Bootstrap Modal Events
Introduction
From time to time we absolutely have to set the attention on a certain data remaining every thing rest lowered behind to get confident we have really obtained the visitor's attention or perhaps have plenties of data wanted to be accessible from the webpage however so vast it definitely could bore and push the ones viewing the page.
For these sorts of scenarios the modal component is pretty much invaluable. Precisely what it performs is displaying a dialog box utilizing a huge area of the display diming out whatever else.
The Bootstrap 4 framework has all the things needed to have for generating this kind of element using minimum initiatives and a basic direct development.
Bootstrap Modal is structured, though flexible dialog assists powered via JavaScript. They assist a quantity of use samplings starting with user notification to absolutely customized web content and include a small number of helpful subcomponents, sizings, and even more.
Information about how Bootstrap Modal Popup performs
Before starting by using Bootstrap's modal element, don't forget to check out the following considering that Bootstrap menu decisions have recently altered.
- Modals are designed with HTML, CSS, and JavaScript. They're placed over anything else inside of the document and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap only supports just one modal window simultaneously. Nested modals aren't provided given that we believe them to be bad user experiences.
- Modals application
position:fixeda.modal- One once more , due to
position: fixed- Finally, the
autofocusKeep viewing for demos and application suggestions.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the identical effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or tab to be clicked in turn the modal to get shown. To achieve in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's produce the Bootstrap Modal in itself-- first we require a wrap element featuring the whole thing-- specify it
.modalA good idea would most likely be also putting in the
.fadeYou would definitely also need to add the similar ID which you have recently defined in the modal trigger due to the fact that typically if those two do not match the trigger won't really shoot the modal up.
Right after that has been accomplished we need an additional element carrying the concrete modal material-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might probably wish to provide a close tab inside the header appointing it the class
.closedata-dismiss="modal"Practically this id the structure the modal parts have inside the Bootstrap framework and it basically has stayed the equivalent in both Bootstrap version 3 and 4. The brand-new version provides a number of new methods however it seems that the developers crew believed the modals function all right the approach they are so they directed their attention away from them so far.
Right now, lets take a look at the several kinds of modals and their code.
Modal components
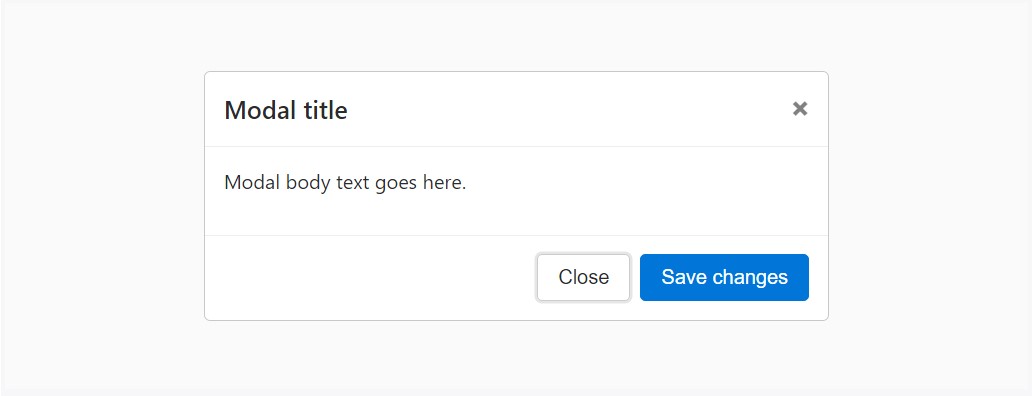
Listed here is a static modal sample ( indicating the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
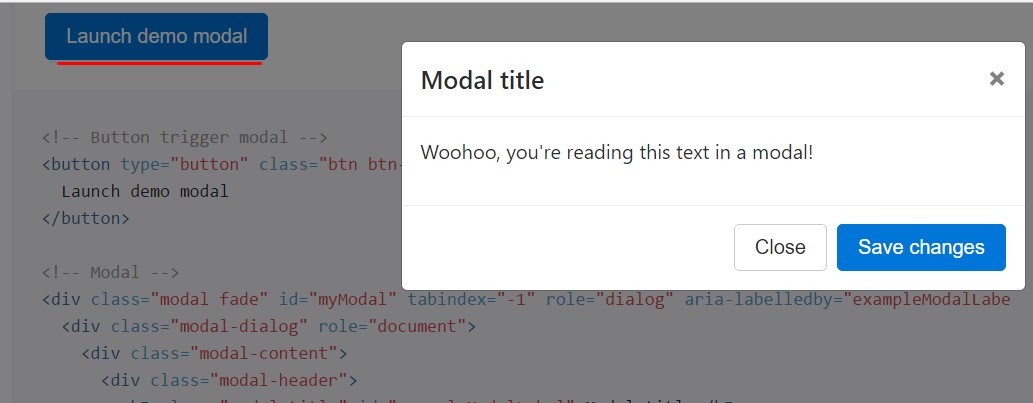
In case that you will employ a code shown below - a training modal test will be provided as showned on the picture. It will certainly move down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
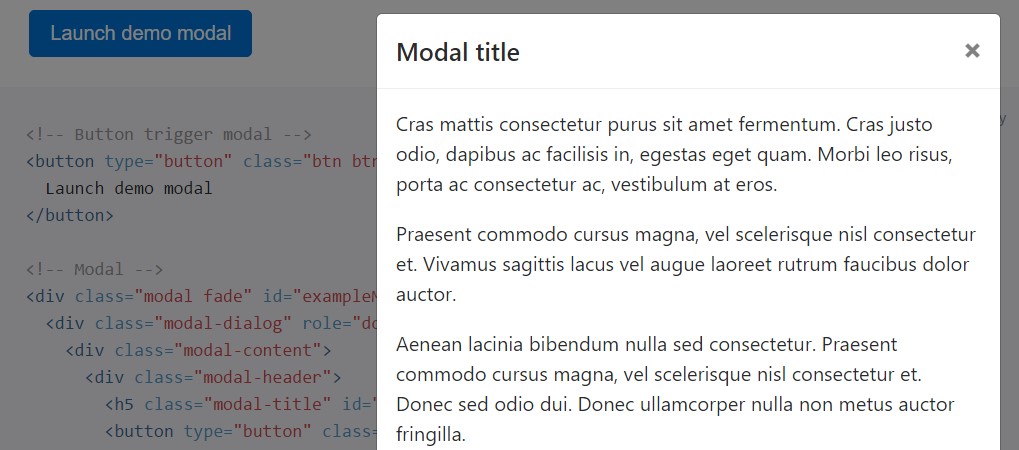
</div>Scrolling extensive text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the test listed here to find what exactly we mean ( additional reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
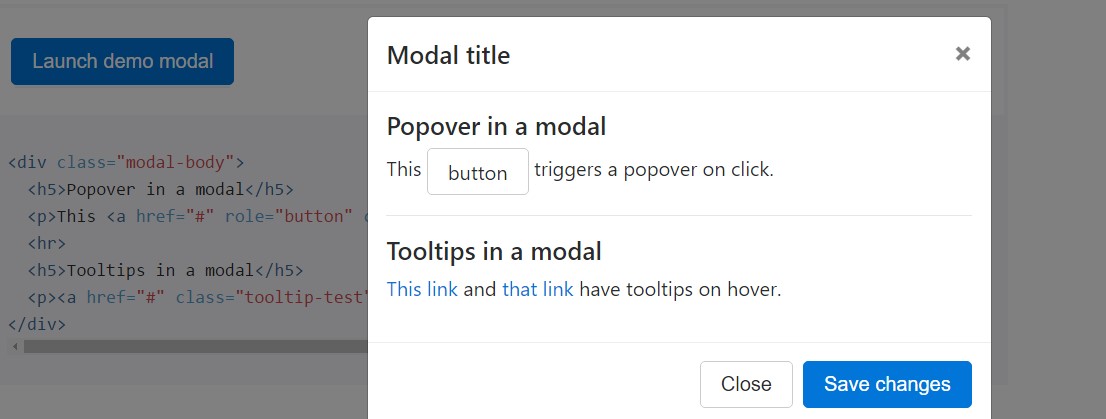
</div>Tooltips and popovers
Tooltips along with popovers can surely be localized in modals as needed. If modals are shut off, any tooltips and popovers within are also instantly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
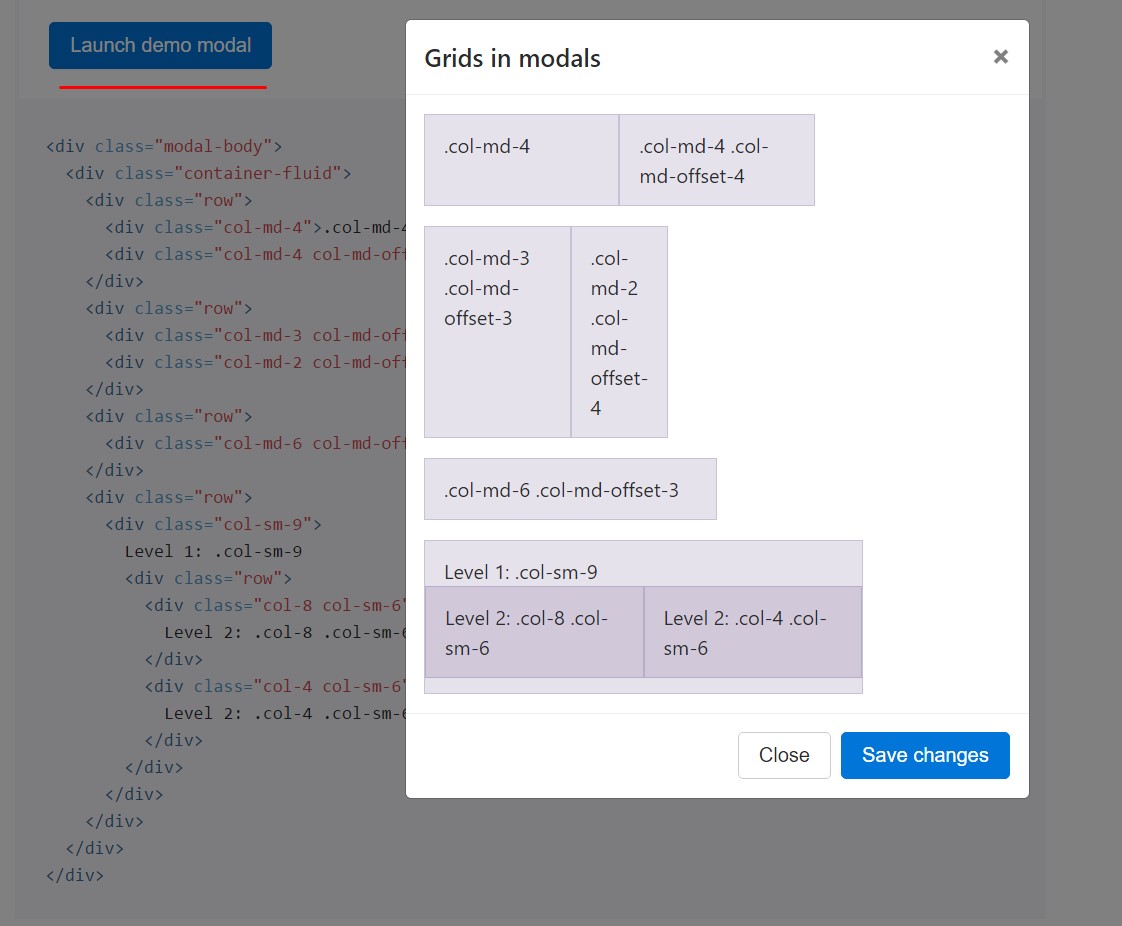
</div>Putting into action the grid
Work with the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
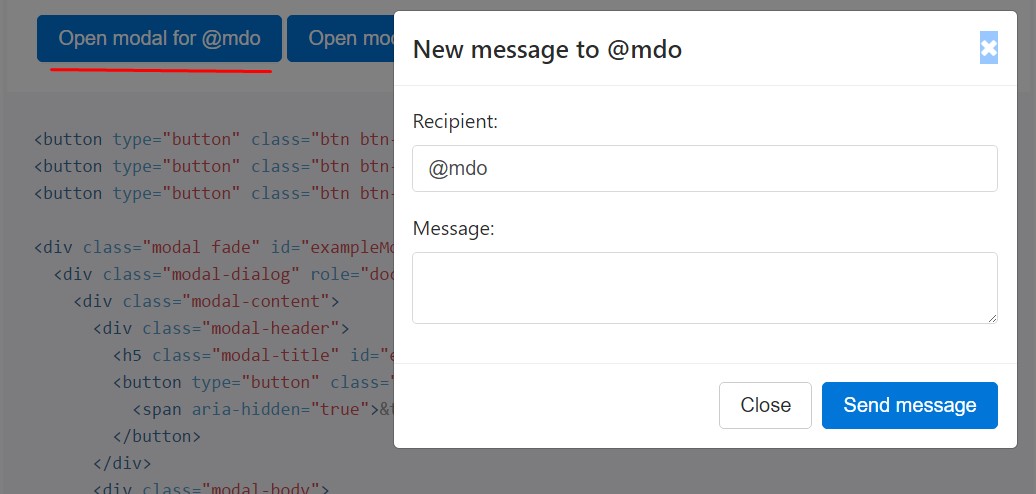
</div>Varying modal content
Own a lot of tabs that activate the same modal having slightly separate elements? Make use of
event.relatedTargetdata-*Listed below is a live demonstration followed by example HTML and JavaScript. For more information, looked at the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which simply pop in instead of fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
On the occasion that the height of a modal changes even though it is open, you have to employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Embedding YouTube videos
Setting YouTube video recordings in modals needs special JavaScript not with Bootstrap to instantly put an end to playback and even more.
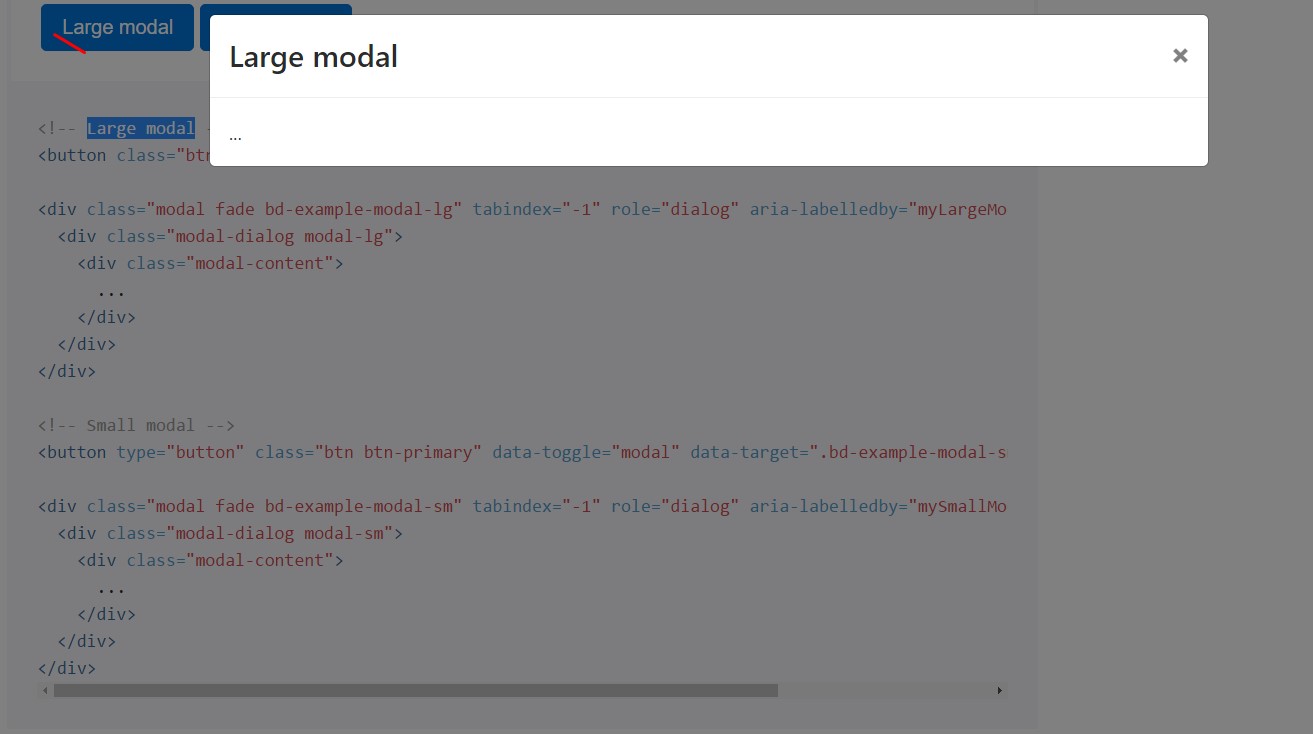
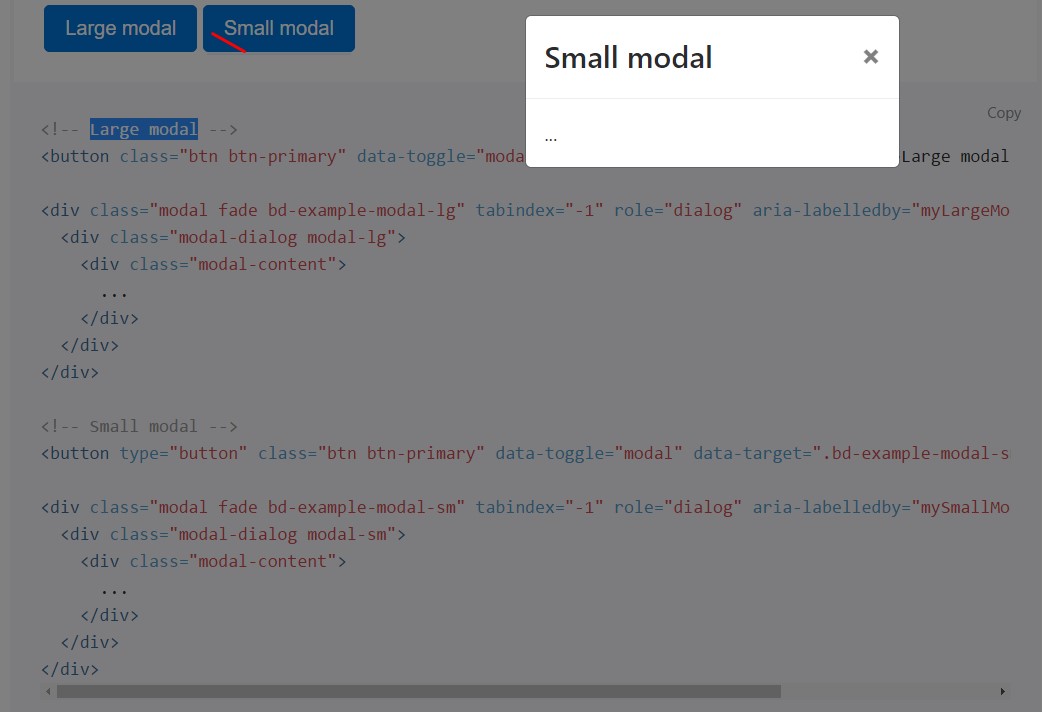
Alternative sizes
Modals feature two optionally available scales, provided through modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your invisible content on demand, through information attributes or JavaScript. It at the same time adds
.modal-open<body>.modal-backdropVia data attributes
Activate a modal free from developing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
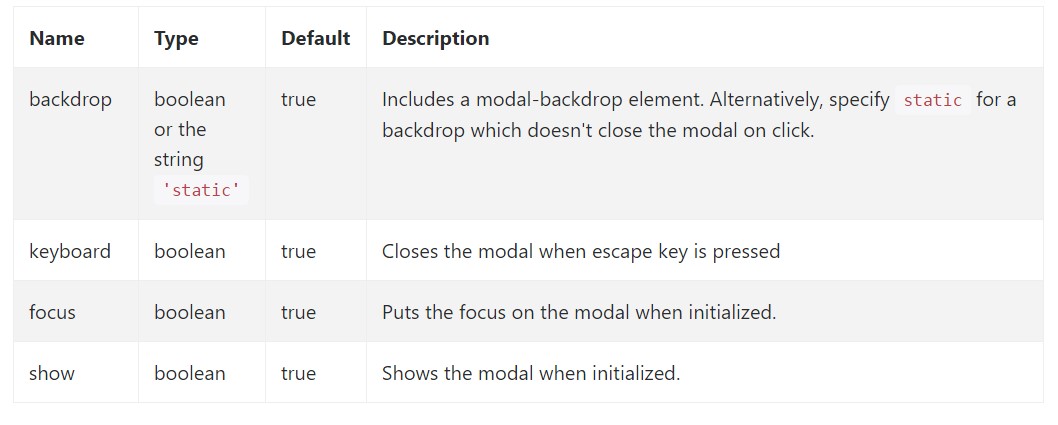
myModal$('#myModal'). modal( options).Options
Options can be passed through details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Look at also the image below:

Strategies
.modal(options)
.modal(options)Activates your web content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller before the modal has really been revealed or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user right before the modal has truly been hidden (i.e. before the
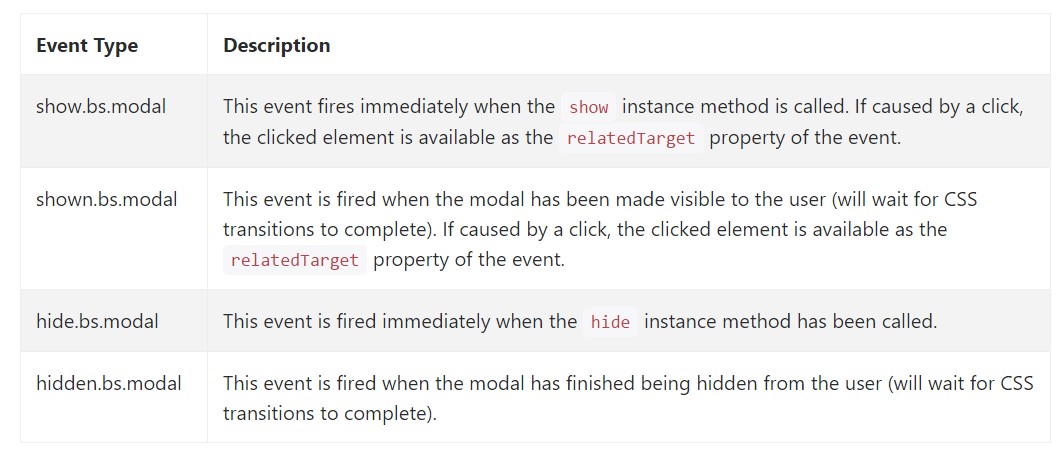
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for trapping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced the way the modal is developed however what might probably be inside it?
The response is-- almost everything-- from a long titles and forms plain section with some headings to the most complicated building which along with the adaptative design concepts of the Bootstrap framework could actually be a web page within the page-- it is actually possible and the possibility of implementing it depends on you.
Do have in your thoughts though if at a certain point the information as being soaked the modal becomes far way too much perhaps the more effective method would be putting the entire element into a separate webpage if you want to gain quite improved appearance as well as usage of the whole display screen size available-- modals a meant for smaller sized blocks of information advising for the viewer's focus .
Check a few video training about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative records

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal