Bootstrap Modal Popup Content
Introduction
Often, when ever we generate our web pages there is this sort of content we really don't wish to happen on them up until it's really desired by the site visitors and whenever such time takes place they should have the ability to simply take a simple and natural activity and get the desired info in a matter of moments-- quickly, convenient and on any sort of display size. Whenever this is the case the HTML5 has simply just the correct feature-- the modal. ( learn more here)
Significant details to consider:
Before getting started by using Bootstrap's modal component, be sure to check out the following for the reason that Bootstrap menu options have currently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They're placed over everything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly close the modal.
- Bootstrap basically holds a single modal pane at a time. Nested modals aren't provided given that we believe them to be bad user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusContinue reviewing for demos and application guides.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Set. To accomplish the similar result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to use the Bootstrap Modal Popup Button:
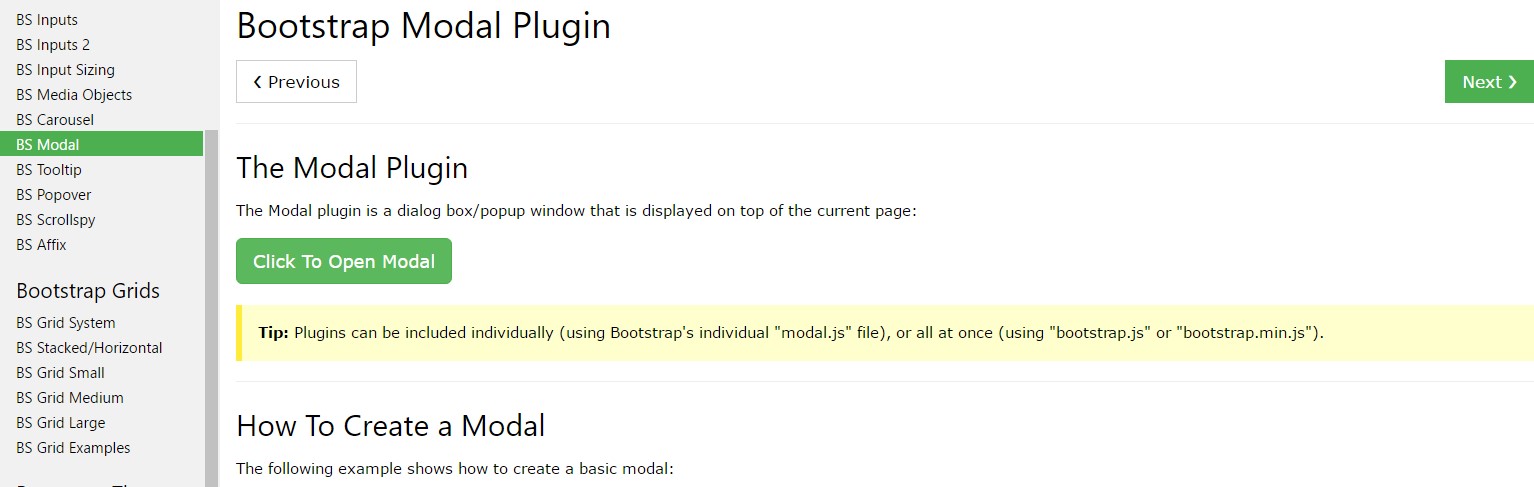
Modals are perfectly maintained in recent 4th version of one of the most popular responsive framework-- Bootstrap and can in addition be styled to display in several sizes inning accordance with developer's wishes and visual sense yet we'll go to this in just a moment. Initially let's view ways to set up one-- step by step.
Initially we demand a container to easily wrap our disguised material-- to make one set up a
<div>.modal.fadeYou really need to provide some attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the concrete modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is simply time for producing a wrapper for the modal web content -- it needs to happen alongside the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been established it is definitely time for creating the element or elements which we are going to work with to launch it up or to puts it simply-- create the modal show up ahead of the visitors once they make the decision that they need to have the data carried in it. This normally becomes done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has actually been shown or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the user right before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user before the modal has in fact been hidden (i.e. just before the
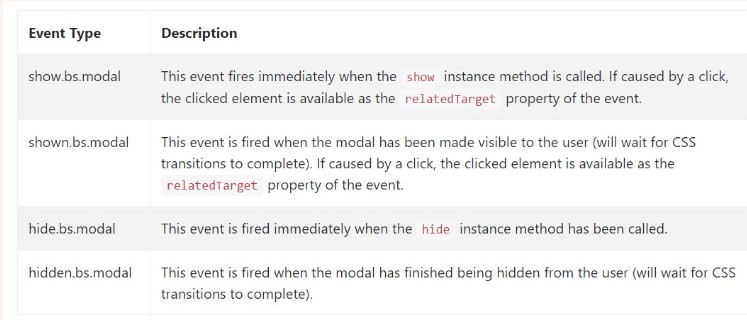
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for fixing in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is simply all the essential aspects you must take care about anytime building your pop-up modal element with recent 4th version of the Bootstrap responsive framework-- now go find some thing to cover in it.
Check out a few video clip training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: short training tutorial

An additional handy information relating to Bootstrap Modal Popup