Bootstrap Tabs Border
Overview
Sometimes it's pretty effective if we can easily simply just set a few sections of information providing the very same area on page so the website visitor simply could explore throughout them without any really leaving the display. This becomes quite easily achieved in the brand-new fourth version of the Bootstrap framework through the
.nav.tab- *The best ways to apply the Bootstrap Tabs Plugin:
Firstly for our tabbed section we'll require a number of tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Set structure has been simply created it is actually time for setting up the control panels having the certain web content to be featured. 1st we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also develop tabbed control panels applying a button-- like appeal for the tabs themselves. These are likewise indicated like pills. To work on it simply just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
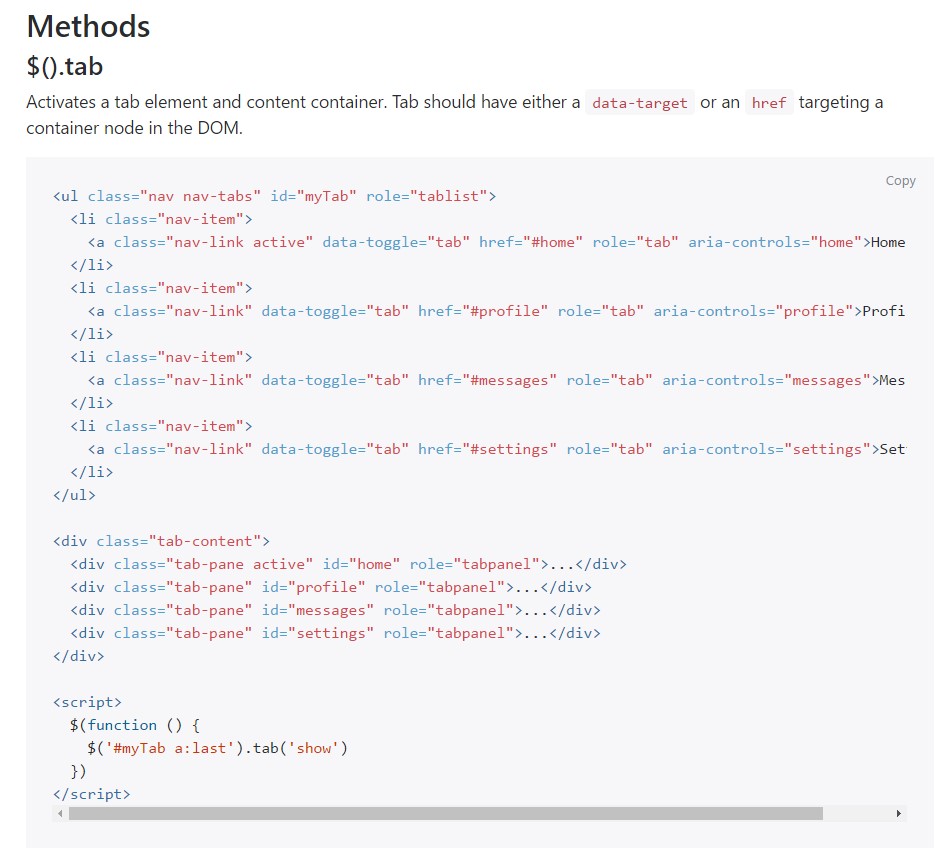
$().tab
$().tabSwitches on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and gives its connected pane. Some other tab that was previously picked comes to be unselected and its connected pane is hidden. Returns to the caller right before the tab pane has certainly been displayed ( id est just before the
shown.bs.tab$('#someTab').tab('show')Events
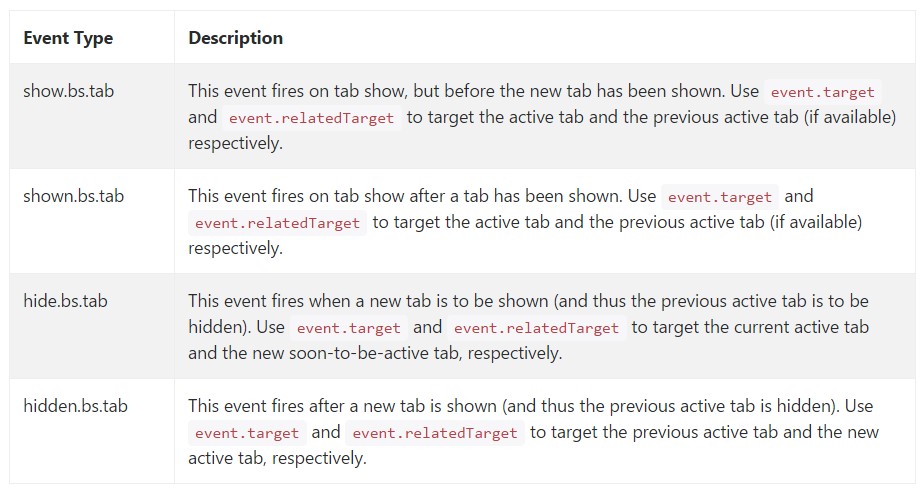
When showing a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is simply the way the tabbed control panels get produced through the most recent Bootstrap 4 version. A point to look out for when designing them is that the other materials wrapped in each tab panel must be essentially the similar size. This are going to assist you prevent certain "jumpy" behaviour of your page when it has been already scrolled to a specific place, the visitor has started looking through the tabs and at a specific place gets to launch a tab along with considerably more content then the one being actually seen right prior to it.
Check a few on-line video training relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documents

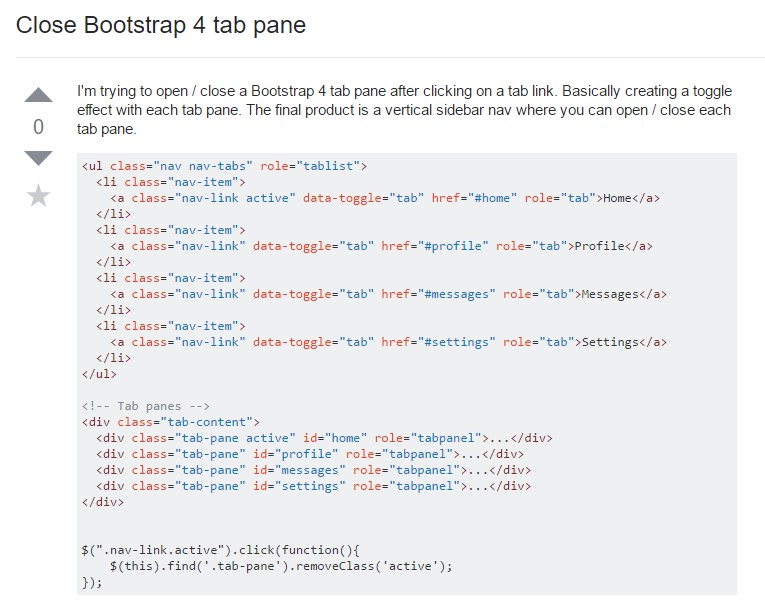
The best ways to close Bootstrap 4 tab pane

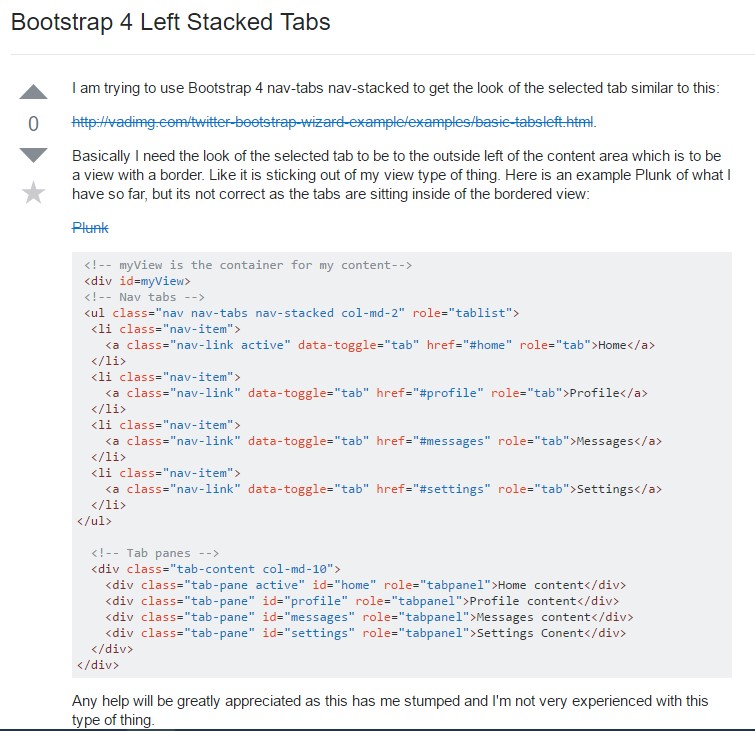
Bootstrap 4 Left Stacked Tabs