Bootstrap Columns Work
Overview
In the recent several years and certainly the next ones to come the universe of internet spread more and more widely across all type of devices in this way right now almost half of the views of the pages out there are done not on desktop and laptop computer displays but coming from various mobile machines along with every sorts of small display screen proportions. So on the occasion that a webpage will not showcase effectively-- indicating to resize and promptly get its optimal shape on the device used its most likely will get browsed away to be replaced by a mobile phone friendly page giving quite similar services or product.
Moreover-- the indexing mechanisms like Google make the so called mobile-friendly test and indicate far down your webpages around the search results. This lowering is even deeper in the case that the search is done by a mobile phone-- the online search engines consider this thing fairly seriously. Hence not possessing a mobile friendly webpage practically means not possessing a web page at all.
Effective ways to work with the Bootstrap Columns Using:
However what actually a web page happening to be responsive suggests-- typically-- fitting the entire width of the display that gets featured on showcasing the elements with convenient and legible manner at any scale. To care for this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a shift comes about and the Bootstrap Columns Table turn reordered to eventually fit more desirable. The earlier edition worked with 4 breakpoints and one of the most current Bootstrap 4 system offers one added so they attain in fact five. Here they are having the highest value they stretch to. The exact boundary number itself goes to the following screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other recommendations
The horizontal sector in Bootstrap 4 framework becomes divided into 12 components equivalent in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for each breakpoint you need to have and each Bootstrap Columns Mobile will certainly be the same width.
Equal size
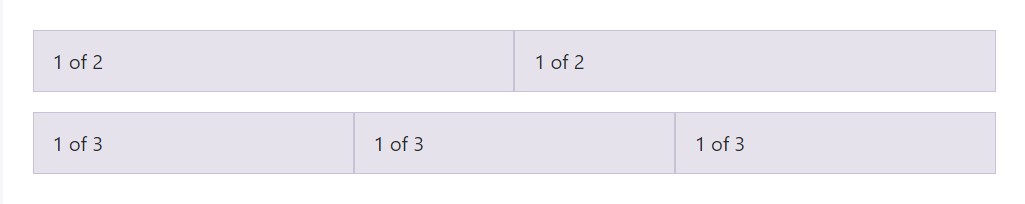
For instance, here are two grid designs that placed on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
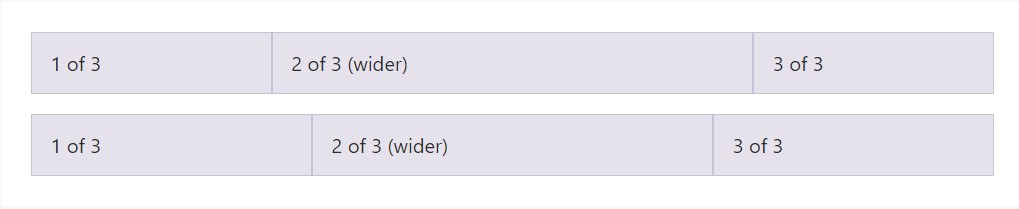
Auto-layout for flexbox grid columns additionally indicates you can surely set the width of one column and the others are going to quickly resize about it. You may choose predefined grid classes (as indicated here), grid mixins, as well as inline widths. Take note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
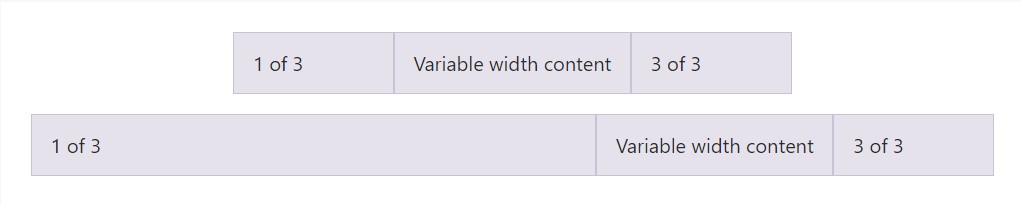
</div>Variable width web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
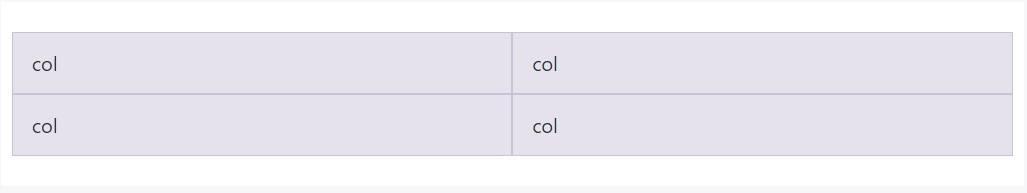
</div>Identical size multi-row
Make equal-width columns which extend multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new detail
Another new thing with the most recent Alpha 6 build of Bootstrap 4 is in the case that you add in just a few
.col-~ some number here ~Final thoughts
So right now you recognize ways in which the column elements form the design and responsive behavior of the Bootstrap system and all that is definitely left for you is setting up something really exceptional with them.
Check out several video clip training about Bootstrap columns
Linked topics:
Bootstrap columns formal documents

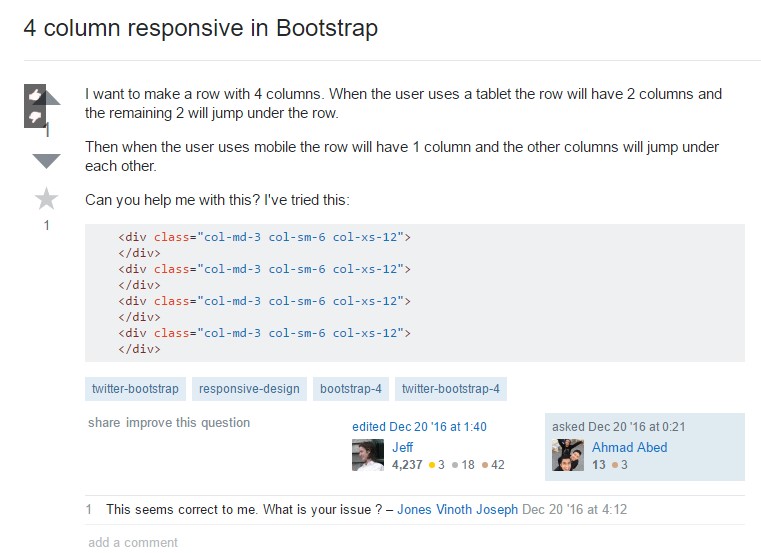
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns