Top Website Generator Software
Recently I had the possibility spending some time discovering a Third party Best Web Builder theme which bragged about having tons of blocks-- I counted nearly one hundred actually-- as well as today going back to the good gold indigenous Best Web Builder atmosphere I got advised of something which happened to me a few years earlier. For a factor I needed to go to as well as drive around in a city I barely recognized with another person's automobile much more recent and also fantasized than mine at the time which choked and also went off every time I lifted my foot off the gas. Ultimately returning from this remarkable trip as well as seeing my old parking lot in front of the block I almost sobbed hugged and also kissed the important things as a dearest good friend. Well that's specifically the means I felt returning to the native Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is reputable and constant - if an element acts in a manner in one block-- it acts similarly everywhere each time. There is no such thing as unexpected actions sidetracking and perplexing you in the chase of the most effective look.
Best Web Builder is functional-- one block can be established up in numerous ways becoming something totally various at the end. Combined with the Custom Code Editor Extension the possibilities become almost limitless. The only limits obtain to be your vision as well as creativity.
Best Web Builder evolves-- with every substantial update announced with the pop up window of the application we, the customers get an increasing number of valuable as well as well thought devices suitable the growing customer needs. For instance merely a couple of months earlier you needed to compose your very own multilevel food selections as well as the idea of developing an on-line store with Best Web Builder was merely unimaginable as well as now merely a few versions later on we already have the opportunity not simply to market points via our Best Web Builder sites but additionally to fully tailor the feel and look of the procedure without composing a straightforward line of code-- completely from the Best Web Builder visuals interface.
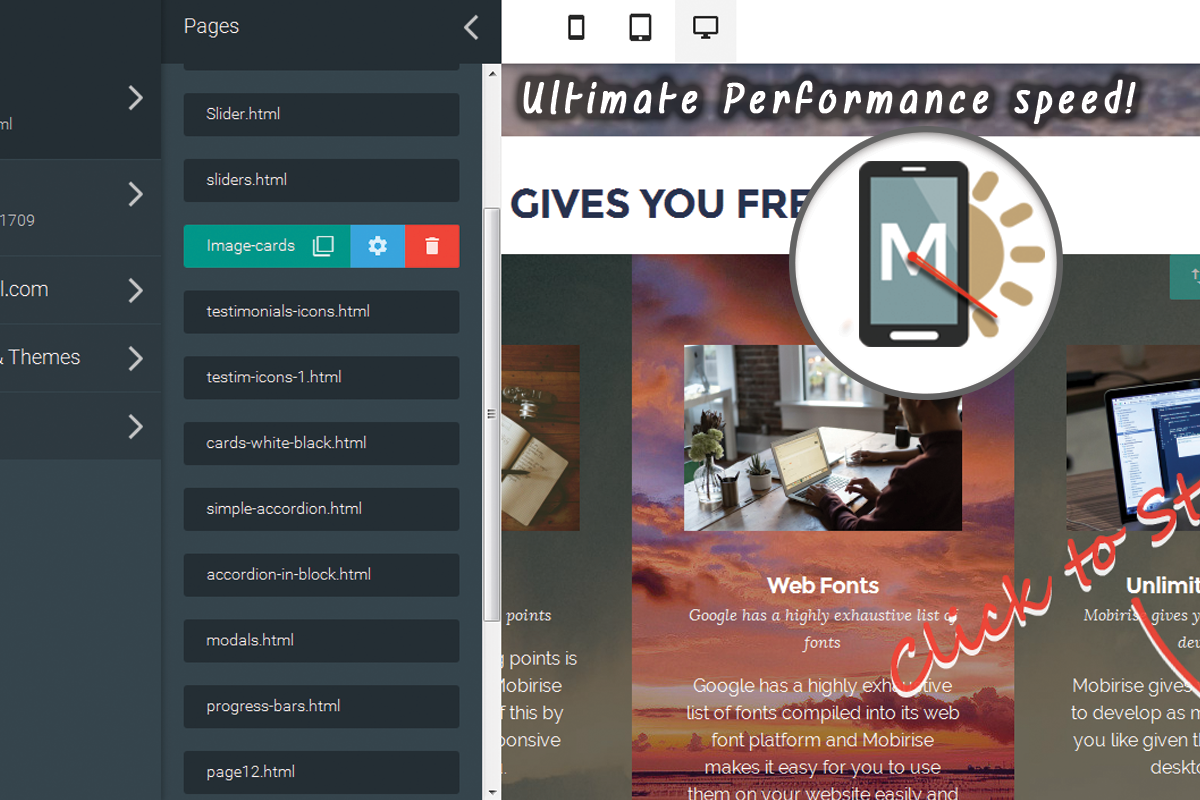
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program requires to shut" message or shed the outcomes of my job. It might be done in my creativity, but it appears the program reaches run a little bit much faster with every following update.
So generally these besides one are the factors in the current months the magnificent Best Web Builder became my actually main and also preferred internet layout device.
The last but possibly crucial reason is the refined and excellent HTML and CSS finding out contour the software program offers. I'm not rather sure it was purposefully created through this but it in fact works each time:
Let's claim you begin with a suggestion and require a site to present it to the globe yet do not have any type of expertise in HTML. Googling or listening to from a good friend you begin with Best Web Builder and also with virtually no time at all invested discovering exactly how to use it you've currently got something working. You are shocked it was so easy yet in the human nature is to always want some a lot more. What if the font was different from the integrated in font styles or maybe the logo design a little bit bigger? This is how the little CSS tweaks begin entering your life. Soon after you should transform the appearance merely a little bit more and risk to damage a block parameter unlocking the personalized HTML section to change a personality or two ... This is exactly how it begins. Nobody's requiring you with the exception of your curiosity as well as the friendly environment makes it look almost like a video game. And soon after one day you inadvertently take a look at a snippet of code and also get amazed you recognize what it indicates-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I like most-- the flexibility to advance with no stress whatsoever.
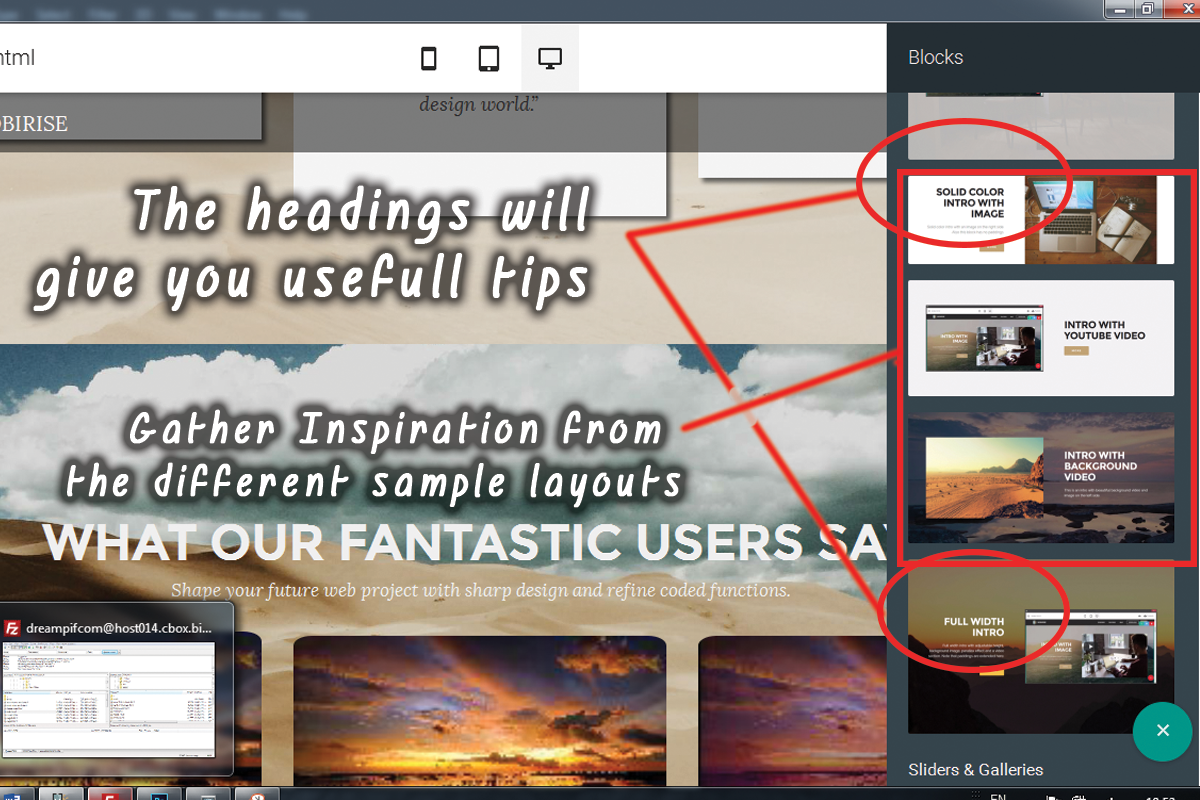
In this short article we're going to take a further look at the new attributes presented in variation 2 as well as explore the numerous ways they can help you in the production of your next great looking completely receptive website. I'll additionally share some new tips and also methods I just recently found in order to help you expand the Best Web Builder abilities even further and maybe even take the initial step on the learning contour we spoke about.
Hello there Awesome Symbols!
For the previous couple of years legendary typefaces took a great location in the internet content. They are simple expressive, scale well on all display sizes considering that they are entirely vector aspects and also take almost no data transfer and also time for loading. These straightforward yet expressive pictograms can efficiently aid you share the message you need in a laconic as well as sophisticated method-- still a picture deserves a thousand words. I presume for Best Web Builder Development team creating a module allowing you to easily insert internet font style icons right into felt kind of organic everything to do. Web icons component has actually been around for a while as well as offered us well.
Now with Best Web Builder 2 we already have 2 extra symbol font to take complete advantage of in our layouts-- Linecons and Font Awesome. Linecons gives us the subtle and expressive look of in-depth graphics with several line sizes and meticulously crafted curves as well as Font Awesome provides vast (as well as I mean large) library of symbols as well as given that it gets loaded all around our Best Web Builder projects provides us the flexibility achieving some trendy designing effects.
Where you can use the icons from the Best Web Builder Icons expansion-- nearly anywhere in your project depending of the strategy you take.
Exactly what you can utilize it for-- virtually every little thing from adding extra clarity and expression to your material and embellishing your buttons and food selection products to styling your bulleted listings, including expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging an additional constructed in Best Web Builder capability-- we'll discuss this in the future.
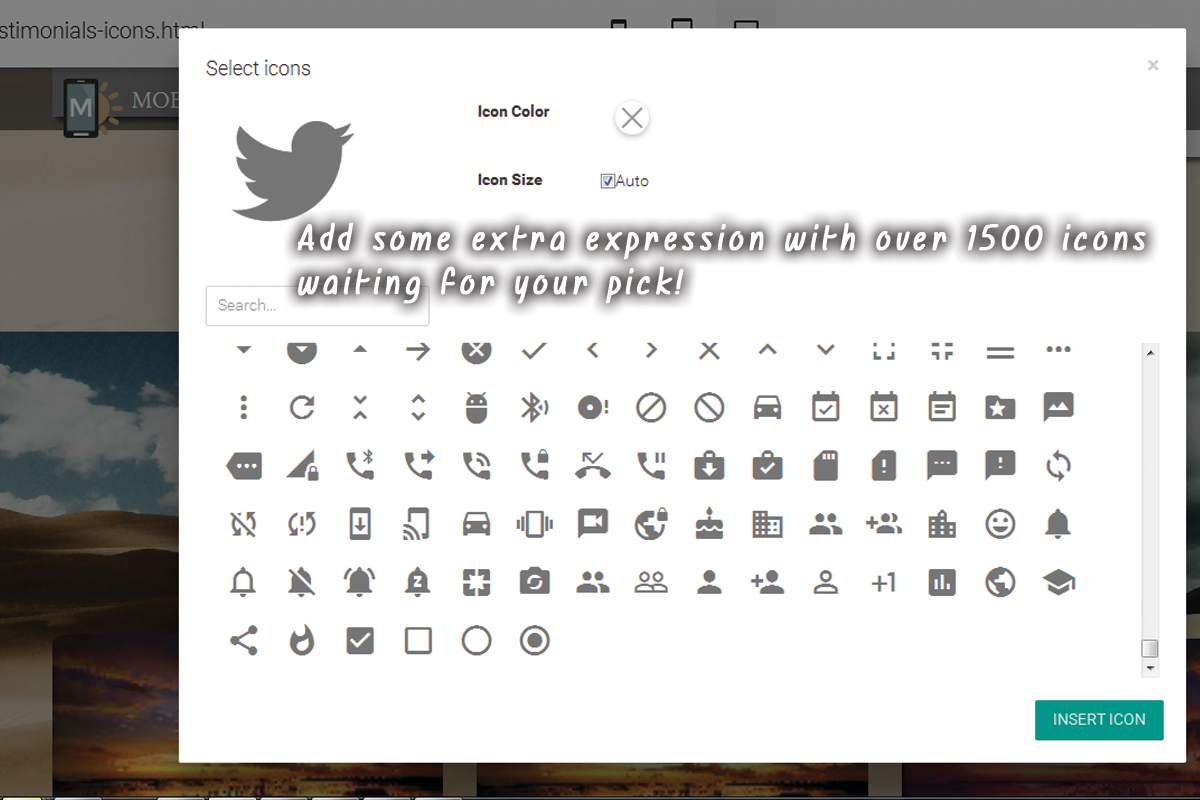
Adding icons via the integrated in graphic interface-- clean as well as easy.
This is clearly the easiest as well as fastest means which is one of the factors we like Best Web Builder-- we constantly obtain an easy means.
With the symbols plugin you get the freedom positioning symbols in the brand name block, all the buttons and a few of the media placeholders. Keep in mind that alongside with keeping the default size and also different colors settings the Select Icons Panel allows you choose your worths for these buildings. It additionally has an useful search control assisting you to discover faster the visual content you need as opposed to endlessly scrolling down as well as sometimes missing out on the right pick.
Another benefit of the newly included Font Awesome is it has the brand name marks of practically 200 popular brand names as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- ready and also waiting if you require them.
Generally every essential interactive element in the websites you are developing with Best Web Builder is capable of being broadened further with adding some attractive, light weight and totally scalable icon graphics. Through this you are lining out your concept and given that symbols as well as shapes are much faster well-known as well as recognized-- making the content more understandable and instinctive.
However this is merely a part of all you could achieve with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a terrific benefit-- it globally includes the Icon font styles in our Best Web Builder tasks. This actions integrated with the method Font Awesome courses are being developed offers us the liberty accomplishing some quite outstanding things with just a couple of lines of personalized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and offering it some life.
Have you ever been a little bit aggravated by the restricted options of bullets for your lists? With the newly contributed to Best Web Builder Font Awesome nowadays end. It is really takes just a couple of basic actions:
- initially we obviously should pick the sign for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is situated here:
it has all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the value you do not choose them-- it's a bit difficult the very first couple of times.
Scroll down as well as take your time getting accustomed to your brand-new collection of symbols as well as at the very same time grabbing the one you would discover most suitable for a bullet for the listing we're regarding to design. When you discover the one-- simply copy the & Unicode value without the brackets.
Now we require to convert this value to in such a way the CSS will certainly comprehend. We'll do this with the aid of another online tool situated below:
paste the worth you've just duplicated as well as struck Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring in a minute.
If you take place to discover troubles defining the different colors you require for your bullets just close the Code editor, check the text shade HEX code through the Best Web Builder's constructed in color picker pick/ specify the color you require, replicate the value as well as departure decreasing changes. Currently all you require to do is placing this worth in the Custom CSS code you've created soon. That's it!
Allow's walk around some even more!
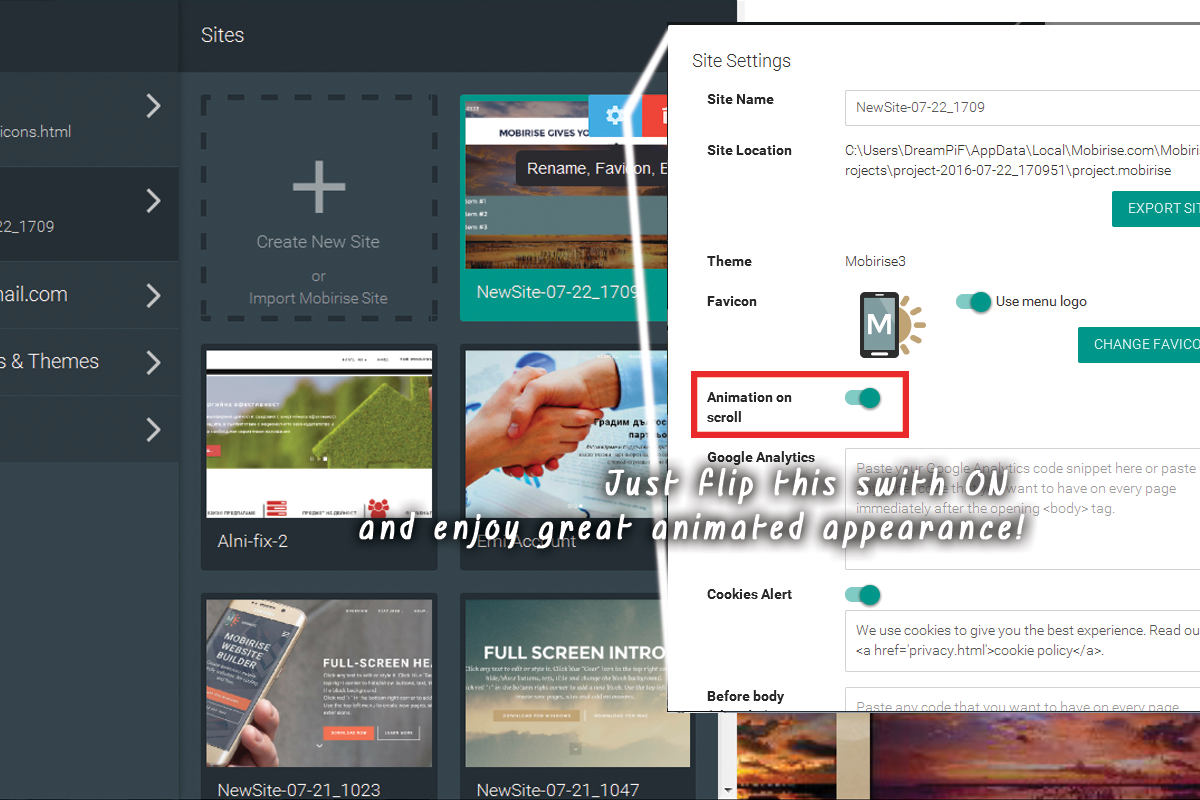
Another great point you could complete with just a few lines of custom-made CSS and without yet uncovering the custom-made HTML and also losing all the block Properties visual modifications is including some movement to all the icons you are capable of placing with the Icons Plugin. Use this electrical power with care-- it's so easy you might soon obtain addicted and also a swamped with impacts website occasionally gets difficult to read-- so use this with step a having the total look as well as feel I mind.
When the guideline obtains over this button, let's claim you want to add a symbol to a switch which must only be noticeable. And considering that it's motion we're discussing, allow's make it move when it's noticeable. The custom code you would desire to utilize is:
If you require some additional tweaks in the appearance merely fallow the comments tips to adjust the numbers. And also of course-- change the animation type if needed. If you require this effect constantly-- erase the ": hover" part and also uncomment "limitless" to make animation loophole permanently not just once when the website tons ant the control you've merely styled may be unseen
This strategy could quickly be broadened to work with all the placed Font Awesome symbols in your Best Web Builder task. In order to use to all the icons put in a block, simply replace
.
Keep in mind to establish animation loop permanently if needed.
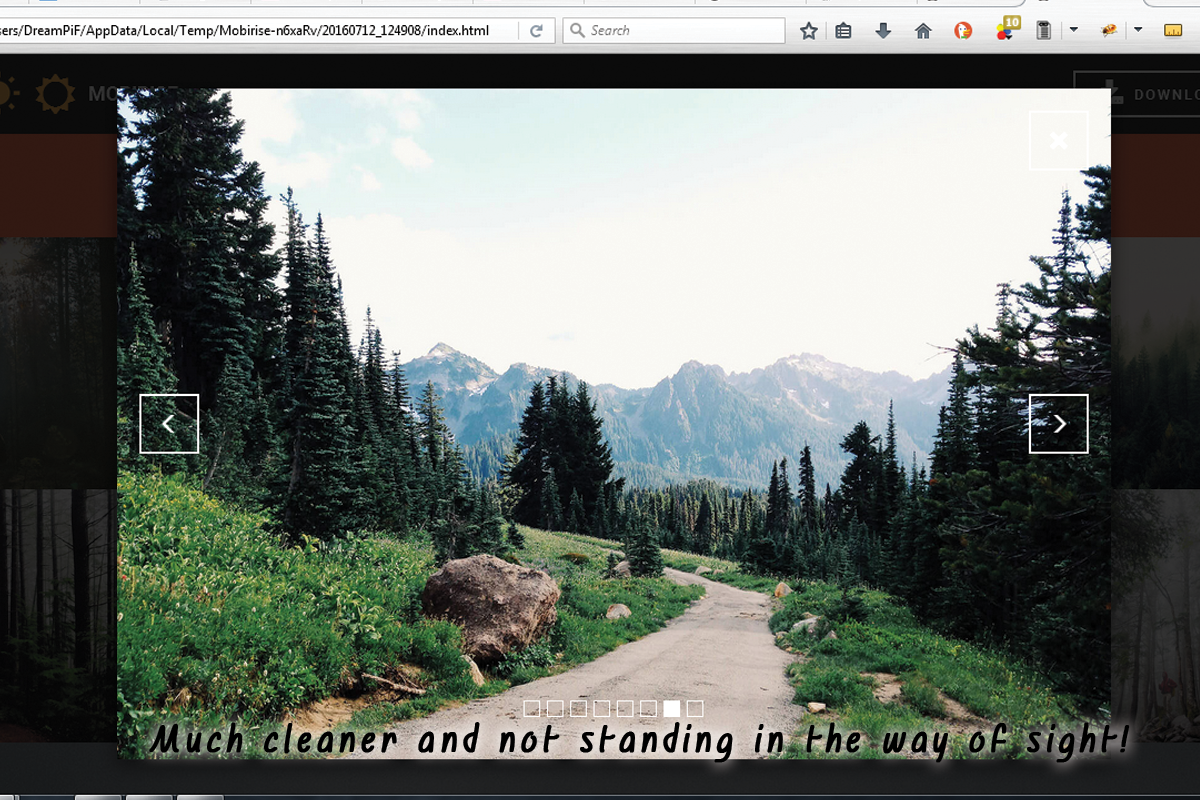
Add some individuality to the gallery.
An additional easy and awesome styling treatment you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome icon you locate appropriate. The treatment is fairly just like the one setup of the custom icon bullets. First you have to pick the appropriate icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- simply like in the previous example.
The class defining which symbol is being put is the red one and also can be acquired for all the FA symbols from the Cheat sheet we discussed. Heaven courses are purely optional.fa-fw solutions the size of the icon and also fa-spin makes it (obviously) spin. There is one more indigenous activity class-- fa-pulse, additionally obvious.
All the icons put in this manner into your material could be openly stiled by the means of the previous 2 instances, so all that's left for you is think about the very best usage for this outstanding freshly presented in Best Web Builder feature and have some enjoyable explore it!