Bootstrap Button groups dropdown
Intro
Within the web pages we establish we commonly have a several feasible possibilities to present or else a couple of actions which in turn may be eventually required involving a certain product or a topic so it would be rather practical in the case that they had an convenient and straightforward solution styling the controls in charge of the visitor having one way or another in a compact group with universal look and designing.
To look after such cases the current edition of the Bootstrap framework-- Bootstrap 4 has whole support to the so knowned as Bootstrap Button groups dropdown which in turn generally are just what the full name explain-- groups of buttons wrapped like a specific element together with all of the components within looking pretty much the same so it's easy for the site visitor to select the right one and it's a lot less worrieding for the vision given that there is definitely no free area around the particular features in the group-- it seems like a one button bar with a number of options.
Exactly how to apply the Bootstrap Button groups grid:
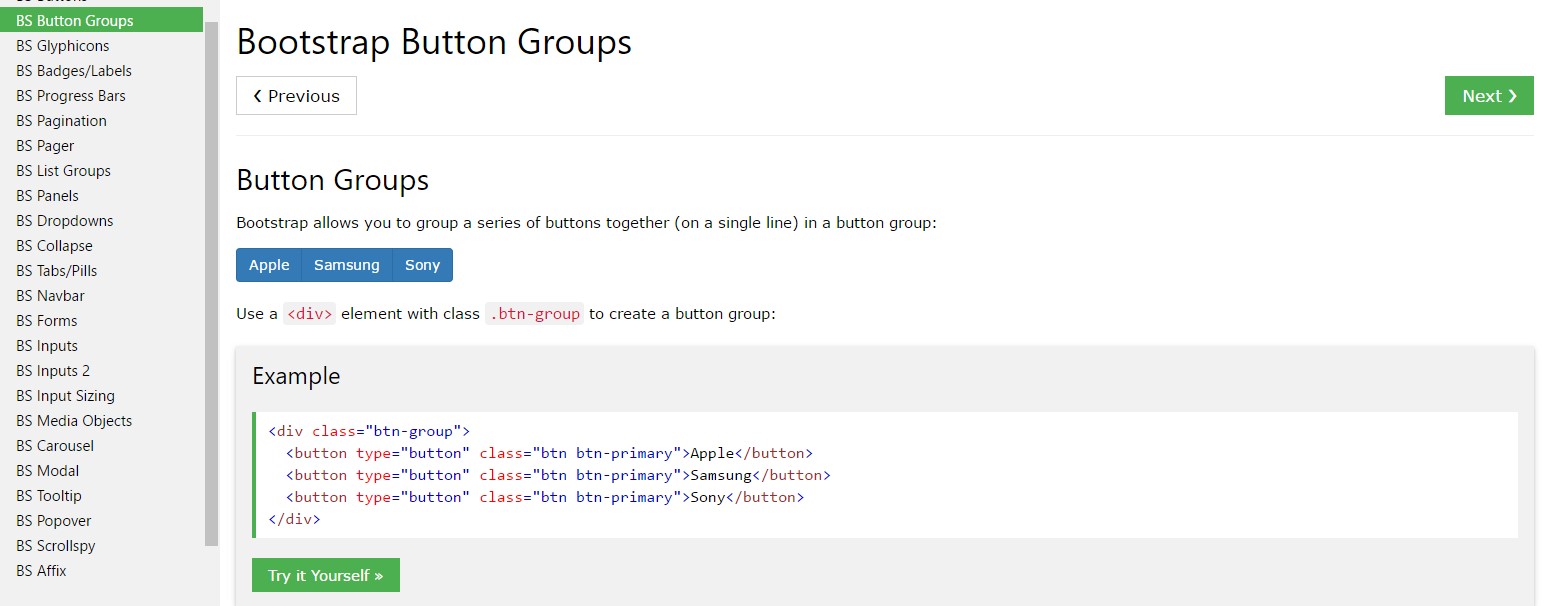
Making a button group is certainly really uncomplicated-- all you require is simply an element having the class
.btn-group.btn-group-verticalThe size of the buttons in a group may possibly be widely handled so with specifying a single class to the whole group you can easily receive both small or large buttons within it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
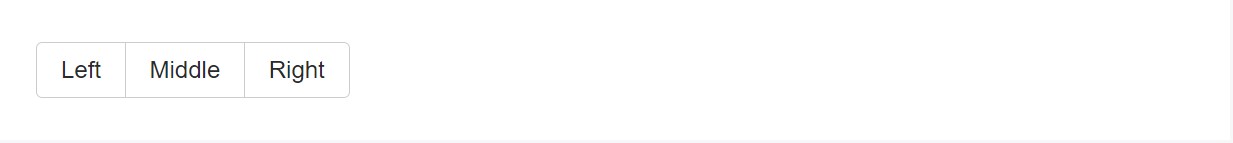
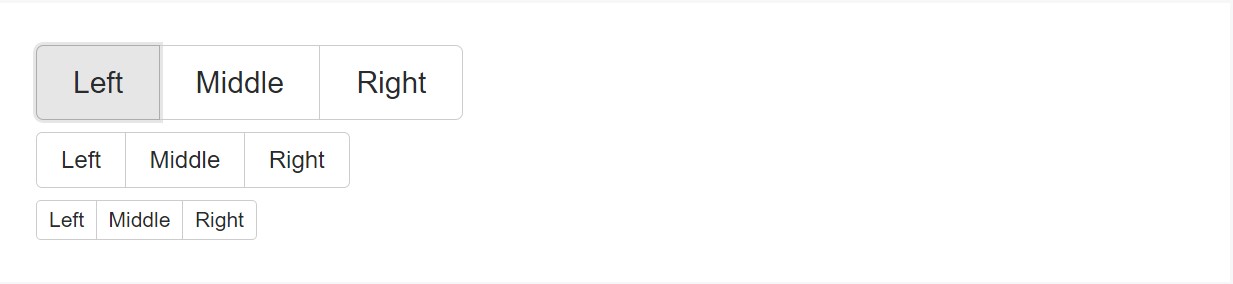
Cover a set of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
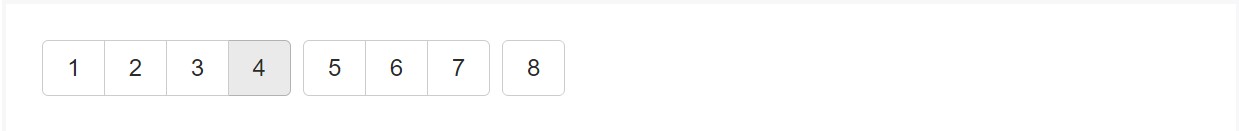
Combine bunches of Bootstrap Button groups dropdown in button toolbars for more complicated elements. Utilize utility classes just as needed to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
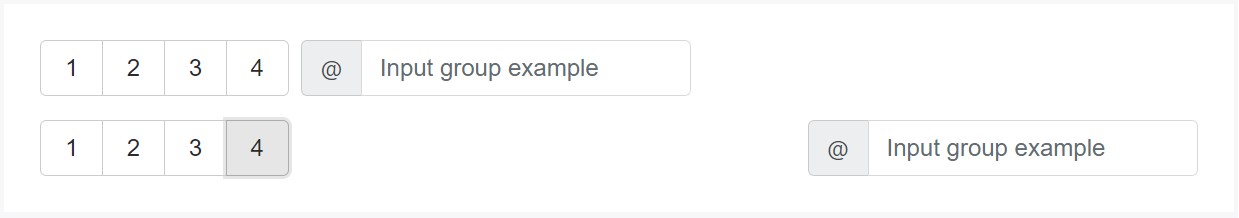
</div>Do not hesitate to merge input groups together with button groups in your toolbars. Just like the good example mentioned above, you'll likely really need certain utilities though to place stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As opposed to adding button scale classes to each and every button inside of a group, just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
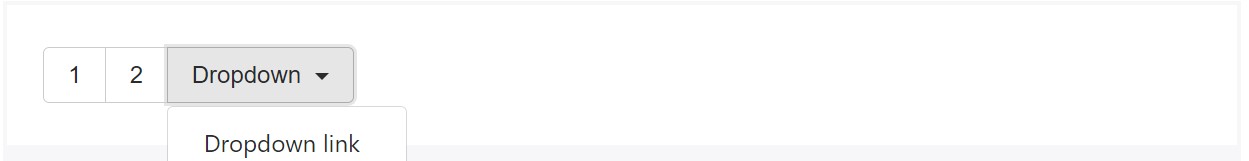
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
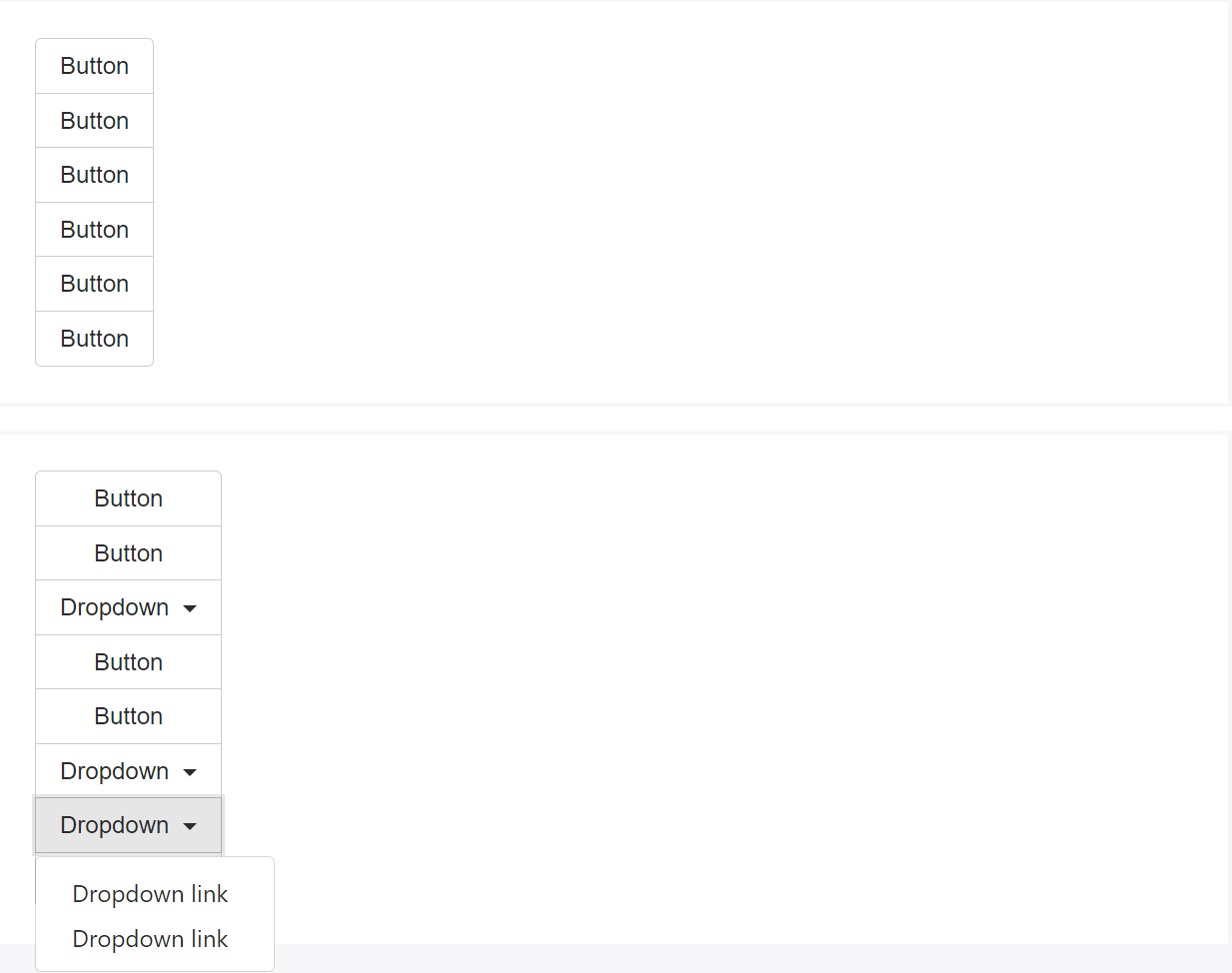
</div>Upright variety
Produce a set of buttons show up up and down stacked rather than horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the particular setup ( plus other components), a bit of significant casing is needed for tooltips as well as popovers within button groups. You'll need to point out the option
container: 'body'One other point to keep in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the way the buttons groups get generated with help from the most prominent mobile friendly framework in its current version-- Bootstrap 4. These can possibly be quite helpful not only display a few feasible options or a paths to take but also just as a secondary navigation items taking place at specific locations of your webpage coming with constant look and easing up the navigation and complete user appearance.
Examine some youtube video tutorials relating to Bootstrap button groups:
Related topics:
Bootstrap button group formal documents

Bootstrap button group information

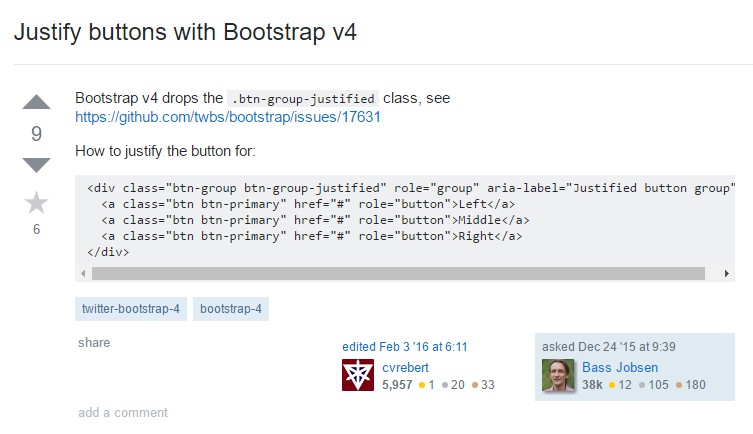
Sustain buttons by Bootstrap v4