Bootstrap Multiselect List
Intro
Forms are a significant element of the web pages we make-- a incomparable manner we can easily get the site visitors entailed inside of whatever we are feature and ensure them an easy and practical technique giving back several words, data or even install an order in the event we are simply utilizing the webpage like an online store. Thoroughly crafting the form's concept we are certainly attempting to visualize how the visitor would locate it more simple and exciting taking an action on it since if it's too easy it could be tough to sum up the submissions yet in the event that it's too complex the visitor can be really get tired and pushed away-- and so the balance truly matters. Let's imagine for example a basic product which in turn can be additionally set up with multiple supplements and the site visitors gets asked to pick which ones ought to occur. Would not it be really wonderful if this could be completeded in a single element not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so loved and very popular Bootstrap framework in its own new 4th version (currently up to alpha 6) has you covered supporting all of the native HTML5 form elements granting awesome designing and layout alternatives for a real layout flexibility but due to the fact that it is actually not a magic stick solution there are actually some quite special and small-sized material such as the
<select>The best way to employ the Bootstrap Multiselect CDN:
Let us have a short glance precisely how it works:
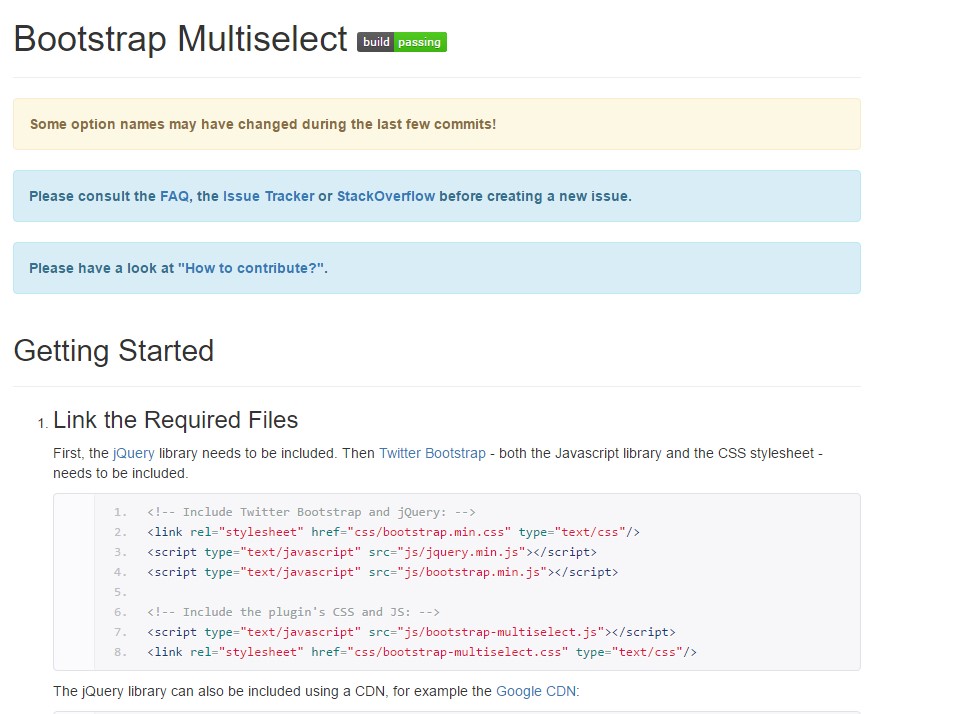
Bring in it: In turn the plugin to operate you need to include the jQuery Javascript library and do this before featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must take place in your
<head>Applying it: As been mentioned-- quite simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to complete is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
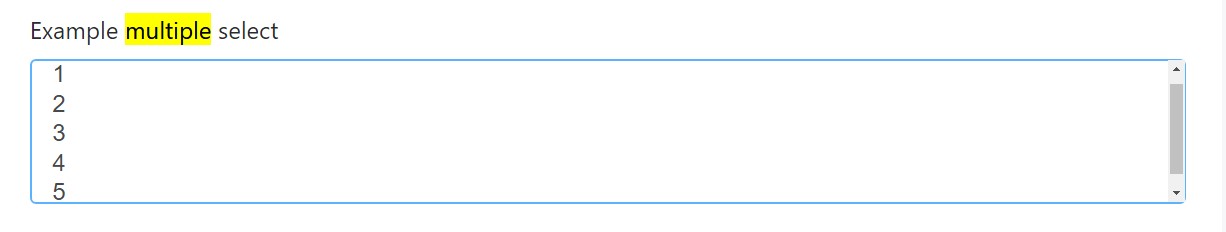
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
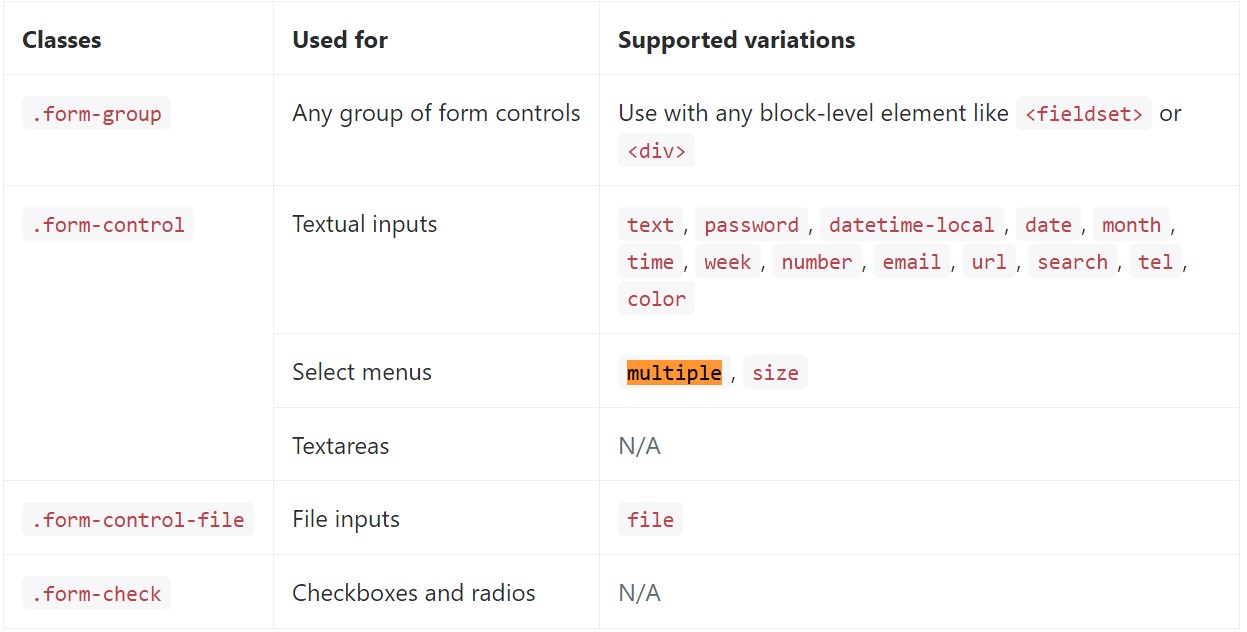
</div>Below is a complete list of the special form controls sustained by Bootstrap and the classes that customize them. Added documentation is readily available for each group.

Conclusions
That's it-- you possess a working and quite great looking dropdown with a checkbox in front of each approach-- all the users ought to do right now is clicking the ones they need. Supposing that you like to produce things a lot more interesting-- look at the plugin's docs to observe exactly how adding some uncomplicated limitations can certainly spice items up even further.
Take a look at a number of video clip short training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually function by using Bootstrap V4 alpha