factors, all of icons call for a base class and specific icon class. To utilize, place the following code pretty much everywhere. Don't forget to give a living space within the icon together with text for suitable padding.
Never hybridize with different components
Icon classes can not be straight mixed by using some other components. They should not actually be applied along with some other classes on the exact feature. As an alternative, add a embedded
<span><span>Primarily just for application on void components
Icon classes should only be employed for components that consist of no message material and feature no child features. ( recommended reading)
Altering the icon font location
Bootstrap supposes icon font data will be placed in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the relative Links feature presented from Less compiler.
- Shift the
url()Take just about any opportunity best satisfies your particular development system.
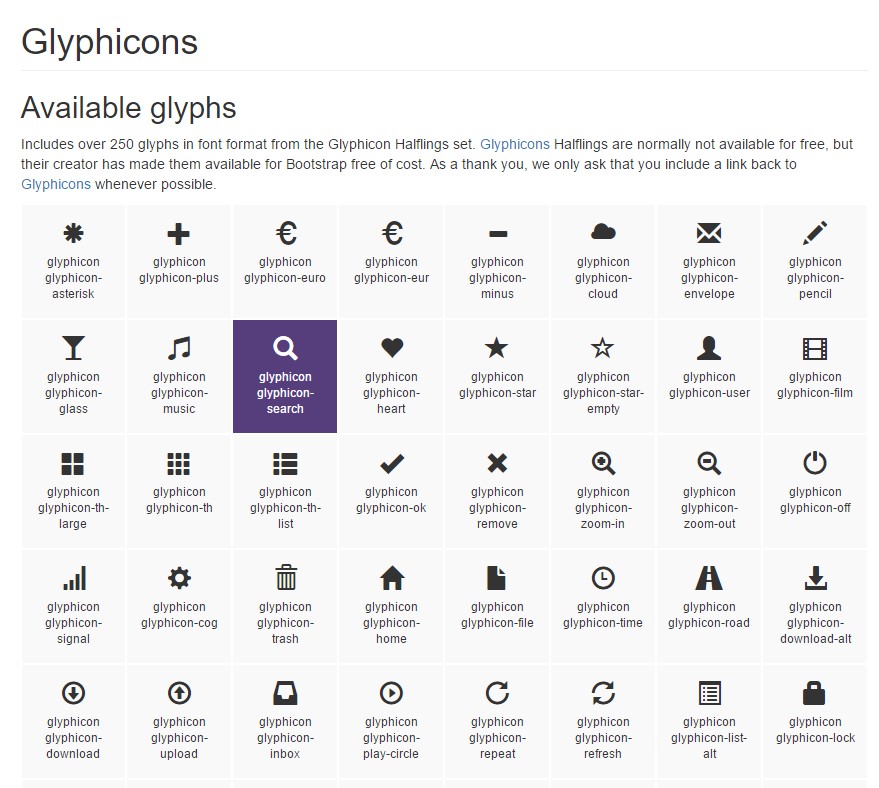
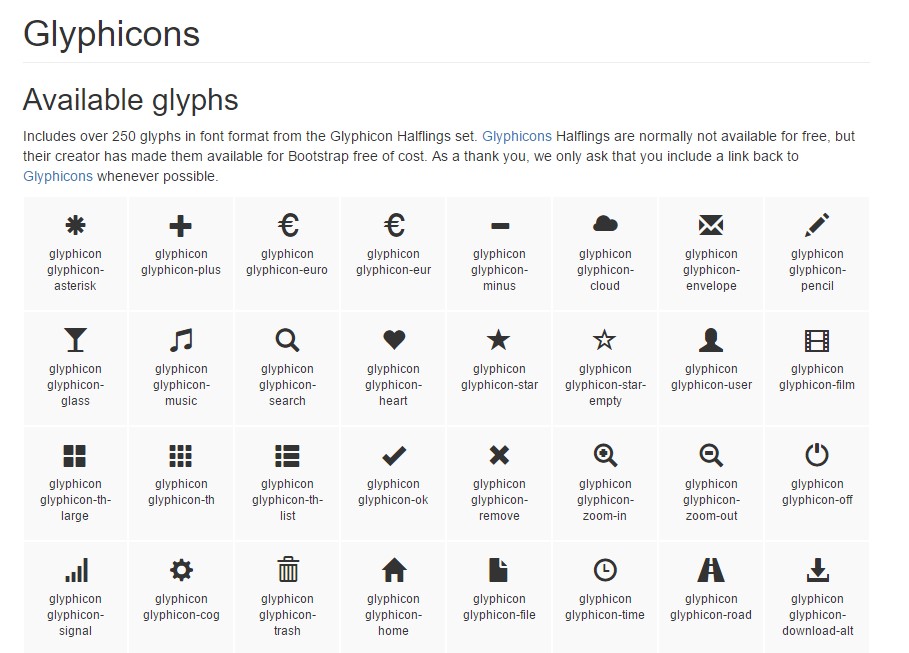
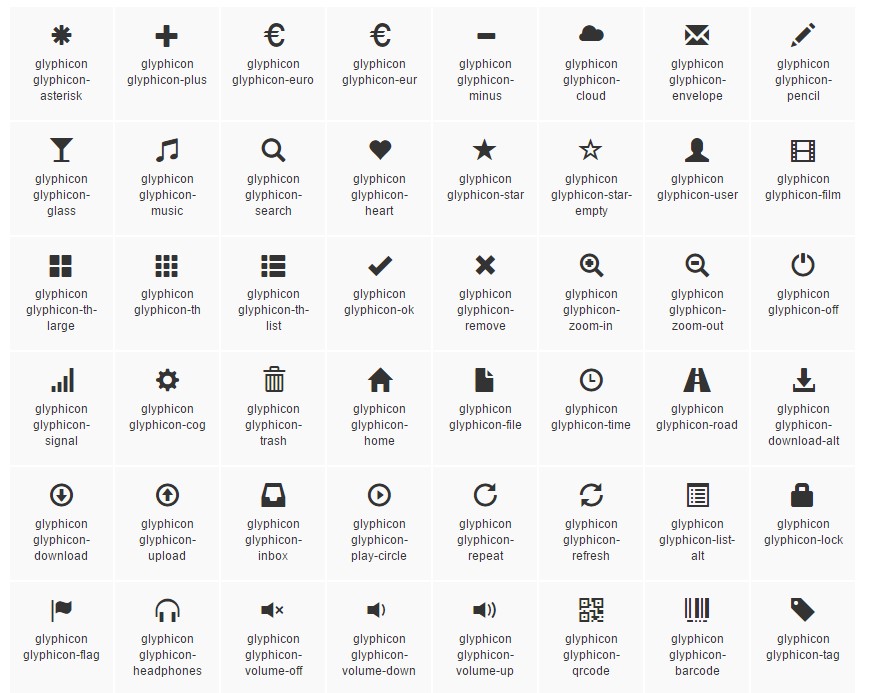
Accessible icons
Modern-day releases of assistive modern technologies will reveal CSS developed content, along with particular Unicode aspects. To stay away from unforeseen and confusing result in display screen readers ( especially once icons are employed purely for design ), we disguise them together with the
aria-hidden="true"In case you're applying an icon to show interpretation ( instead only as a aesthetic element), make sure that this significance is likewise carried to assistive technological innovations-- for instance, feature extra content, visually covered using the
. sr-onlyIn the case that you're making controls without various other text message ( for instance a
<button>aria-labelSome common icons
Here is a selection of the very most famous absolutely free and great iconic font styles that can possibly be efficiently taken as Glyphicons substitutions:
Font Awesome-- involving more than 675 icons and even more are up to arrive. All of these also come in 5 extra to the default sizing and the web site supplies you with the solutions of getting your individual modifiable embed web link. The use is pretty easy-- simply include an
<i><span>Yet another assortment
Material Design Icons-- a collection including overly 900 icons employing the Google Fonts CDN. In order to incorporate it you'll need simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized collection
Typicons-- a little smaller collection by having about 336 objects which main page is similarly the Cheet Sheet http://www.typicons.com/ where you can find the particular icons classes from. The operation is nearly the very same-- a
<span>Final thoughts:
So these are several of the selections to the Bootstrap Glyphicons Button directly from the old Bootstrap 3 edition that can possibly be used with Bootstrap 4. Working with them is simple, the documents-- commonly vast and near the bottom line just these three alternatives provide pretty much 2k clean appealing iconic images that compared to the 250 Glyphicons is nearly 10 times more. And so now all that is certainly left for us is having a glance at each of them and taking up the best ones-- the good thing is the web lists do have a helpful search engine function too.

The best way to utilize the Bootstrap Glyphicons Buttons:
Related topics:
Bootstrap Icons approved information