Bootstrap Tooltip Working
Introduction
Sometimes, specifically on the desktop it is a great idea to have a slight callout together with several suggestions appearing when the visitor puts the mouse arrow over an element. Like this we ensure that the correct info has been provided at the proper time and ideally enhanced the user experience and comfort when employing our web pages. This specific behaviour is handled by the tooltip element which has a consistent and great to the whole entire framework format appeal in the most recent Bootstrap 4 edition and it's really simple to put in and configure them-- why don't we see precisely how this gets performed . ( learn more here)
Activities to realize while applying the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting up . You must feature tether.min.js just before bootstrap.js so as for tooltips to do the job !
- Tooltips are actually opt-in for efficiency reasons, so you must activate them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never featured.
- Specify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on hidden elements will not operate.
- Tooltips for
.disableddisabled- When set off from web page links which span a number of lines, tooltips will be centered. Apply
white-space: nowrap<a>Learnt all of that? Wonderful, why don't we see precisely how they deal with certain good examples.
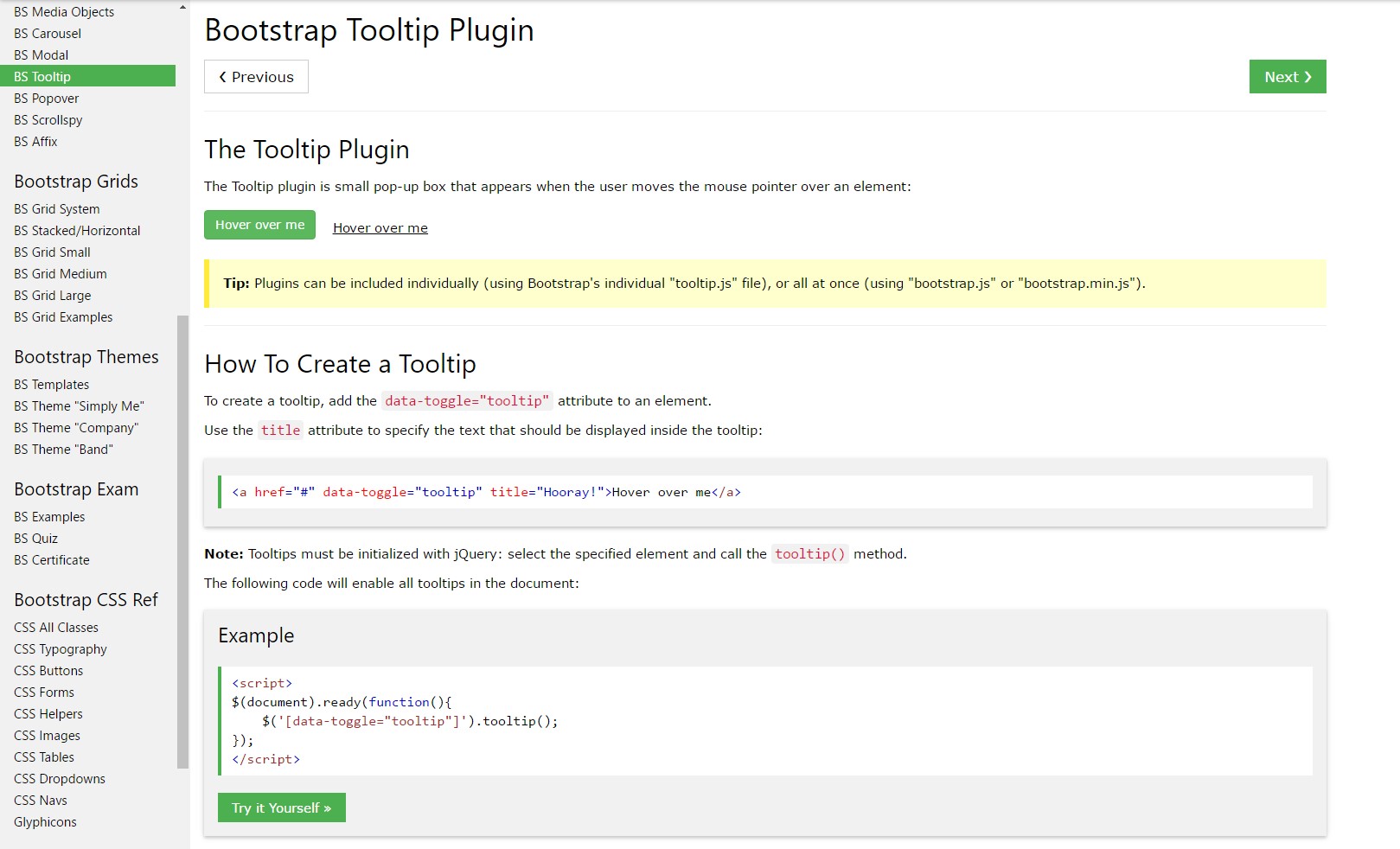
The best way to put into action the Bootstrap Tooltips:
First of all in order to get use of the tooltips performance we should enable it since in Bootstrap these particular features are not permitted by default and need an initialization. To perform this include a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is receiving what is generally within an element's
title = ””<a><button>When you have switched on the tooltips functionality just to select a tooltip to an element you require to put in two mandatory and only one extra attributes to it. A "tool-tipped" elements really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has remained nearly the very same in each the Bootstrap 3 and 4 versions considering that these really perform function very effectively-- pretty much nothing much more to become needed from them.
Situations
One approach to activate all tooltips on a page would most likely be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
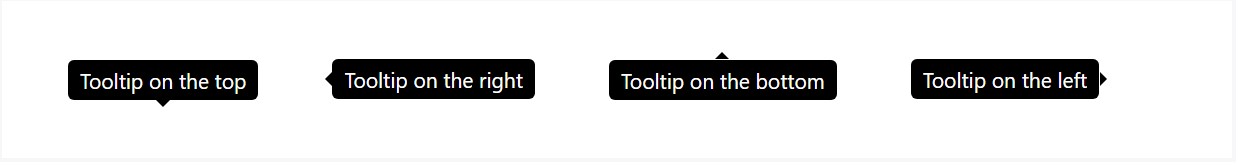
)Stationary Demo
4 selections are readily available: top, right, bottom, and left straightened.
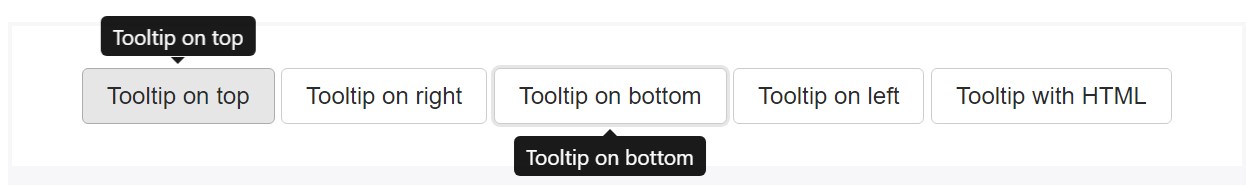
Interactive
Hover above the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin brings in information and markup on demand, and by default places tooltips after their trigger element.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopMaking tooltips work with keyboard plus assistive technology users.
You should just incorporate tooltips to HTML features that are actually interactive and ordinarily keyboard-focusable (such as links or form controls). Although arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
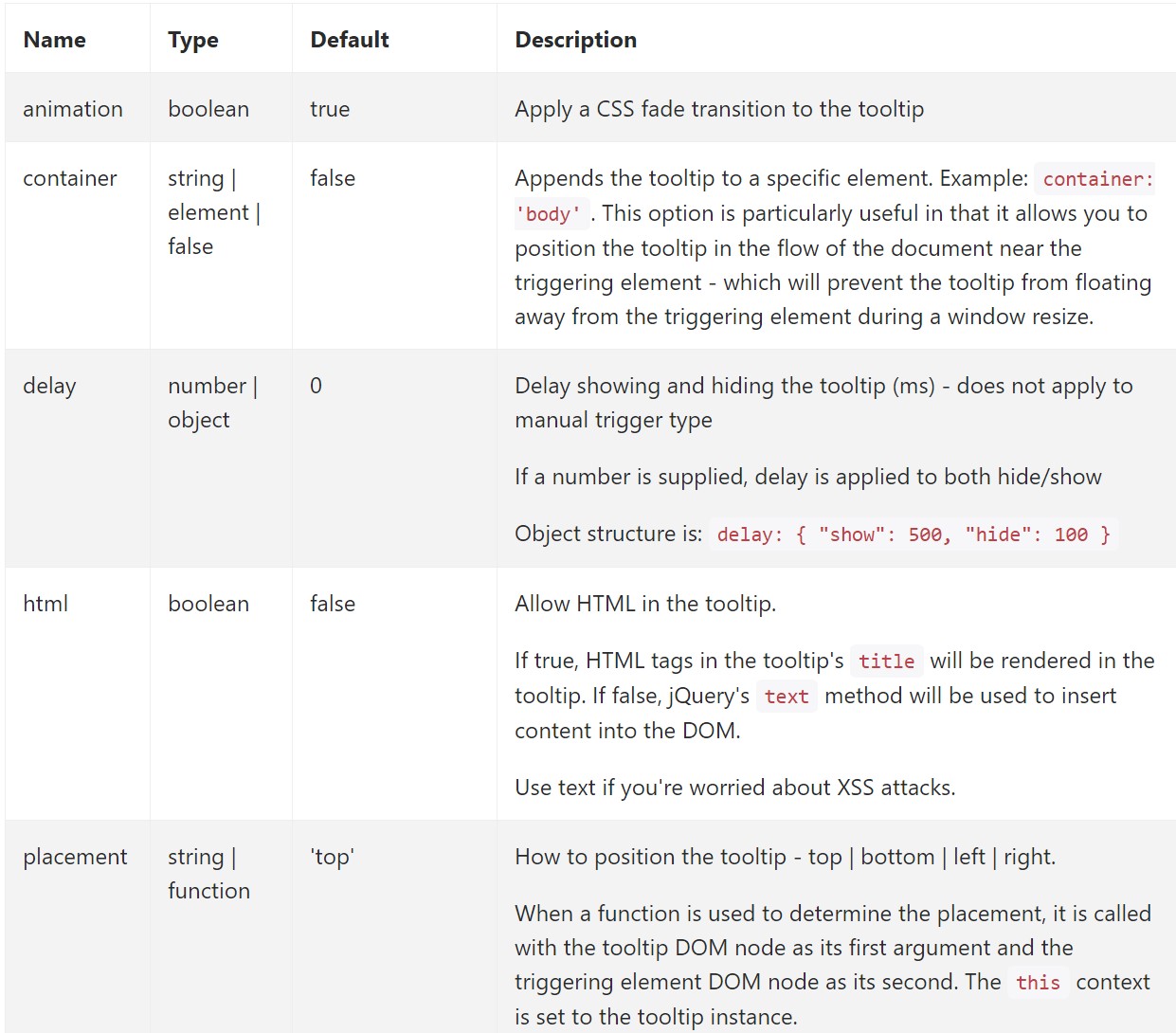
</div>Features
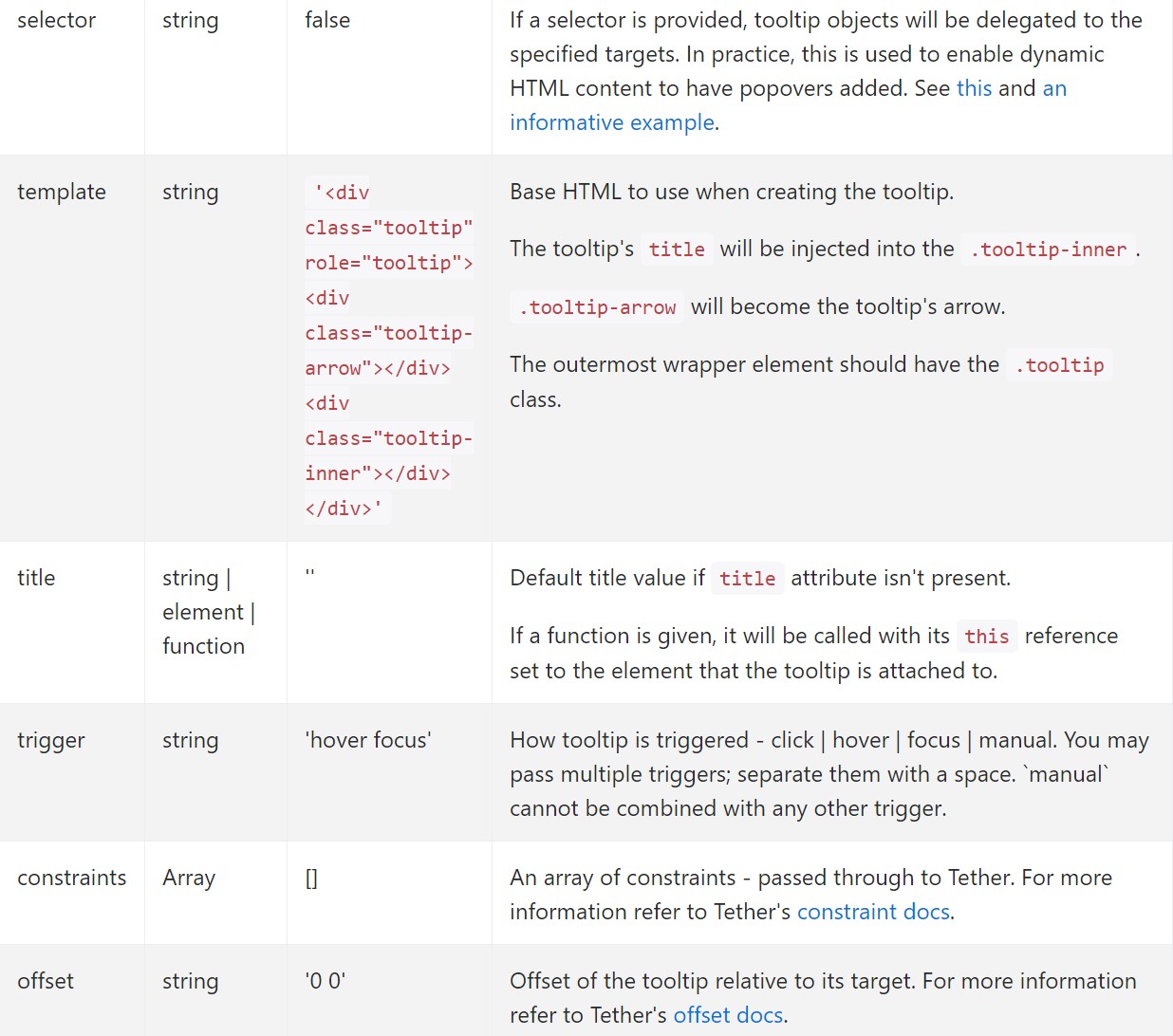
Options can possibly be successfully pass via data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for particular tooltips are able to alternatively be defined through using data attributes, like explained aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Goes back to the customer just before the tooltip has literally been presented ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer prior to the tooltip has actually been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been shown or else disguised (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that use delegation (which are generated utilizing the selector solution) can not be independently eliminated on descendant trigger features.
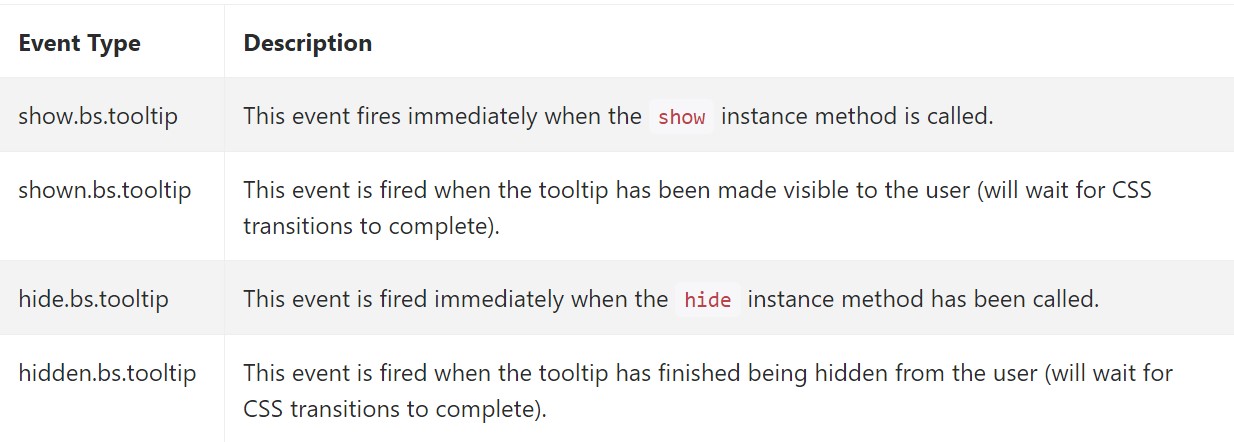
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to take into consideration right here is the quantity of info which arrives to be positioned inside the # attribute and ultimately-- the position of the tooltip depending on the place of the primary element on a screen. The tooltips really should be precisely this-- short meaningful ideas-- setting a lot of information might possibly even confuse the visitor instead of support getting around.
Also if the major element is too near an edge of the viewport positioning the tooltip at the side of this very edge might probably trigger the pop-up content to flow out of the viewport and the info inside it to end up being basically inoperative. And so when it concerns tooltips the balance in using them is necessary.
Take a look at a number of video clip training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative information

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh