Bootstrap Menu Collapse
Introduction
Even the easiest, not stating the much more difficult webpages do require several type of an index for the visitors to easily get around and identify exactly what they are searching for in the early handful of seconds avter their arrival over the page. We must normally have in thoughts a customer might be in a rush, searching numerous pages briefly scrolling over them looking for a product or decide. In these types of cases the obvious and properly revealed navigational menu might make the variation between a single new website visitor and the webpage being clicked away. So the structure and behavior of the page navigating are necessary definitely. In addition our websites get more and more watched from mobile phone in this way not possessing a page and a site navigation in particular behaving on smaller sreens practically comes up to not possessing a page anyway or even much worse.
Luckily the brand-new fourth edition of the Bootstrap system supplies us with a effective solution to manage the problem-- the so called navbar component or else the list bar we got used checking out on the top of the majority of the web pages. It is certainly a useful yet efficient tool for wrapping our brand's status information, the web pages construction and even a search form or a couple of call to action buttons. Let's see just how this whole entire thing gets done inside Bootstrap 4.
Effective ways to utilize the Bootstrap Menu Tutorial:
Initially we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally apply one of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 framework is you must likewise designate the breakpoint at which the navbar should collapse in order to get featured as soon as the selection button gets clicked. To complete this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we need to set up the so called Menu button which in turn will appear in the location of the collapsed Bootstrap Menu HTML and the customers will definitely utilize to take it back on. To perform this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars taken place having built-in service for a number of sub-components. Choose from the following as wanted :
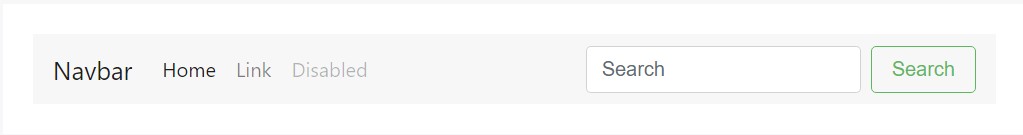
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of each of the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
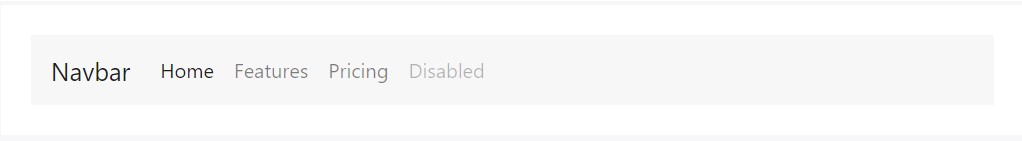
Navbar site navigation web links founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form commands and elements within a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
Another brilliant brand new capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to make the container for our menu-- it will enlarge it to a bar with inline objects over the defined breakpoint and collapse it in a mobile view below it. To execute this create an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd aspect
At last it is actually time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is simply the construction a navigating Bootstrap Menu Styles in Bootstrap 4 need to possess -- it is really pretty basic and intuitive -- right now the only thing that's left for you is planning the suitable system and beautiful titles for your content.
Examine a number of on-line video information about Bootstrap Menu
Linked topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

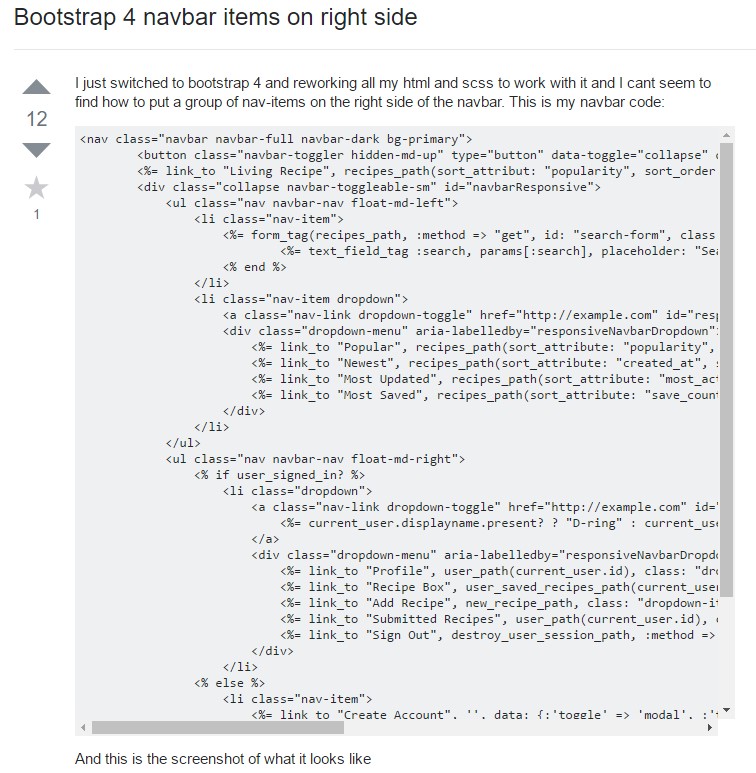
Bootstrap Menu on the right side