Bootstrap Select Inline
Introduction
Bootstrap is one of the most prominent framework for producing totally responsive sites for the certain few years now and it becomes increasingly impressive, easy to use and well thought with each and every brand-new edition aiming to stay on top of the web site design movements and web-site designer's requirements. The fresh Bootstrap 4 version is much faster and easier to apply than its predecessor which in turn turned into the complete favorite in cases where it concerns mobile friendly. It is although still just a fantastic thought set of designating standards and classes and not a magical wand efficient in giving almost anything a web developer could actually imagine or a client could possibly need-- no framework could ever complete that. (see page)
That's why on time various plugins become created in order to fill the little intervals satisfying the requirement of specific appeal and activity in this particular unique cases while the main system can not perform the job. This definitely is a excellent solution since basically we just involve the basic framework documents for optimal look and capability and the plugins arrive in and get loaded with web browser only if really needed delivering the optimal web server load and speed for our web pages.
Over here we're going to take a look at one of those plugins-- the Bootstrap Select Box. It delivers a considerable growth to the default
<select>Steps to employ the Bootstrap Select Menu Plugin:
The web page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you have the ability to discover the CDN links in the event you choose not to self-host. Once you have certainly connected it within your webpage you have the ability to quickly get usage of it designating the class
.selectpicker<select>You can segregate the practical possibilities inside of the dropdown menu to a few groups-- just cover the
<option><optgroup>label= “ “A handful of alternatives could be marked at the same time-- a thick shows near the ones you really need inside the web page-- in the case that you need to have such behaviour simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous capability is including a useful search box on the very top of the dropdown-- by doing this in the event of a truly vast listing of solutions the site visitor can easily narrow the list down by just typing a handful of letters of the name of the wanted one-- the list promptly becomes cleaned. To receive his features you need to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a several easy examples to present you the whole image precisely how you can certainly get the things accomplished-- generally, by just adding a couple of words for custom-made attributes to the
.selectpickerCheck a few on-line video training about Bootstrap Select Style plugin:
Related topics:
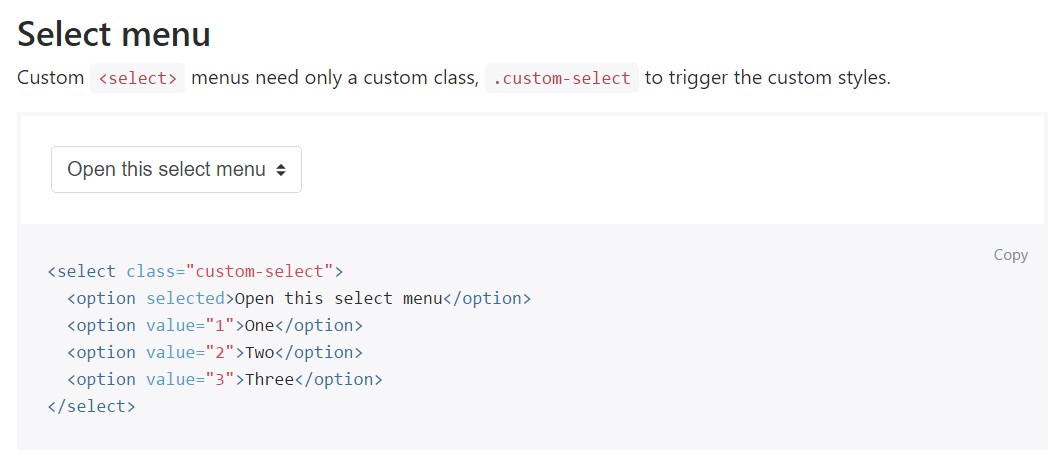
For example of the select menu

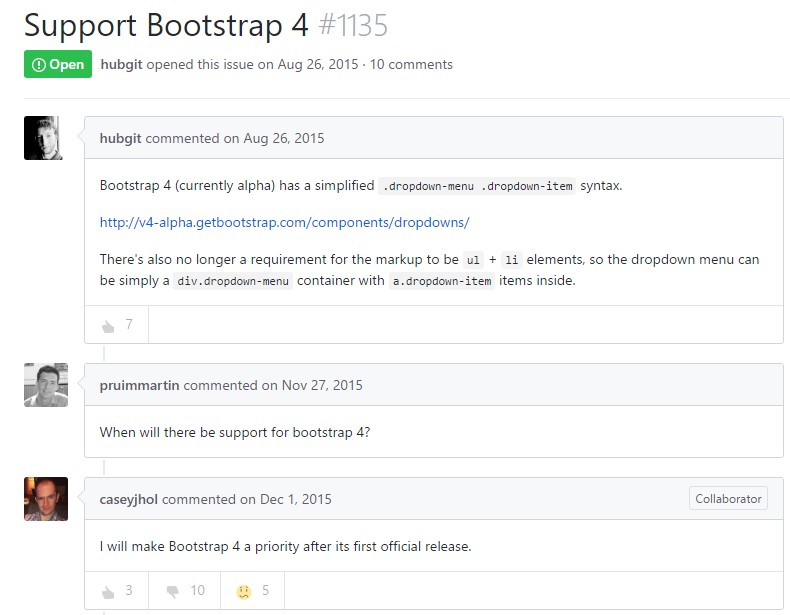
Select plugin issue

Practical operation of the select plugin