Bootstrap Textarea Line
Overview
Inside the webpages we make we utilize the form components to get some relevant information coming from the visitors and send it back to the web site owner fulfilling various objectives. To execute it effectively-- meaning getting the correct replies, the proper questions must be questioned so we architect out forms system carefully, consider all the possible circumstances and sorts of relevant information needed and actually supplied.
But regardless exactly how precise we are in this, generally there typically are some circumstances when the relevant information we want from the user is somewhat blurred before it becomes in fact delivered and requires to expand over a lot more than just the normal a single or a few words usually filled in the input fields. That is definitely where the # element arrives-- it is actually the irreplaceable and only element where the visitors are able to easily write back a few terms supplying a feedback, sharing a reason for their actions or simply just a handful of ideas to perhaps assist us making the product or service the page is about even much better. ( discover more here)
The ways to employ the Bootstrap textarea:
Located in the current version of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is completely maintained immediately adapting to the width of the display screen webpage gets displayed on.
Producing it is quite uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is really a responsive component by default it expands the entire size of its parent feature.
Even more recommendations
On the opposite-- there are really several instances you would definitely prefer to reduce the reviews delivered within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
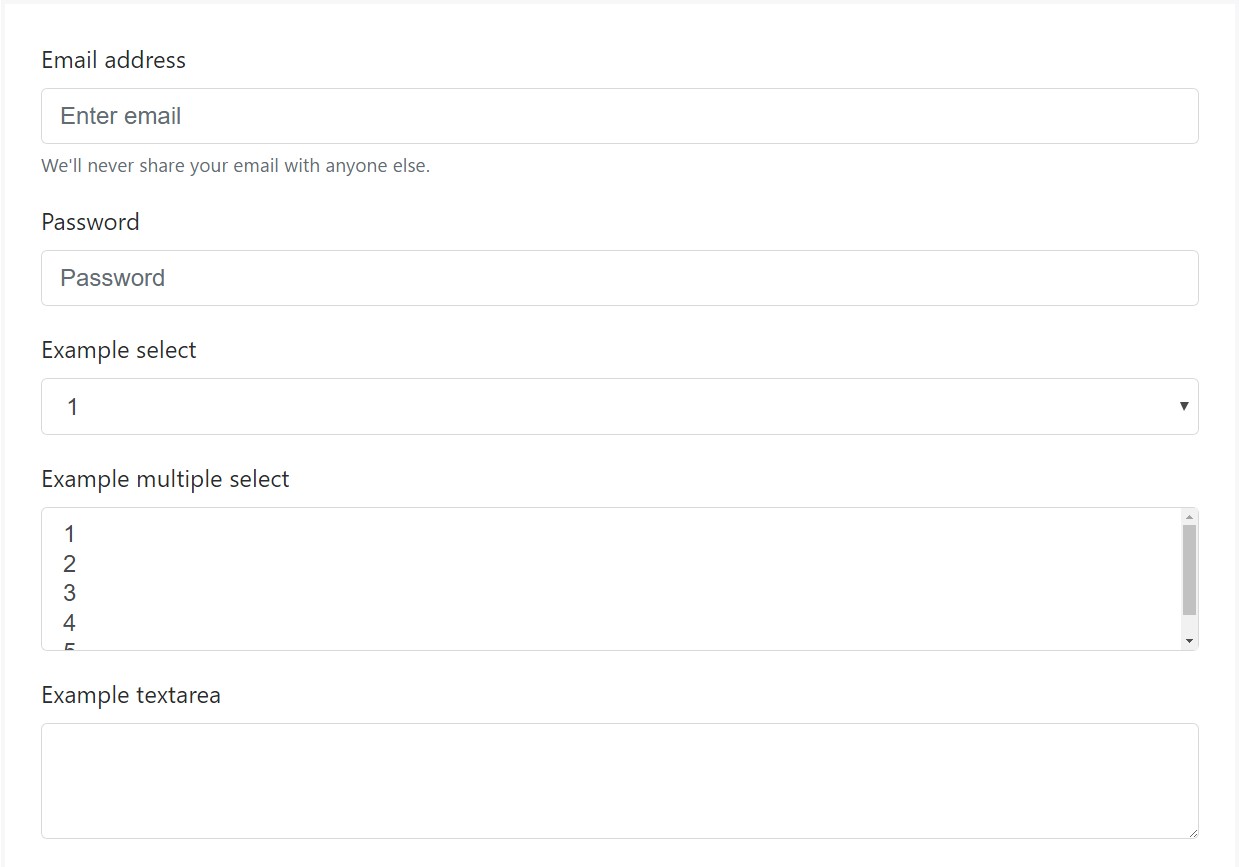
Bootstrap's form manages expand on Rebooted form styles using classes. Apply these particular classes to opt in to their customized displays for a extra regular rendering around web browsers and devices . The example form below shows typical HTML form elements which receive improved formats from Bootstrap with supplementary classes.
Bear in mind, due to the fact that Bootstrap employs the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
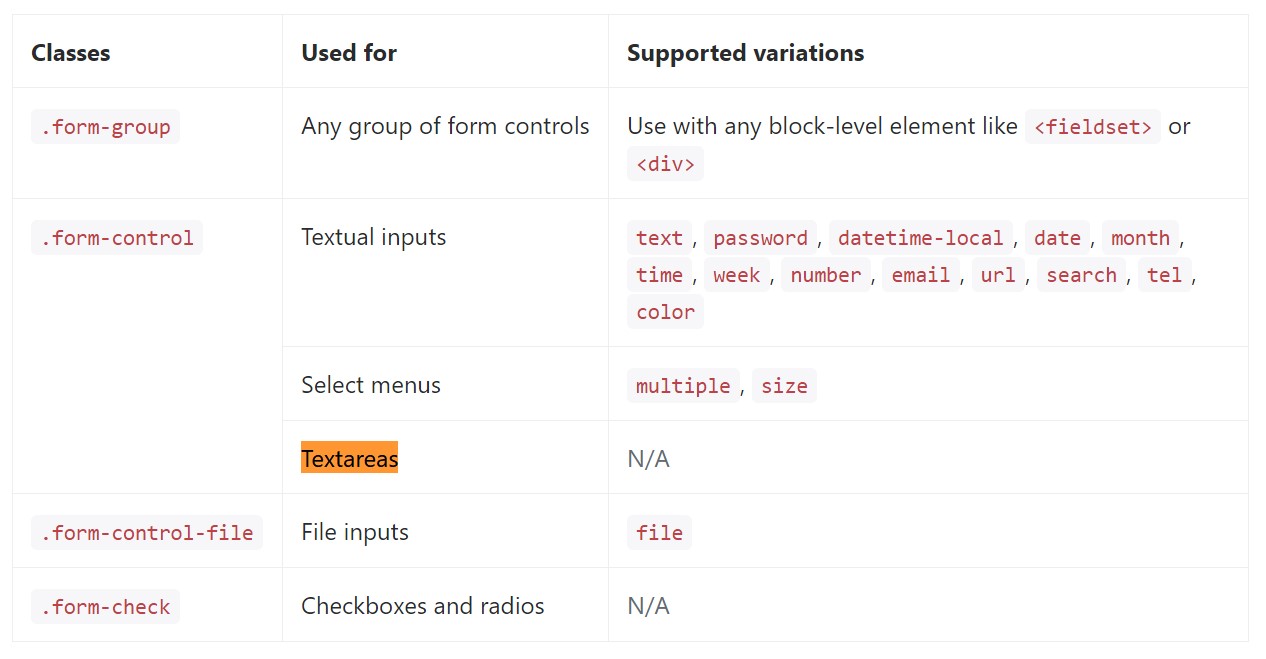
</form>Here is generally a full listing of the certain form commands assisted by Bootstrap plus the classes that customize them. Supplementary documentation is accessible for each and every group.

Conclusions
And so right now you learn the best ways to put up a
<textarea>Check a couple of online video tutorials regarding Bootstrap Textarea Group:
Linked topics:
Principles of the textarea

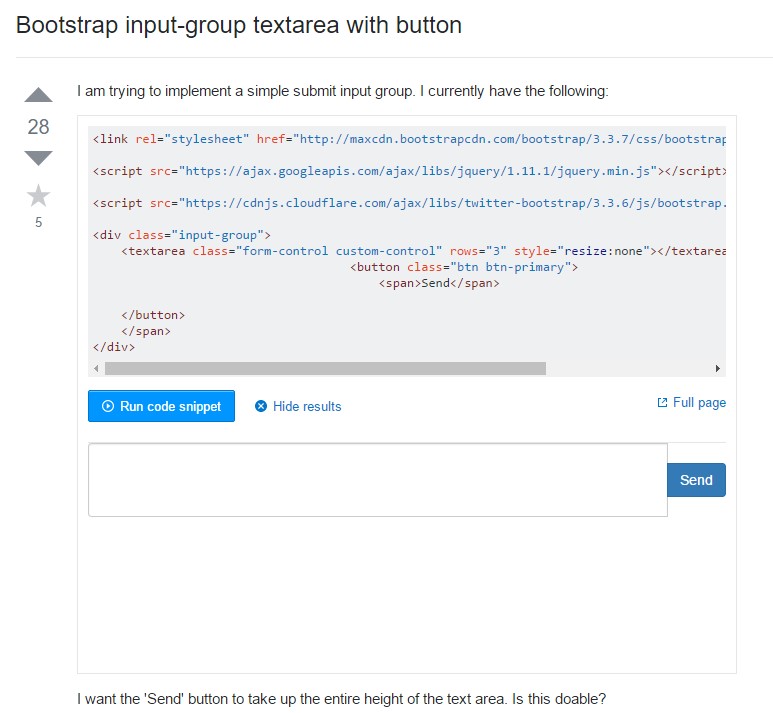
Bootstrap input-group Textarea button utilizing

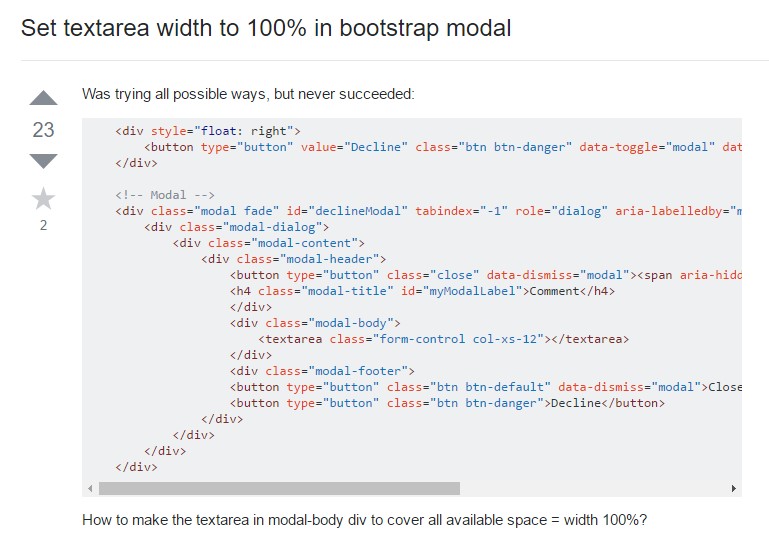
Create Textarea size to 100% in Bootstrap modal