Bootstrap Clearfix Style
Introduction
Strength in our expression suggests and much better flexibility-- that is definitely what's never enough when we're sketching the very following layout for our brand-new project since there always is a bold appeal concept and even two of them we leave to attempt performing next time. Yet the thought something isn't really finished still keeps until we search for a strategy effectively utilizing this brilliant idea we had even though the project was still being actually sketched on a notepad.That is simply the way several clever workarounds such as the Bootstrap Clearfix Grid get to life so as to produce maybe not the most ideal in all times however still working solutions and really help us execute what we initially were wanted. ( read more here)
The best ways to use the Bootstrap Clearfix Grid:
Typically just what Clearfix handles is dealing with the zero height container problem as soon as it relates to containing floated elements-- for example-- supposing that you have just two elements in a container one floated left and the other one - right and you want to format the component containing them with a special background color free from the help of the clearfix plugin the whole workaround will end up with a thin line in the needed background color happening over the floated elements nevertheless the background colored element is in fact the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin included therefore to achieve the required result directly from the earlier sample everything you need to have is just employing the class
.clearfixExamples
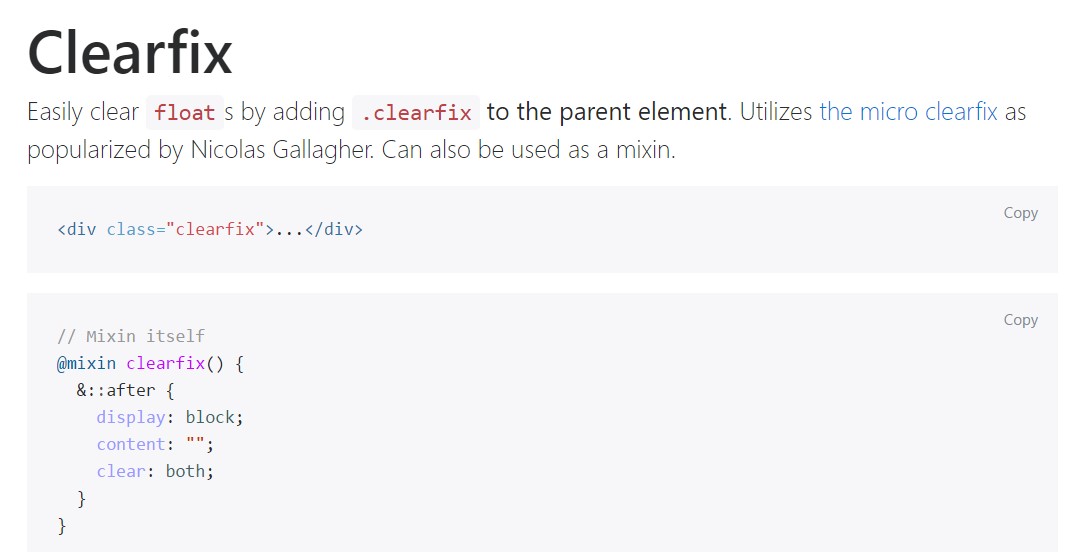
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
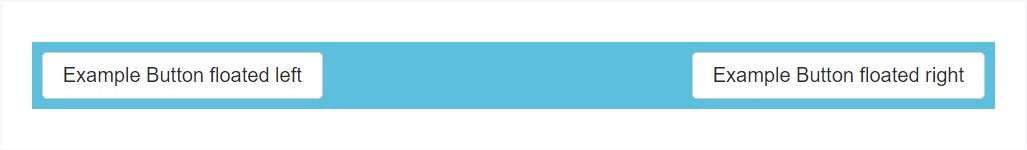
@include clearfix;The following instance displays just how the clearfix can be employed. Without any the clearfix the wrapping div would not really span around the tabs which in turn would create a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In current version of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported but in time will possibly obtain less and less applied and quite likely -- even left behind given that the dev team has made a decision dealing with the flexbox design for a lot of the basic page components-- it is actually a a whole lot more present day and strong approach for sizing, setting and distributing a specific element's children without having the need of floats and as a result-- the
.clearfixThis technique is bright new for the current alpha 6 of Bootstrap 4 and might just be viewed quite a bold procedure considering that it additionally means going down the IE9 support for and greatest appearance of the web pages generated on modern-day browsers only yet as the modern technology evolvement moves this does not look like a hidden problem anyway. Undoubtedly there still be a few cases when we are going to also require the great classic float strategies hence the moment we accomplish that-- we likewise have the
.clearfixFinal thoughts
So currently you have an idea what the # in Bootstrap 4 indicate-- do have it in mind when you are you experience unexpected look of some wrappers consisting of floated elements but the most suitable thing to work on is really paying com time looking at the way the new star in town-- flexbox helps make the things executed since it delivers a number of easy and pretty neat format sollutions to obtain our webpages to the very next level.
Inspect several youtube video tutorials regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix main documentation

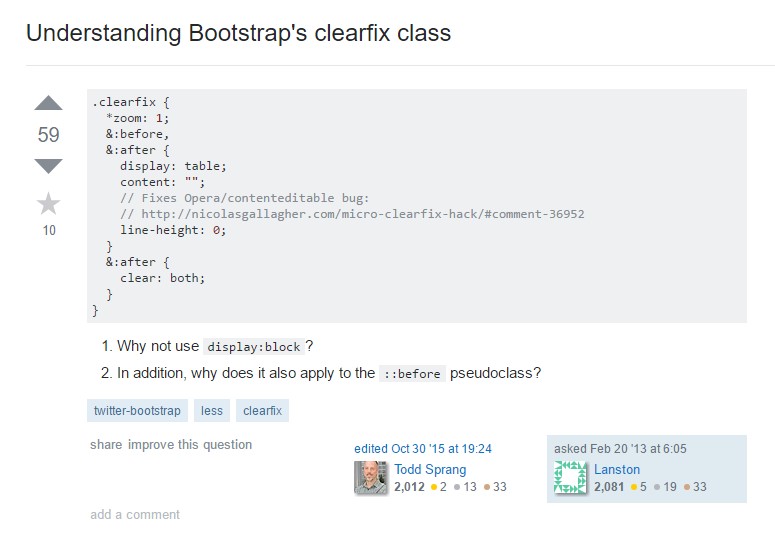
Learning about Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes