Bootstrap Row Class
Overview
What do responsive frameworks do-- they deliver us with a helpful and working grid environment to put out the material, ensuring that if we specify it correct so it will operate and show correctly on any sort of gadget despite the proportions of its display screen. And just like in the construction each framework including the most favored one in its own latest version-- the Bootstrap 4 framework-- consist of simply just a few primary features which made and merged properly are able to assist you develop almost any beautiful appeal to match your layout and vision.
In Bootstrap, typically, the grid setup gets created by three fundamental elements that you have very likely already met around exploring the code of several pages-- these are simply the
.container.container-fluid.row.col-Supposing that you're fairly new to this entire thing and occasionally get to ask yourself which was the suitable way these three should be inserted within your markup right here is really a useful trick-- all you ought to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll quickly adjust viewing the columns serving as the inner component it is certainly not vary possible you would misjudgment what the primary and the last C represents. ( click here)
Couple of words about the grid system in Bootstrap 4:
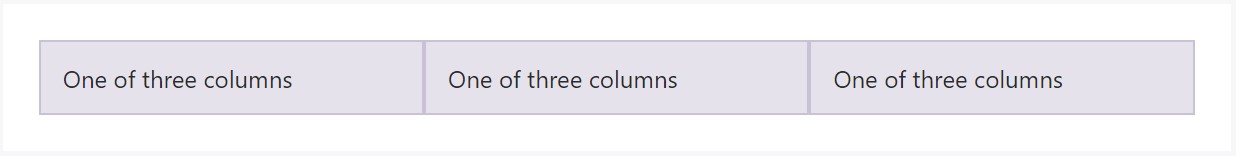
Bootstrap's grid method utilizes a set of rows, containers, and columns to layout plus fix web content. It's set up utilizing flexbox and is totally responsive. Below is an example and an in-depth examine ways in which the grid interacts.
The aforementioned sample develops three equal-width columns on small-sized, normal, big, and also extra large size devices utilizing our predefined grid classes. Those columns are centralized in the web page having the parent
.containerHere is likely a way it does the trick:
- Containers present a solution to centralize your web site's elements. Apply
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are organized appropriately. We employ the negative margin method regarding
.row- Content needs to be positioned inside of columns, and only columns may possibly be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns without any a determined width is going to instantly design using same widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you need to employ outside of the potential 12 per row. { In such manner, in case you want three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, standard, big, and extra huge.
- Grid tiers are built upon minimum widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes or else Sass mixins for more semantic markup.
Recognize the issues together with errors about flexbox, like the incapability to employ several HTML elements as flex containers.
While the Containers provide us fixed in max size or else extending from edge to edge straight space on display with small practical paddings around and the columns deliver the means to distributing the display screen area horizontally-- again with several paddings around the certain material providing it a territory to take a breath we're heading to target our attention to the Bootstrap Row feature and all the awesome methods we are able to apply it for styling, lining up and delivering its materials applying the bright brand new to alpha 6 flexbox utilities that are really several classes to incorporate to the
.row-sm--md-The ways to put into action the Bootstrap Row Class:
Flexbox utilities can possibly be used for putting together the order of the elements positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placement which in Bootstrap 4 flexbox utilities has been actually managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional options are coordinating the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of thus far uphold independent grid tiers infixes-- fit them right before the last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually precisely how this important yet at first look not so customizable element-- the
.rowCheck out a few video clip training regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documentation

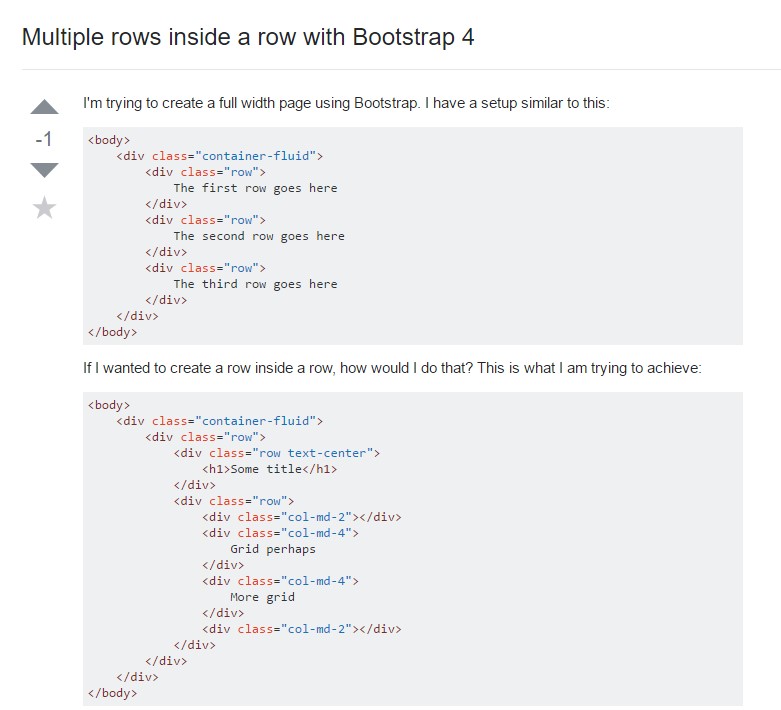
Multiple rows inside a row with Bootstrap 4

One more issue: .row
causes horizontal overflow
.row